es.hideout-lastation.com
es.hideout-lastation.com
Diseño de UX: 10 cosas que los sitios web de viajes pueden enseñarte
¿Alguna vez te ha pasado por la mente que todavía puedes crecer profesionalmente mientras planeas tus vacaciones? Los sitios web de viajes populares, los formularios de reserva y pago, los planificadores de viajes y los horarios de los hoteles son excelentes fuentes para mejorar su conocimiento en el campo del diseño de la experiencia del usuario .
Mientras selecciona las mejores ubicaciones, hoteles y programa su viaje, es una buena idea prestar atención a lo que funciona y lo que no, lo que lo inspira y lo que lo hace saltar de inmediato a otro sitio. Sus reacciones, deleites y aversiones son todas excelentes características de la eficiencia del diseño de la experiencia de usuario del sitio .
En este artículo, puede aprender 10 lecciones sobre la experiencia del usuario que puede recoger en sitios de viajes populares.
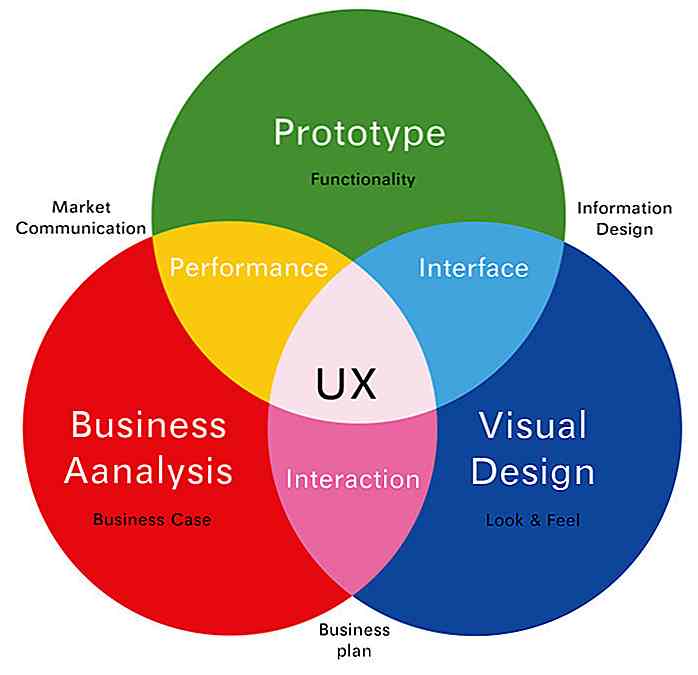
La diferencia entre UI y UX
UX no es UI, es como una ley no escrita . Cuando lees sobre la usabilidad de un sitio web, debes pensar en su interfaz de usuario (UI). La interfaz de usuario es un conjunto de varios elementos visuales, como menús, botones e íconos que usan los visitantes (hacer clic, pasar el mouse, tocar) cuando interactúan con su sitio web.
La usabilidad es una cualidad que describe la interfaz de usuario (UI). La usabilidad muestra la eficacia de la IU, como qué tan fácil es usar un sitio web (capacidad de aprendizaje), qué tan rápido los usuarios pueden lograr objetivos específicos (eficiencia), con qué facilidad pueden recordar sus recuerdos sobre el funcionamiento del sitio (memorabilidad) y qué agradable es usar (satisfacción del usuario).
La usabilidad es un aspecto de una noción más complicada llamada experiencia del usuario (UX). La experiencia del usuario involucra todo lo que afecta la experiencia del usuario, ya sea de forma negativa o positiva. Un buen UX satisface todas las necesidades de posibles clientes: buena usabilidad y muchas otras cosas.
De acuerdo con la empresa de investigación de experiencia del usuario Nielsen-Norman Group:
 1. Ofrecer a los usuarios un lugar para comenzar
1. Ofrecer a los usuarios un lugar para comenzar En primer lugar, es necesario que les des a tus visitantes un lugar desde donde puedan comenzar . Por lo general, es la página de inicio la que recibe la mayor cantidad de clics, no solo porque es la entrada principal de un sitio, sino que cuando los usuarios provienen de un motor de búsqueda, es muy probable que el siguiente clic sea la página de inicio.
