es.hideout-lastation.com
es.hideout-lastation.com
10 bibliotecas de CSS para mejorar los efectos de desplazamiento de imagen
Permitirles a los usuarios saber de manera fácil y clara en qué parte de la página web se puede hacer clic es una parte importante del diseño de UX. La forma antigua pero dorada de hacerlo era cambiar el color del texto y subrayarlo. Hoy en día, con CSS, hay muchas más maneras de entregar efectos de desplazamiento, especialmente a las imágenes.
Los desarrolladores ahora pueden agregar efectos de transición o animación cuando se desencadena un evento de desplazamiento . Estamos mirando diapositivas direccionales, zooms a diferentes velocidades, fundidos de entrada y salida de fades, efectos de bisagra, reflejos de foco, tambaleos, rebotes y más.
En esta compilación, hay más de 250 efectos de desplazamiento rápido para inspirarte. También puede recoger el código en la fuente.
Efectos de desplazamiento de imagen (16 efectos)
En esta página encontrarás una bonita colección de 16 efectos de imágenes con efecto de desplazamiento con leyendas. Tome el código HTML y CSS para cada efecto pasando el cursor sobre las imágenes, luego haga clic en Mostrar código .
 Imagen Caption Hover Animation (4 efectos)
Imagen Caption Hover Animation (4 efectos) Aquí hay 4 divertidas animaciones de subtítulos que se ejecutan cuando uno se cierne sobre la imagen. Los efectos se crean con transiciones y transformaciones de CSS3 puro, y sin JavaScript, para aumentar la compatibilidad entre navegadores.
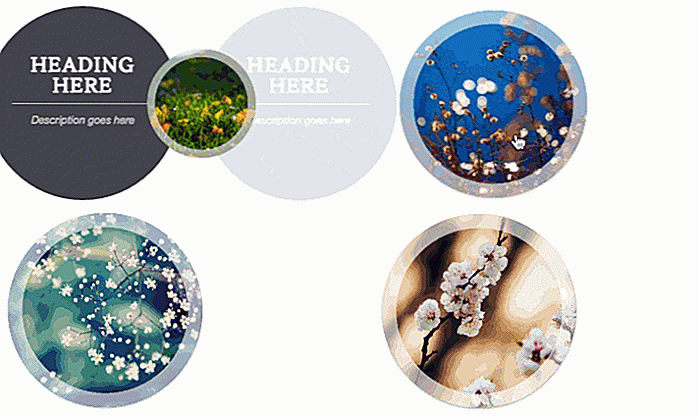
 iHover (35 efectos)
iHover (35 efectos) iHover es una colección de efectos de desplazamiento con tecnología CSS3. Hay 20 efectos de círculo estacionario y 15 efectos de desplazamiento cuadrado. Para usar los efectos, deberá escribir algo de marcado HTML e incluir los archivos CSS.
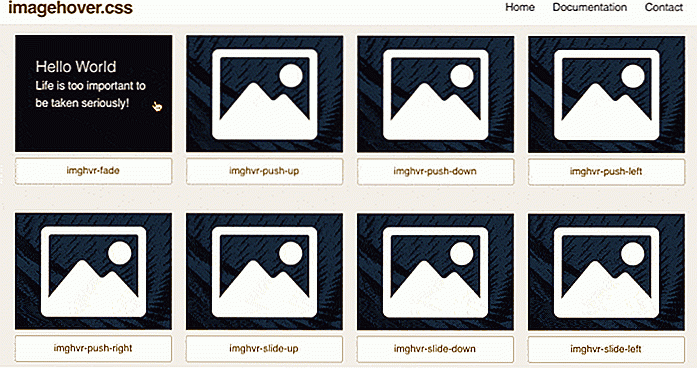
 Image Hover (44 efectos)
Image Hover (44 efectos) Esta biblioteca contiene 44 efectos hechos con CSS puro. Algunos de los efectos incluyen fundidos, empujes, diapositivas, bisagras, reveladores, acercamientos, desenfoques, volteos, pliegues y contraventanas, en múltiples direcciones. Hay una versión extendida de 216 efectos que se pueden comprar por € 14.
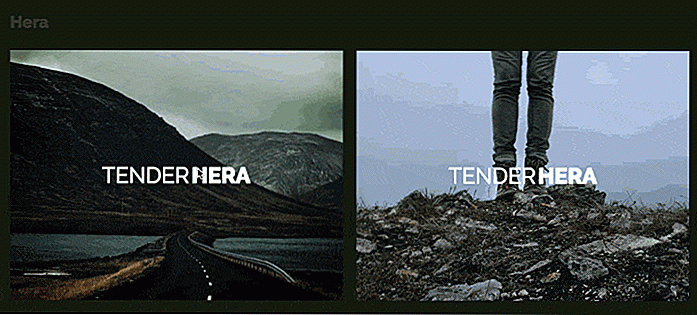
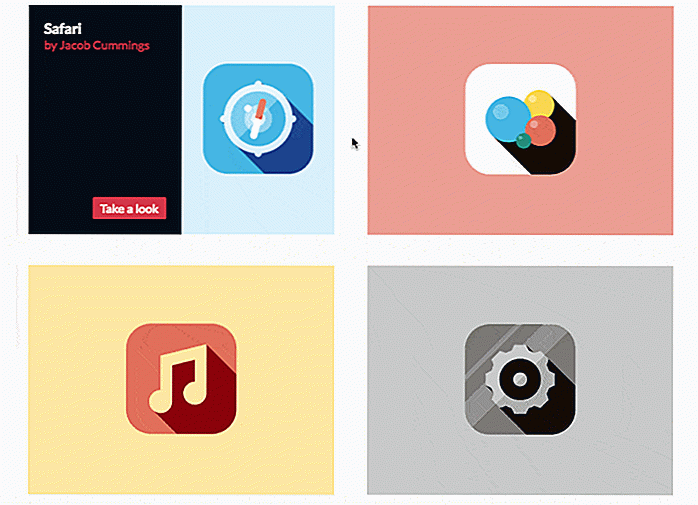
 Ideas de efecto de desplazamiento (30 efectos)
Ideas de efecto de desplazamiento (30 efectos) Esta demostración de desplazamiento de la imagen hecha por Codrop, te da inspiración cuando haces transiciones suaves entre las imágenes y sus leyendas. Hay un total de 30 efectos en dos conjuntos con tutoriales y el código fuente.
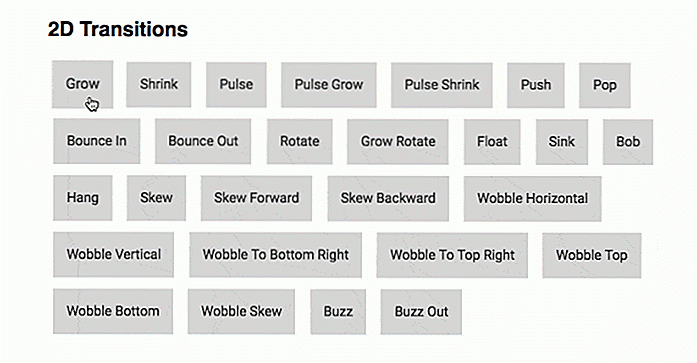
 Hover CSS (108 efectos)
