es.hideout-lastation.com
es.hideout-lastation.com
Desarrollo de WordPress: cómo configurar un entorno de ensayo
Por lo general, comenzaríamos a desarrollar un sitio web en un servidor local. Luego, lo cargamos en un sitio de ensayo y, una vez confirmado todo, lo trasladamos al servidor en vivo . Tan simple como ese sonido, desarrollar un sitio web puede ser un proceso muy largo .
En esta publicación, veremos cómo implementar y configurar estas etapas de manera efectiva al desarrollar WordPress usando un útil complemento llamado WP Local Toolbox.
Una vez que el complemento está activado, expone una cantidad de constantes de PHP. Por nombrar solo algunas, estas constantes nos permitirán saber si estamos actualmente en un sitio en vivo o en un sitio local, asegurarnos de que los complementos innecesarios en ciertas etapas permanezcan desactivados y notificarnos cuando se haya agregado contenido nuevo en el sitio en vivo.
Etapa de desarrollo
Aquí es donde comenzamos. Construimos nuestro sitio web en un servidor local: un servidor web que se ejecuta en nuestra computadora. Si está utilizando OS X, puede configurar uno fácilmente con MAMP. Los usuarios de Windows tienen algunas opciones más, como MAMP (para Windows), WAMP y XAMPP.
En esta etapa, puede usar herramientas de desarrollo como Codekit y Grunt o Gulp. Puede trabajar junto con sus colegas utilizando el control de versiones de Git; también puedes conducir libremente algunos experimentos y cometer errores de forma segura en el camino.
En el período de desarrollo, le recomiendo activar el WP_DEBUG e instalar algunos plugins de WordPress como Query Monitor, RTL Tester y User Switching además de los complementos que implementaríamos en el sitio en vivo. Estos pocos complementos adicionales están destinados a facilitar el desarrollo y el proceso de prueba . Dicho esto, no activaremos estos complementos en la puesta en escena o el sitio en vivo.
Abra wp-config.php y agregue la siguiente línea después de define('WP_DEBUG', true); .
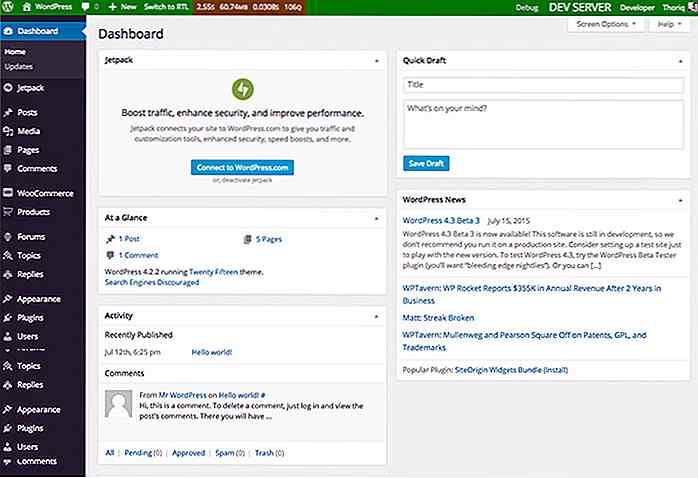
define ('WP_DEBUG', verdadero); define ('WPLT_SERVER', 'dev'); Esta línea marca nuestra instalación de WordPress en localhost como "desarrollo". Cuando inicie sesión en el tablero de WordPress, notará que la barra de administración, por defecto, ahora vuelve verde con el servidor indicado como DEV SERVER .
Configurarlo dev habilita la opción "Desanimar a los motores de búsqueda de indexar este sitio" para evitar que el sitio se indexe accidentalmente en el motor de búsqueda, aunque solo se puede acceder a él en nuestra computadora.
 Si no le gusta el verde predeterminado, siempre puede cambiarlo definiendo
Si no le gusta el verde predeterminado, siempre puede cambiarlo definiendo WPLT_COLOR . El color se puede definir con una palabra clave de color o con el formato Hex como se muestra a continuación. define ('WPLT_COLOR', '# 7ab800'); Además, es posible que desee desactivar forzosamente algunos complementos que no son necesarios durante el desarrollo, como el complemento de almacenamiento en caché, el complemento de copia de seguridad y Akismet.