Por lo tanto, debe ofrecer un contenido atractivo y un diseño en la página de inicio si desea mantener a sus visitantes en su sitio.
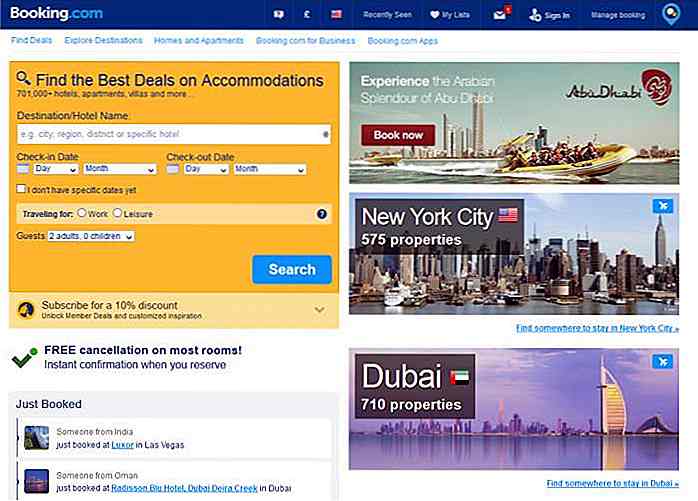
La página de inicio de Booking.com demuestra que ellos entienden bien las necesidades de sus clientes. Solo piensa en ello. ¿Qué quieres hacer en un sitio de viajes? Usted sabe dónde quiere ir y desea buscar las posibilidades lo más rápido que pueda, o no está seguro de la ubicación de su viaje y necesita algo de inspiración.
 Booking.com colocó un formulario de búsqueda general en el lado izquierdo de su página de inicio para aquellos que están seguros de su futuro viaje. Los visitantes no tienen que perder el tiempo navegando a través de contenido irrelevante. Esto los deja con una mayor determinación y una mayor confianza en sí mismos.
Booking.com colocó un formulario de búsqueda general en el lado izquierdo de su página de inicio para aquellos que están seguros de su futuro viaje. Los visitantes no tienen que perder el tiempo navegando a través de contenido irrelevante. Esto los deja con una mayor determinación y una mayor confianza en sí mismos.El espacio restante en la pantalla en el pliegue da mucha inspiración a los menos decididos : tres imágenes grandes de lugares populares (Abu Dhabi, Nueva York y Dubai) brindan sugerencias. Una transmisión de AJAX sobre los viajes "Just Booked" muestra lo que otros usuarios están haciendo actualmente, e incluso hay una pequeña sección que asegura a los clientes potenciales sobre la política de cancelación gratuita.
En la página de inicio de Booking.com, todos reciben el incentivo y los sentimientos positivos necesarios para seguir adelante en el sitio incluso antes de tocar la barra de desplazamiento.
2. Haz tu navegación obvia
Si desea que los usuarios permanezcan en su sitio, debe proporcionarles una navegación obvia y fácil de usar.
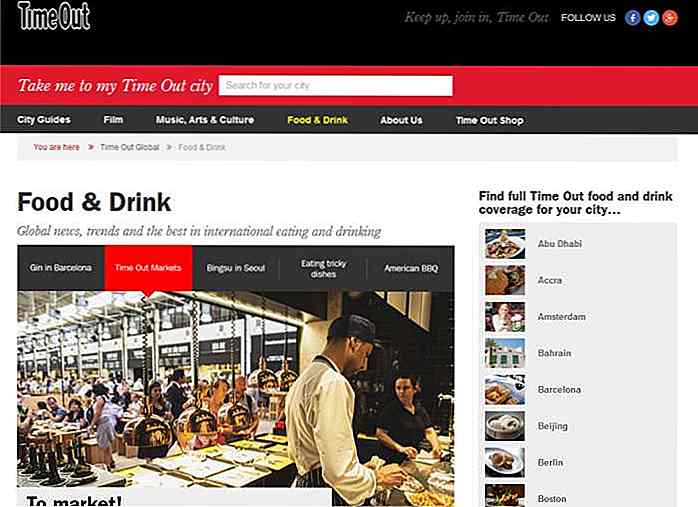
La navegación de TimeOut.com es como una anfitriona inteligente: brinda a los visitantes una ayuda valiosa cuando la necesitan pero no los molesta. Si echas un vistazo a la imagen de abajo, puedes ver que el sistema de navegación tiene cuatro elementos diferentes : una enorme barra de búsqueda fácilmente reconocible, un menú principal con elementos claramente definidos (Guías de la ciudad; Cine; Música, Arte y cultura; Comida & Drink; About Us; Time Out Shop), una barra de migas de pan bien diseñada y una lista de barras laterales de las ciudades más populares.
