 es.hideout-lastation.com
es.hideout-lastation.com
Agregue su propia barra de progreso de carga de página con Pace.js
Para algunos usuarios, una barra de progreso puede ser muy útil. Les informa cuánto más cerca están de completar tareas. Normalmente, esto se usa para brindar una experiencia más amigable para el usuario. Cuando abre una página web en su navegador favorito, ya hay una barra de progreso predeterminada en la pestaña del navegador para ver si la página está completamente cargada.
Con Pace.js, ahora puede incorporar la barra de progreso de carga de página en su propia página.
Pace.js es una biblioteca de JavaScript para crear una hermosa barra de progreso de carga de página en un sitio web. El progreso se establece automáticamente al inspeccionar las solicitudes ajax, el estado preparado para el documento, el retraso del ciclo de eventos (que muestra que javascript se está ejecutando) y la existencia de elementos específicos en una página.
Cuando tiene lugar un evento de navegación ajax o pushState, la barra de progreso también se reiniciará nuevamente.
Empezando
Pace.js es muy fácil de implementar. Se puede usar incluso sin tener la biblioteca jQuery en su sitio. Solo necesita incorporar pace.js y un tema CSS de su elección lo más temprano posible en su documento:
¡Eso es! Ya terminaste y tu sitio ahora tiene una hermosa barra de progreso de carga de página.

Configuración
En lo que respecta a las sustancias, no hay necesidad de configuración adicional ya que Pace.js viene con automatización completa. Pero si la configuración predeterminada no satisface sus necesidades, también puede usar su propia configuración.
Para personalizar aún más, hay dos métodos simples que puede elegir. Primero, al incluir la configuración dentro de window.paceOption como la siguiente.
Un segundo método es donde puede agregar fácilmente data-pace-options dentro de una etiqueta de script, luego definir la configuración y llamar al recurso pace.js como tal.
Puede encontrar la lista completa de configuraciones disponibles que puede usar en la página fuente.
Pensamiento final
Este complemento viene con un montón de temas listos para usar . Para ver la lista completa y la demostración de los temas, puede dirigirse al sitio del complemento. Si esos temas no le convienen, puede crear fácilmente los suyos. Con la ayuda de un complemento como Pace.js, ahora no tiene que preocuparse por las dificultades para implementar una barra de progreso de la página de carga en su sitio.

30 palabras mal usadas comúnmente en Internet
La comunicación mediada por la tecnología ha influido en la forma en que escribimos y hablamos. Desde acrónimos hasta contracciones, netspeak ha llegado a los diccionarios y ya no está limitado a las redes sociales. Sin embargo, una actitud casual hacia el uso del lenguaje es lo que lleva a algunos errores graves en línea .El e

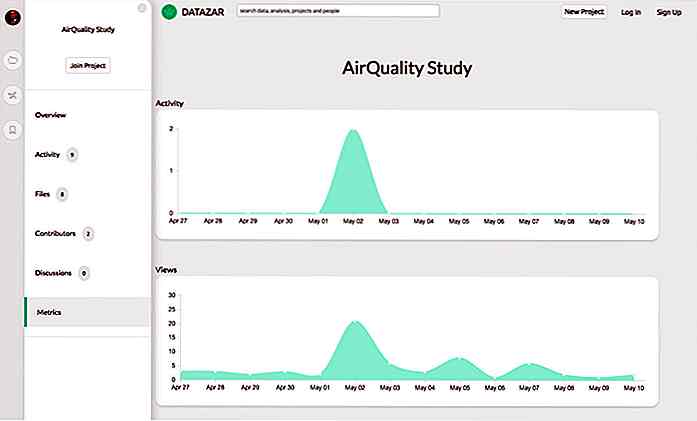
Explore y comparta datos de investigación con Datazar
La cantidad de datos en Internet es asombrosa y parece crecer más cada año. Esto lleva a nuevas industrias, como big data, que usan análisis para predecir eventos y encontrar puntos de datos dignos de mención.Con una herramienta como Datazar, puede encontrar, ordenar, analizar e incluso contribuir datos a un repositorio central. El


![Arte anamórfico que hace saltar la mente por Sergio Odeith [Showcase]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)