Para hacerlo, especifique cada complemento en una matriz con WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); Etapa "Staging"
El sitio de "puesta en escena" es donde probamos nuestro sitio. Idealmente, debería estar en un entorno que imita de cerca (el contenido, la especificación del servidor, etc.) el sitio en vivo para detectar errores y errores que podríamos haber omitido en la etapa de desarrollo.
Por lo general, el sitio solo debe ser accesible para algunas personas, incluidos los clientes, para mostrarles la versión final de los sitios web.
Algunos complementos se desactivan mejor, como los complementos que hemos utilizado en la etapa de desarrollo, un complemento de almacenamiento en caché y un complemento de respaldo. El sitio de ensayo se puede configurar en un subdominio, por ejemplo, staging.coolsite.com o en un dominio separado como coolsitestaging.com .
Definimos el sitio de ensayo en wp-config.php siguiente manera.
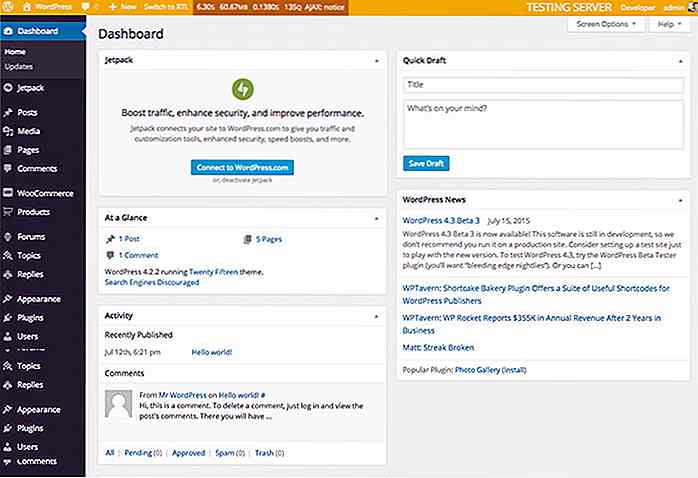
define ('WP_DEBUG', verdadero); define ('WPLT_SERVER', 'testing'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'debug-bar -extender / debug-bar-extender.php ', ' debug-bar-console / debug-bar-console.php ', ' simplemente-mostrar-ids / simplemente-mostrar-ids.php ', ' monstruo-widget / monstruo -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); Ahora configuramos el servidor como staging o testing . El color de la barra de administración ahora debería volverse naranja.
En esta etapa, también podemos desactivar algunos complementos que usamos para el desarrollo. Mantenemos algunos otros complementos de desarrollo activados y WP_DEBUG habilitado, ya que necesitamos detectar errores mientras realizamos pruebas en el servidor WP_DEBUG .
 Etapa en vivo
Etapa en vivo Esta es la etapa final en la que publicamos nuestro sitio en un servidor en vivo y les permitimos a todos y a todos ver el sitio web. En esta etapa, también deberíamos desactivar todos los complementos para desarrollos y finalmente activar el almacenamiento en caché y los complementos de respaldo, entre otras cosas.
define ('WP_DEBUG', falso); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('developer / developer.php', 'debug-bar / debug-bar.php', 'debug-bar-extender / debug-bar-extender.php', 'debug-bar -console / debug-bar-console.php ', ' simply-show-ids / simply-show-ids.php ', ' regenerate-thumbnails / regenerate-thumbnails.php ', ' rewrite-rules-inspector / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / user-switching.php ', ' monster-widget / monster-widget.php ', ' theme-check / theme-check .php ', ' query-monitor / query-monitor.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); La barra de administración de la etapa en vivo se pone por defecto en rojo (esto se puede cambiar). Esté atento a los nuevos contenidos en el servidor en vivo para mantener la base de datos del servidor de prueba actualizada con el nuevo contenido como en el servidor en vivo ; hará que las pruebas sean más precisas y se asegurará de que los nuevos contenidos se visualicen correctamente.