 TimeOut diseñó su sistema de navegación de una manera tan intuitiva que brinda a los visitantes más incentivos para explorar el sitio. La pequeña miniatura al lado de cada elemento de la barra lateral da una clave visual, la breve descripción bajo el título Food & Drink garantiza a los visitantes que están en el lugar correcto, las migas de pan hacen que sea super fácil de seguir y la barra de búsqueda superior ayuda los usuarios saltan a la siguiente ubicación si están aburridos con la actual.
TimeOut diseñó su sistema de navegación de una manera tan intuitiva que brinda a los visitantes más incentivos para explorar el sitio. La pequeña miniatura al lado de cada elemento de la barra lateral da una clave visual, la breve descripción bajo el título Food & Drink garantiza a los visitantes que están en el lugar correcto, las migas de pan hacen que sea super fácil de seguir y la barra de búsqueda superior ayuda los usuarios saltan a la siguiente ubicación si están aburridos con la actual.Cada elemento admite los otros, una clara señal de un gran diseño de UX.
3. Use imágenes de alto impacto
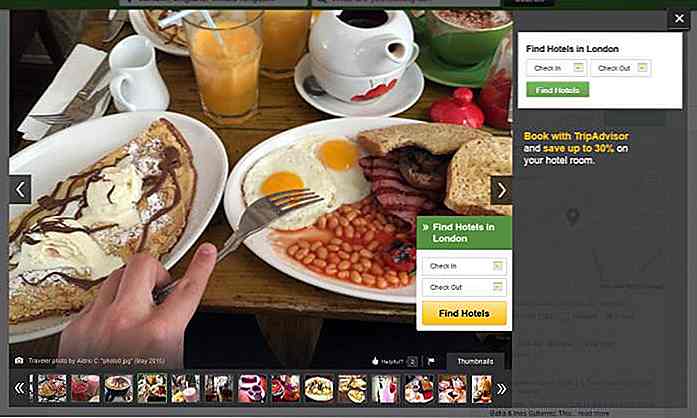
La siguiente captura de pantalla es de una de las páginas de perfil de restaurante de TripAdvisor. Estoy seguro de que ya has leído que las fotos de archivo no ofrecen una buena experiencia para el usuario: generalmente aburren a los visitantes y no los motivan a avanzar en el embudo de conversión.
 La alternativa de las fotografías de archivo es imágenes de alto impacto que provocan fuertes emociones en los usuarios. Y todos sabemos que el aumento de las emociones conduce a una mayor lealtad del cliente .
La alternativa de las fotografías de archivo es imágenes de alto impacto que provocan fuertes emociones en los usuarios. Y todos sabemos que el aumento de las emociones conduce a una mayor lealtad del cliente .Los sitios web de viajes generalmente usan imágenes de alta calidad, pero TripAdvisor lo lleva al siguiente nivel al alentar a los usuarios a agregar sus propias fotos a cada restaurante. De esta forma, TripAdvisor mejora su contenido con imágenes generadas por los usuarios que, por lo general, son más interesantes para el visitante promedio del sitio de viajes que las fotos tomadas por profesionales.
La presión de grupo es una de las motivaciones más fuertes después de todo. TripAdvisor también mantiene fresco su contenido visual al agregar fotos de alto impacto tomadas por los usuarios.
4. Mantenlo simple
Menos suele ser más, por lo que siempre es una buena idea mantener las cosas simples y centrarse solo en información relevante. El mundo está tan lleno de distracciones que sus visitantes seguramente estarán agradecidos si los salva de la pelusa innecesaria.
