 es.hideout-lastation.com
es.hideout-lastation.com
15 complementos de jQuery para hacer elementos inteligentes y pegajosos
Ahora es común ver ciertos elementos en un sitio fijo en una posición cuando se desplaza hacia arriba o hacia abajo del sitio, por ejemplo, el menú de navegación, el encabezado o la barra lateral. Esto permite que el elemento esté disponible sin importar la posición del usuario.
Llamado un elemento adhesivo, esto se puede lograr simplemente mediante el uso de CSS, sin embargo, con este método, el efecto no es confiable en varios navegadores. Es por eso que hemos reunido un puñado de bibliotecas JS y complementos jQuery que le permitirán lograr este diseño de UX en particular con muy poca o ninguna molestia.
1. Puntos de referencia
Waypoints es una biblioteca para ejecutar una función basada en la posición del elemento en la ventana gráfica. Viene con una función de acceso directo que hace que ese elemento sea "adhesivo". Puede personalizar la dirección de desplazamiento, up, down e incluso right e left, para ver qué elemento debe quedar dentro de la ventana gráfica.
- Dependencia : Ninguno / jQuery (opcional)
- Licencia : licencia de MIT
 2. Kit adhesivo
2. Kit adhesivo Con StickyKit, no solo puedes hacer que un elemento se adhiera a la ventana gráfica, sino que también puedes hacer que se peguen en el elemento principal que designes a varios elementos a la vez. El complemento también viene con algunas configuraciones avanzadas, incluidos eventos personalizados y disparadores.
- Dependencia : jQuery
- Licencia : WTFPL
 3. StickyJS
3. StickyJS StickyJS es un plugin jQuery fácil de usar que hace lo que dice. El complemento funciona de la caja. Sin embargo, si necesita alguna personalización, viene con Opciones / Configuraciones, Métodos personalizados y Eventos.
- Dependencia : jQuery
- Licencia : licencia de MIT
 4. HeadRoom
4. HeadRoom Un encabezado de sitio adhesivo ocupará un espacio vertical valioso que marca la diferencia cuando ve el sitio en un dispositivo móvil. Headroom es una biblioteca de JavaScript que hará que su encabezado sea inteligente; el encabezado se ocultará cuando los usuarios se desplacen hacia abajo de la página y aparezcan al desplazarse hacia arriba.
- Dependencia : Ninguno / jQuery (opcional) / Angular (opcional)
- Licencia : licencia de MIT
 5. MakefixedJS
5. MakefixedJS Makefixed le permite hacer que los elementos se fijen dinámicamente a medida que los usuarios desplazan la página. Simplemente llame a la función makeFixed() en el elemento que desea makeFixed() . Verifique la demostración para verla en acción.
- Dependencia : jQuery
- Licencia : GPL
 6. MidnightJS
6. MidnightJS Midnight le permite pegar múltiples encabezados / elementos y cambiar entre ellos en función de su posición dentro del documento (árbol DOM), eche un vistazo a la demostración para ver a qué me refiero. Además, puede cambiar su color sobre la marcha simplemente agregando el atributo data-midnight con el nombre de color especificado.
- Dependencia : jQuery
- Licencia : licencia de MIT
 7. ScrollMagic
7. ScrollMagic ScrollMagic tiene funciones avanzadas para agregar interacción, durante un desplazamiento de página. Puede anclar elementos de posiciones de desplazamiento específicas, agregar animaciones según la posición de desplazamiento o incluso crear un impresionante efecto de paralaje. La demostración le brinda algunas ideas de lo que este complemento puede hacer.
- Dependencia : jQuery / Velocity.js
- Licencia : Licencia dual (MIT y GPL)
 8. en pantalla
8. en pantalla onScreen es similar a Waypoints: te permite ejecutar funciones a medida que el elemento ingresa, sale o alcanza ciertas posiciones dentro de la ventana del navegador.