Hover CSS (108 efectos) Hover CSS le permite agregar efectos de desplazamiento a cualquier elemento, como un botón, enlace o imagen. Los efectos incluyen transiciones 2D, transiciones de fondo, bordes, transiciones Shadow y Glow, y más. La biblioteca está disponible en CSS, Sass y LESS.
 Animatismo (más de 100 efectos)
Animatismo (más de 100 efectos) Hay más de 100 animaciones de imagen desplegable para botones, superposiciones, detalles, títulos, imágenes y botones de redes sociales. Todos los efectos son impulsados por CSS3.
Efecto Caption Hover (7 efectos)
Hay 7 diversos efectos en esta colección. Todas las transiciones se ven muy bien y sin problemas. Vaya a la sección de tutoriales para aprender cómo aplicar estos efectos en su proyecto.
 Efectos de CSS Image Hover (15 efectos)
Efectos de CSS Image Hover (15 efectos) Una colección de efectos de desplazamiento simple como zoom, deslizamiento, rotación, escala de grises, desenfoque, opacidad y otros efectos básicos. Puede usar estos efectos agregando la clase CSS antes de su etiqueta de figure .
Efecto de desplazamiento 3D consciente de la dirección
Este es un efecto súper genial que detectará el último movimiento del mouse. Los títulos de las imágenes se abrirán desde una de las cuatro direcciones en función de su última posición del cursor.
Animación de hover
Aquí hay una animación de borde flotante inspirada en UNIQLO. En un evento de desplazamiento, el borde de la imagen se animará.
Azulejos con vuelo animado
Uno para diseños de mosaicos, este cuenta con zoom lento, diapositivas, pop-ins, superposición atenuada, entre otros.
SVG clip-Path efecto de desplazamiento
Un estupendo efecto de desplazamiento de imagen de foco de rayos X potenciado por SVG clip-path y CSS transiciones. Funciona bien en Chrome, Opera y Safari.

Cómo mostrar texto en la imagen con CSS3 mix-blend-mode
Los fondos de las imágenes se ven muy bien detrás de los textos de pantallas grandes. Sin embargo, su implementación de CSS no es tan simple. Podemos usar el background-clip: text; propiedad, sin embargo, sigue siendo una característica experimental sin suficiente soporte de navegador.La alternativa CSS para mostrar un fondo de imagen detrás de un texto está usando la propiedad mix-blend-mode . Los

Este truco inteligente hace volver a los visitantes cuando eliminan la cuenta
¿Cuántas veces abres un artículo, das unas pocas oraciones y luego haces clic para buscar otra pestaña? Soy culpable de esto diariamente. No es tan fácil mantener la atención de un visitante y es por eso que el guión Do not Go puede ser tan valioso.Al agregar esta secuencia de comandos a su página, puede actualizar automáticamente el favicon de su sitio y el título de la página siempre que la página no se esté viendo actualmente.Puedes ver u

![Proteja su Mac configurando una contraseña de firmware [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)