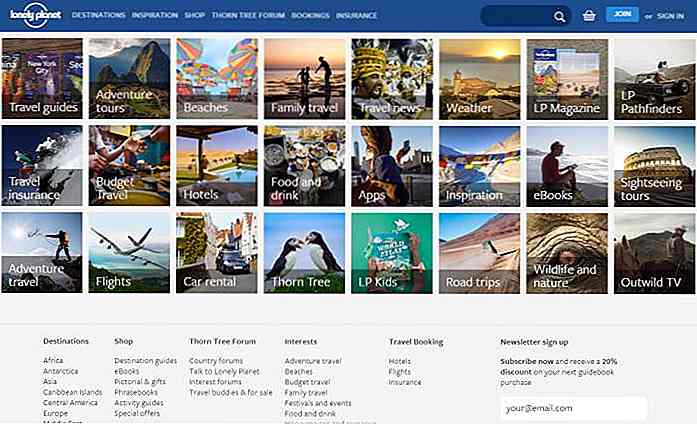
"Keep it simple" es el principio de UX que Lonely Planet aparentemente siguió en su página de inicio. Los temas más importantes que intrigan a sus usuarios se organizan en una grilla ordenada de miniaturas atractivas respaldadas por titulares de una o dos palabras .
 La página de inicio de LonelyPlanet es especialmente inteligente desde el punto de vista de la experiencia del usuario, ya que las miniaturas también sirven como navegación, mientras ofrecen a los usuarios una clave visual fácilmente comprensible .
La página de inicio de LonelyPlanet es especialmente inteligente desde el punto de vista de la experiencia del usuario, ya que las miniaturas también sirven como navegación, mientras ofrecen a los usuarios una clave visual fácilmente comprensible .La cuadrícula es sensible, por lo que funciona en todas las ventanas. En el tamaño de dispositivos móviles y tabletas, las miniaturas parecen íconos de aplicaciones móviles, que es un diseño familiar para todos los usuarios de dispositivos móviles, y la familiaridad también es algo que brinda comodidad a los visitantes, lo que aumenta su interacción con el sitio.
5. Use verbos de acción
Probablemente esté familiarizado con los verbos de acción de los sitios de carrera. Los verbos de acción no solo involucran a los reclutadores que escanean a través de los currículos sino también a los visitantes de los sitios web que navegan por la web.
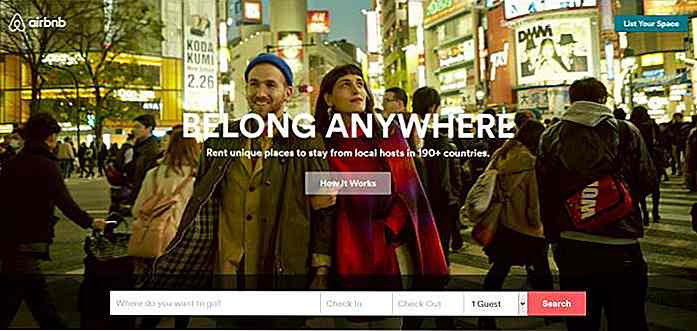
La red social popular de alojamiento compartido, AirBnB los usa en todas partes en su sitio. Pertenezca a cualquier lugar, alquile, haga una lista de su espacio, descubra lugares, explore el mundo, vea dónde viajan las personas, comparta su experiencia, etc.
 Los verbos de acción son increíblemente eficientes porque mueven a los usuarios de un estado pasivo a uno activo . Las experiencias positivas siempre requieren actividad en nombre del usuario; es por eso que los parques de aventura son tan populares.
Los verbos de acción son increíblemente eficientes porque mueven a los usuarios de un estado pasivo a uno activo . Las experiencias positivas siempre requieren actividad en nombre del usuario; es por eso que los parques de aventura son tan populares.Después de todo, ¿qué recuerdas más? ¿Algo que hiciste solo o algo que acabas de leer en un libro? ¿Ver? La interacción también te atrapa . Por lo tanto, si desea aumentar la experiencia de usuario de su sitio, no dude en usar verbos de acción donde corresponda.
6. Simplifique sus formularios
Como las formas demasiado complicadas a menudo conducen a un abandono inmediato, lo más inteligente que puede hacer por la experiencia de sus usuarios es simplificar los formularios en su sitio tanto como sea posible. ¿Qué quiero decir con la racionalización?
