 es.hideout-lastation.com
es.hideout-lastation.com
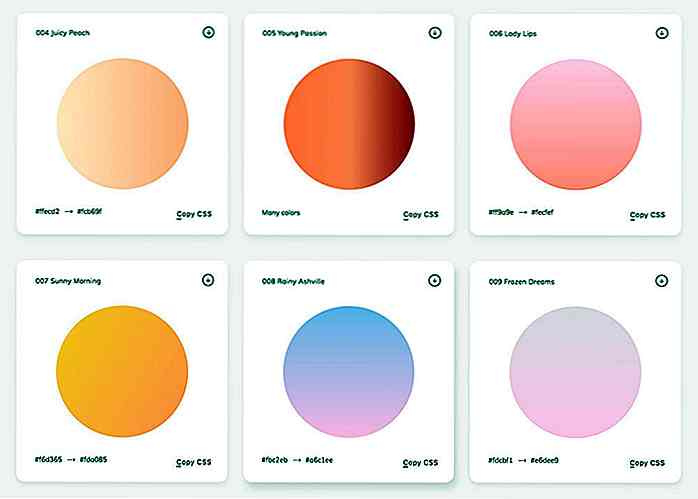
WebGradients: una biblioteca en línea de más de 180 gradientes lineales en CSS
Con tantos generadores de código gratuitos en la web, es fácil crear sus propios degradados. Pero el problema es encontrar los colores adecuados para que coincida con su sitio web, su botón de hacer clic en la acción o cualquier otra cosa que esté diseñando.
WebGradients ofrece una biblioteca de degradados gratuita que puede explorar y descubrir ideas geniales. Estos son totalmente gratuitos y todos incluyen el código fuente de CSS3 junto con PNG.
De hecho, toda la aplicación está disponible en GitHub, que ofrece prácticamente todo con solo presionar un botón.
Puede descargar el paquete de degradado completo directamente desde GitHub como códigos CSS sin formato dentro de un archivo de hoja de estilo. O puede descargar los degradados como archivos PNG sin procesar, un archivo de boceto o un archivo PSD para Photoshop.
Esta es realmente una gran colección de gradientes libres que deberían ayudar a cualquier diseñador web. Puede usar esto para cada paso del proceso de diseño, desde el diseño de la maqueta web hasta la codificación frontend.
Si hace clic en cualquiera de los círculos de degradado obtendrá una vista completa expandida en toda la página. Esto te permite ver cómo se vería el degradado como fondo, ¡un efecto bastante genial!
Además, encontrarás un botón de descarga en la esquina superior derecha junto con un enlace para copiar el CSS directamente en tu portapapeles.
 Ambos archivos PSD y Sketch están vinculados en la barra de navegación donde están alojados en Gumroad.
Ambos archivos PSD y Sketch están vinculados en la barra de navegación donde están alojados en Gumroad.Normalmente, la gente usa Gumroad como un comerciante en línea, pero muchos diseñadores lanzan sus productos de forma gratuita con una propina opcional . Al descargar los archivos, puede agregar un consejo si lo desea, pero de cualquier forma, los archivos Sketch y PSD se lanzan de forma gratuita.
No todos los degradados de esta lista funcionarán para su sitio web. Pero es una galería bastante completa con 180 gradientes, por lo que seguramente habrá algo que te pueda gustar.

Google Polymer: cómo cambiará la forma en que se crean las aplicaciones web
Junto con Google Photos, Google también ha reconstruido Polymer desde cero, abordando la mejora y la eficiencia del rendimiento. Piense en Polymer como un SDK (Kit de desarrollo de software) para la Web, que hace que el desarrollo de aplicaciones web sea mucho más rápido utilizando un nuevo estándar llamado Web Components.Los com

Cómo reducir las tasas de abandono del carrito en su sitio de comercio electrónico
El abandono del carro es un problema estándar que cada sitio de comercio electrónico encuentra tarde o temprano. De acuerdo con el Baymard Research Institute, la tasa promedio de abandono del carrito de compras es de 68.63%, un valor que se calcula en base a 33 estudios diferentes.Prestar atención a la descarga de UX y diseñar para las necesidades específicas de su público objetivo puede disminuir el número de clientes que abandonan sus compras en el último momento crucial, en medio del proceso de pago.En esta



![4 mejores clientes de correo electrónico de Android para 2017 [Revisado]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)