es.hideout-lastation.com
es.hideout-lastation.com
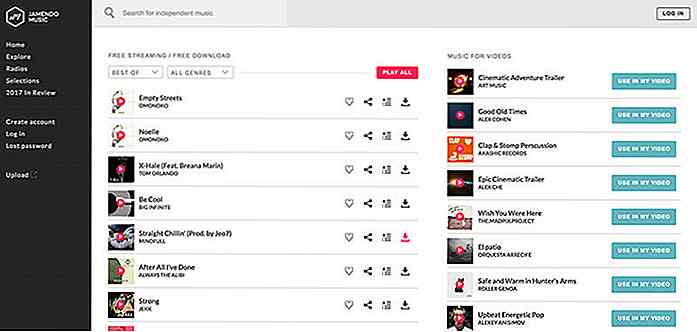
XD Guru es el 1 sitio de recursos que todos los usuarios de Adobe XD deben saber
He perdido la cuenta de cuántos sitios gratuitos están en línea hoy. La mayoría se enfoca en el software tradicional de Adobe, como Photoshop e Illustrator, pero no se puede encontrar mucho en el programa más nuevo de Experiencia Diseño (XD, por sus siglas en inglés) de Adobe.
Este programa todavía está en fase beta pero crece rápidamente entre los diseñadores. Incluso tiene su propio sitio web de recursos, XD Guru, que es el mejor lugar para buscar regalos y tutoriales de XD .
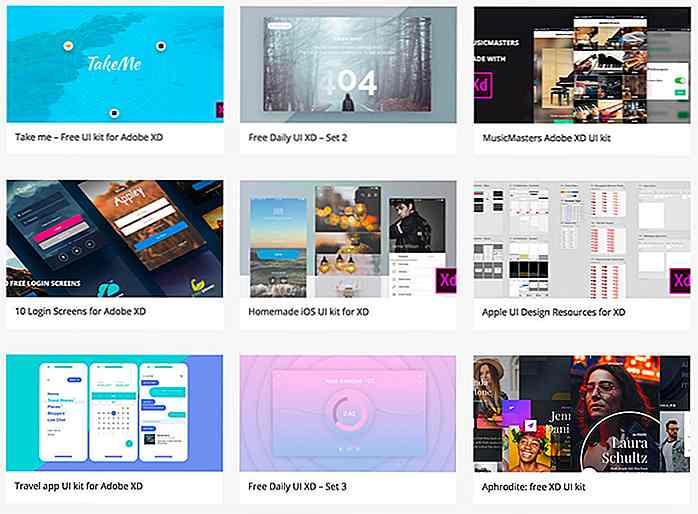
Esta es realmente una ventanilla única para todos los mejores recursos de XD con un precio increíble: ¡gratis! Encontrará muchos regalos de XD, como maquetas de sitios web, iconos, kits de UI y gráficos más sencillos, como botones web.
También puede encontrar tutoriales gratuitos, ya sea en forma escrita o en videos de YouTube.
 El objetivo de este sitio web es aprovechar la creciente audiencia de XD para convertirse en una autoridad en el programa XD. Es un fuerte competidor de Sketch y parece que XD llegará a las máquinas de Windows mucho antes de que Sketch pueda hacerlo.
El objetivo de este sitio web es aprovechar la creciente audiencia de XD para convertirse en una autoridad en el programa XD. Es un fuerte competidor de Sketch y parece que XD llegará a las máquinas de Windows mucho antes de que Sketch pueda hacerlo.Por lo tanto, ya sea que desees aprender XD o simplemente quieras algunos regalos con los que jugar, debo sugerir que XD Guru sea el mejor recurso. Como el sitio es muy nuevo, definitivamente es bastante pequeño . ¡Adobe XD aún no está fuera de la versión beta!
Solo tenga en cuenta esta aplicación de creación de wireframing / prototyping y el sitio web de XD Guru asociado. Tengo la extraña sensación de que estará presente en los próximos años ofreciendo un centro de recursos para diseñadores de todo el mundo.
 Si desea conectarse con otros diseñadores, consulte el grupo de Facebook de XD Guru . Es una excelente manera de compartir no solo ideas con otros usuarios, sino también de formular sugerencias al propietario del sitio y enviar sus propios regalos a la colección.
Si desea conectarse con otros diseñadores, consulte el grupo de Facebook de XD Guru . Es una excelente manera de compartir no solo ideas con otros usuarios, sino también de formular sugerencias al propietario del sitio y enviar sus propios regalos a la colección.
![Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]
He dado charlas sobre Desarrollo Web y WordPress en algunas universidades y escuelas y un problema común que enfrento durante una presentación es que la audiencia que está cerca de la multitud apenas puede ver mis diapositivas. Puse un poco de reflexión en esto: ¿cómo puedo tomar las diapositivas de la presentación más claras, sin embargo, mantener al orador y los asistentes en la misma página?Encontré

MENOS CSS - Guía para principiantes
El preprocesador CSS se ha convertido en un elemento básico en el desarrollo web. Envía CSS simple con características de programación como Variables, Funciones o Mixin, y Operación que permiten a los desarrolladores web crear estilos CSS modulares, escalables y más manejables .En esta publicación, analizaremos LESS, que ha sido uno de los preprocesadores de CSS más populares y también se ha implementado ampliamente en numerosos frameworks de front-end como Bootstrap. También