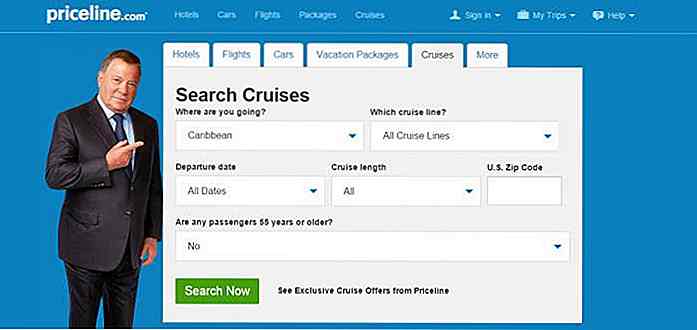
Puede ver un excelente ejemplo si echa un vistazo al formulario de búsqueda universal de Priceline.com en su página de inicio. Los formularios de búsqueda de Priceline están ocultos dentro de una práctica sección de navegación con pestañas horizontales .
 Las pestañas contienen cinco formas de búsqueda diferentes relacionadas con las cinco áreas (hoteles, vuelos, automóviles, paquetes de vacaciones, cruceros) con los que la empresa está involucrada.
Las pestañas contienen cinco formas de búsqueda diferentes relacionadas con las cinco áreas (hoteles, vuelos, automóviles, paquetes de vacaciones, cruceros) con los que la empresa está involucrada.Lo realmente genial aquí es que los usuarios no tienen que preocuparse por cosas que no les interesan, pueden ir directamente al formulario de búsqueda que necesitan. Por lo tanto, no están cargados con campos de datos adicionales, los campos de formulario se mantienen en un mínimo absoluto, lo que significa mayor eficiencia, menor molestia y comprensión rápida : la mejor experiencia de usuario de la historia.
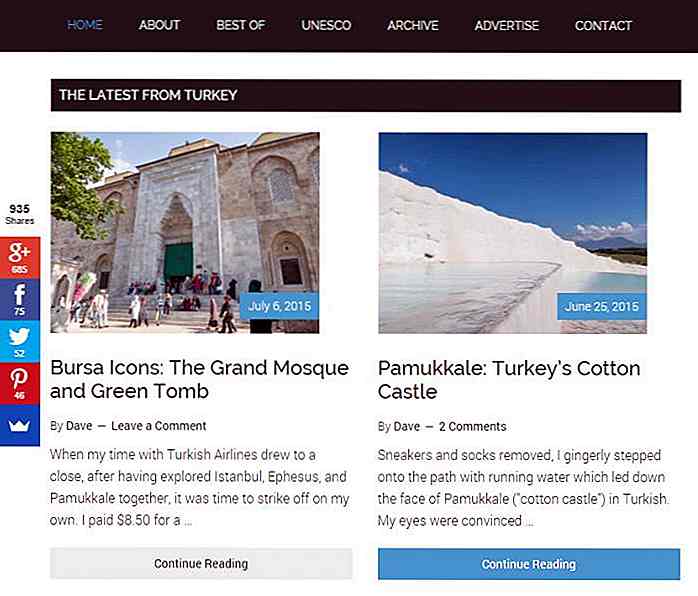
7. Haga impacto con historias personales
Puede aumentar el compromiso de los usuarios con el uso inteligente de historias personales, como en realidad lo está experimentando, en la página de inicio de GoBackpacking.com.
 Las aventuras de personas reales son siempre más interesantes que el balbuceo sobre marketing refinado . Sus visitantes no quieren leer los mismos clichés cansados que pueden leer en el sitio de su competidor, incluso pueden generar el mismo blether de bajo impacto después de todo.
Las aventuras de personas reales son siempre más interesantes que el balbuceo sobre marketing refinado . Sus visitantes no quieren leer los mismos clichés cansados que pueden leer en el sitio de su competidor, incluso pueden generar el mismo blether de bajo impacto después de todo.Las evaluaciones, las calificaciones, los comentarios dirigidos y moderados, los estados, las publicaciones de blog, las historias personales y las recomendaciones, todos añaden personalidad a su sitio y, por lo tanto, presentan información de alta calidad a la que sus visitantes pueden conectarse emocionalmente .