Agregue la siguiente línea en el servidor en vivo wp-config.php para hacerlo.
define ('WPLT_NOTIFY', '[email protected]'); Una vez configurado, recibiremos una notificación por correo electrónico cuando nuestro cliente agregue contenido nuevo (publicaciones y páginas) en el servidor en vivo. Cuando lo hagan, copie la base de datos de contenido de vivo.
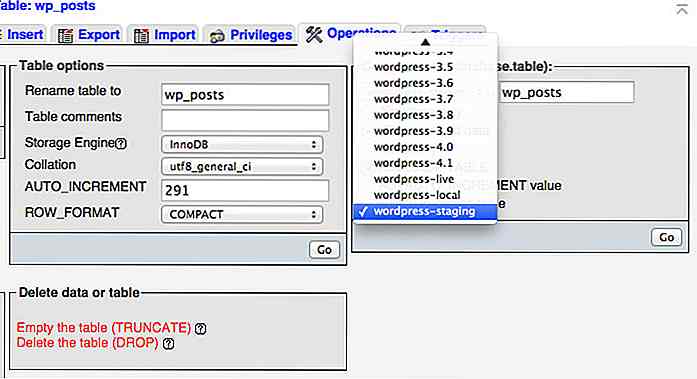
Si su testing y servidor en live están alojados en el mismo servidor, vaya a phpMyAdmin. Luego, seleccione la base de datos wp_posts y seleccione la pestaña Operaciones . Dentro del cuadro Copiar tabla a (base de datos.tabla), seleccione la base de datos del sitio de ensayo y asegúrese de que la opción Agregar DROP TABLE esté marcada para que sobrescriba la base de datos existente.
 Eso es todo, ahora tenemos etapas muy bien organizadas para desarrollar un sitio de WordPress. Me doy cuenta de que muchos de ustedes tienen su propio estilo de flujo de trabajo, así que siéntase libre de compartir su mejor flujo de trabajo cuando se trata de "etapas" y qué herramientas está utilizando.
Eso es todo, ahora tenemos etapas muy bien organizadas para desarrollar un sitio de WordPress. Me doy cuenta de que muchos de ustedes tienen su propio estilo de flujo de trabajo, así que siéntase libre de compartir su mejor flujo de trabajo cuando se trata de "etapas" y qué herramientas está utilizando.

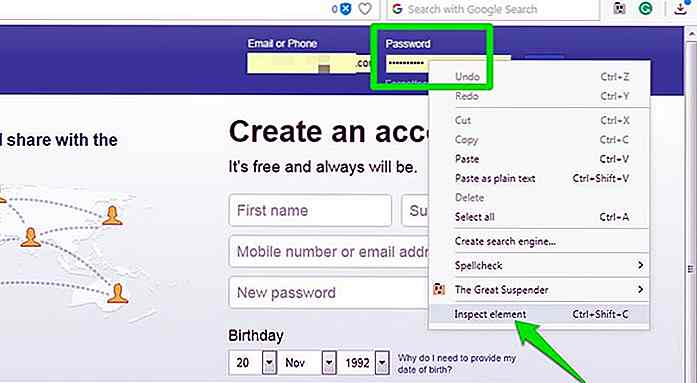
Cómo revelar contraseñas (asteriscos) en navegadores
Todos los navegadores ocultan sus contraseñas detrás de asteriscos (o viñetas) para evitar que alguien cercano las robe. Sin embargo, a veces puede revelar la contraseña detrás de los asteriscos. Al igual que, al ingresar una contraseña larga, es posible que desee asegurarse de que se ingresó correctamente . Ademá

Recurso fresco para desarrolladores web - marzo de 2018
PHP, a pesar de la idea errónea y la mirada hacia abajo, es hasta la fecha sigue siendo una de las opciones más populares de los desarrolladores para la construcción de aplicaciones web . Y desde que se introdujo PHP 7, el lenguaje PHP ha traído un gran avance en el factor de velocidad.Estuve investigando PHP en las últimas semanas y encontré muchas cosas que vale la pena compartir. Por