- Dependencia : jQuery
- Licencia : licencia de MIT
 9. jQuery Pin
9. jQuery Pin jQuery Pin es un pequeño complemento jQuery para "fijar" o "quitar" elementos a una posición, cuando se desplaza por la página. Mi parte más favorita de este complemento es la opción de desactivarlo en ciertos anchos de vista.
- Dependencia : jQuery
- Licencia : licencia BSD
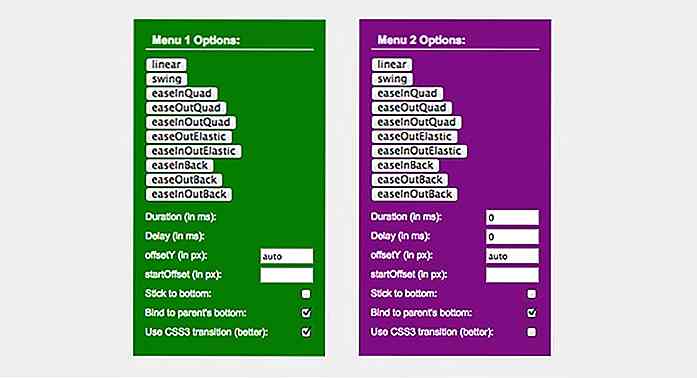
 10. flotador pegajoso
10. flotador pegajoso Sticky Float nos permite dar a los elementos una posición fija que es relativa a su padre. Puede establecer la opción adhesiva según sus necesidades con los parámetros proporcionados y cambiando el valor. Vea la demostración aquí.
- Dependencia : jQuery
- Licencia : Indefinida
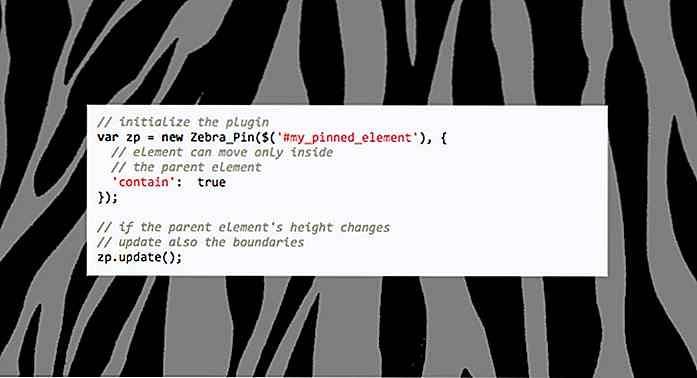
 11. Pin cebra
11. Pin cebra Zebra Pin es un complemento liviano para hacer que cualquier elemento sea clave en su contenedor. Con este complemento puede agregar "pegajosidad" a los elementos de su proyecto, como su navegación, barras laterales, encabezados y pies de página, u otros elementos que quiera mantener visibles cuando los usuarios se desplacen hacia abajo. Mira la demostración.
- Dependencia : jQuery
- Licencia : licencia GPL
 12. HC-Sticky
12. HC-Sticky Con HC-Sticky, puede hacer que los elementos adhesivos se refieran a su contenedor, a cualquier elemento dado, o al documento en sí. Este complemento tiene algunas opciones que puede ajustar a sus necesidades, como la distancia desde la parte superior e inferior para comenzar a flotar, y otras opciones.
- Dependencia : jQuery
- Licencia : licencia de MIT
 13. Sticky Mojo
13. Sticky Mojo Sticky Mojo es un plugin jQuery ligero, rápido y flexible para crear increíbles elementos adhesivos. Es compatible con los navegadores modernos y se degradará con gracia en IE.
- Dependencia : jQuery
- Licencia : licencia de MIT
 14. Stickbar Navbar
14. Stickbar Navbar Si desea hacer una sola página de navegación que se adhiere cuando se desplaza hacia abajo, esta biblioteca es para usted. Sticky Navbar pondrá la navegación en la parte superior de la ventana del navegador y resaltará el enlace de anclaje para conectarse a la sección correspondiente en su página. También puede agregar Animate.css para embellecer el efecto de navegación.
- Dependencia : jQuery
- Licencia : licencia de MIT
 15. StickyStack
15. StickyStack StickyStack hará que los elementos se acumulen con otro cuando los usuarios desplacen el elemento y lleguen a la parte superior de la ventana gráfica. Con esta biblioteca, su página larga se transformará en tarjetas apiladas.
- Dependencia : jQuery
- Licencia : Indefinida


20 puentes místicos y atemorizantes en todo el mundo
Los puentes son una parte importante de la arquitectura que se encuentra en todas partes en la Tierra. Desde que se creó el primer puente, no podemos imaginar el mundo sin ellos más. Sin embargo, aparte de servir el propósito de conectar dos puntos, hay algunos puentes en el mundo que también tienen un aire de misterio que hace que estos puentes sean mágicos .En e

45 mejores juegos HD para iOS y Android para 2017
Después de desempaquetar su nuevo teléfono inteligente y satisfacer sus ojos en su gloria, es probable que desee probar su potencial con algunos juegos de gráficos pesados. Hoy en día, los teléfonos inteligentes son incluso mejores que la mayoría de las consolas de mano, por lo que puedes esperar algunos juegos asombrosos con gráficos realistas en las tiendas de aplicaciones.Si est

![4 mejores clientes de correo electrónico de Android para 2017 [Revisado]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)