GoBackpacking llena su página de inicio con historias personales de sus usuarios, lo que hace que los visitantes se sumerjan de inmediato en el contenido del sitio sin siquiera saberlo.
8. Incluir productos relacionados
Los widgets de productos relacionados, recomendados y populares son utilizados por todos los grandes jugadores de e-Commerce, por lo que no es una gran sorpresa que los sitios de viajes también los aprovechen.
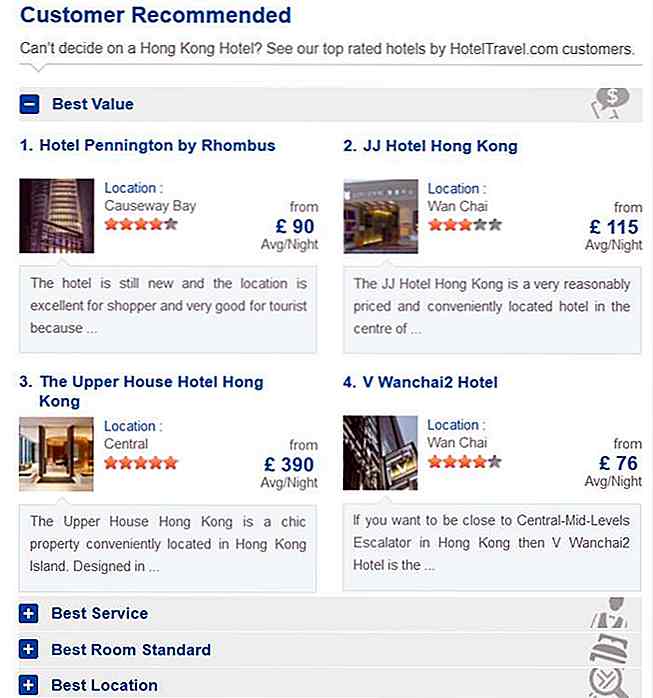
HotelTravel.Com resuelve la tarea de una manera muy difícil y eficiente. Su motor de recomendación toma la ubicación que busca el visitante, en nuestro caso es Hong Kong, y muestra algunas más opciones de hotel recomendadas por otros usuarios . Los hoteles relacionados también son los recomendados, una solución 2 en 1 que siempre es una buena idea.
Los diseñadores de HotelTravel.Com dieron un paso más y colocaron los productos relacionados en un práctico acordeón que permite al usuario agrupar las recomendaciones de acuerdo con cuatro criterios diferentes (mejor valor, mejor servicio, mejor habitación estándar, mejor ubicación).
 Para que el widget sea visualmente interesante, también se incluye la clasificación, el precio, una pequeña miniatura y una breve cita de la última revisión para brindar la máxima ayuda a los visitantes y decidir qué habitación se adapta mejor a sus necesidades.
Para que el widget sea visualmente interesante, también se incluye la clasificación, el precio, una pequeña miniatura y una breve cita de la última revisión para brindar la máxima ayuda a los visitantes y decidir qué habitación se adapta mejor a sus necesidades.9. Hable acerca de los beneficios
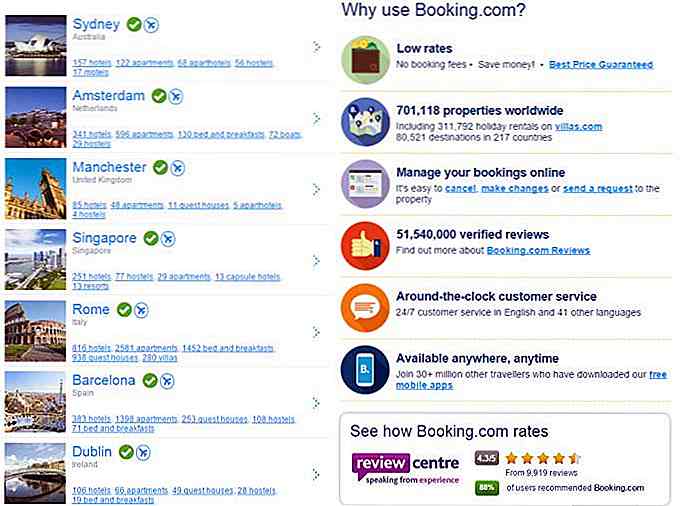
Mostrar a los visitantes los beneficios que pueden obtener en su sitio siempre es más fácil de usar que molestarlos con hechos concretos que los hacen dormirse.
En la página de inicio de Booking.com, podemos ver una utilización inteligente de este principio de diseño UX. En el lado derecho de la pantalla, puede ver la sección "¿Por qué utilizar Booking.com?", Que incluye seis beneficios que están de acuerdo con los valores del viajero medio (precio bajo, rango de la mesa de elección, facilidad de uso). de la interfaz, sistema de revisión poblada, servicio al cliente de calidad y disponibilidad 24/7).
Por supuesto, estos valores están redactados de una manera más atractiva y vienen con enlaces donde los posibles clientes pueden seguir adelante. El widget "Por qué usar Booking.com" es, de hecho, la versión mejorada de la sección "Características" de un sitio web de una pequeña empresa, pero incluye muchos elementos de apoyo.
 Los coloridos iconos, los enlaces destacados y los datos específicos (como "701.118 propiedades en todo el mundo") hacen que los usuarios crean que se encuentran en un sitio web profesional en el que pueden confiar. El escaparate de ubicaciones populares desde Sydney a Dublín en el lado izquierdo y el pequeño widget del tercero ReviewCentre respaldan la experiencia y crean confianza.
Los coloridos iconos, los enlaces destacados y los datos específicos (como "701.118 propiedades en todo el mundo") hacen que los usuarios crean que se encuentran en un sitio web profesional en el que pueden confiar. El escaparate de ubicaciones populares desde Sydney a Dublín en el lado izquierdo y el pequeño widget del tercero ReviewCentre respaldan la experiencia y crean confianza.10. Proporcionar prueba social
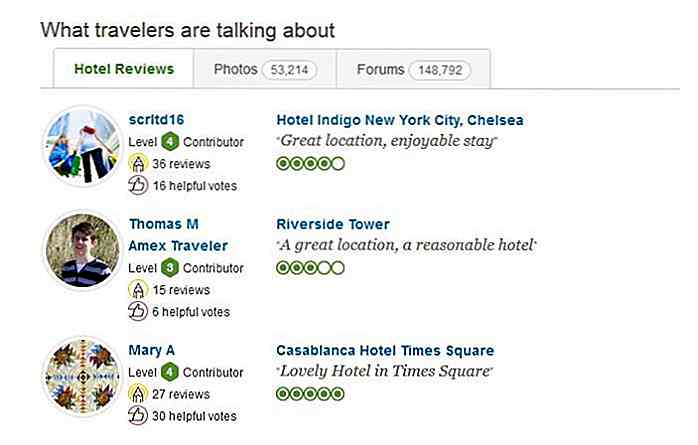
Cuando las personas hablan de pruebas sociales, generalmente se refieren a widgets de redes sociales como Facebook, que también es un gran elemento de UX bien diseñado, pero la página de inicio de TripAdvisor es un gran ejemplo de cómo funcionan otras formas de prueba social .
El concepto de prueba social se basa en un principio psicológico que dice que es más probable que las personas hagan algo si ven que los que están a su alrededor hacen lo mismo. La validación externa es una gran motivación para la mayoría de nosotros, por lo que los diseñadores inteligentes crean pruebas sociales en sus sitios de una manera que alienta a los visitantes a repetir el comportamiento de sus compañeros usuarios.
En TripAdvisor, el atractivo contenido social está integrado en una práctica pestaña de navegación con tres secciones: reseñas de hoteles, fotos realizadas por usuarios y foros. El título del widget es "Lo que los viajeros están hablando", que es menos agresivo que el subtítulo promedio en los sitios comerciales; por lo tanto, llama la atención del visitante de inmediato.
 La sección Comentarios del hotel está diseñada de una manera inteligente que hace que el contenido sea fácil de digerir : una pequeña foto de perfil y el ranking del usuario que realizó la revisión, el nombre del hotel revisado, una breve cita de la reseña en sí y un icono de calificación que se adapta bien al diseño general del sitio.
La sección Comentarios del hotel está diseñada de una manera inteligente que hace que el contenido sea fácil de digerir : una pequeña foto de perfil y el ranking del usuario que realizó la revisión, el nombre del hotel revisado, una breve cita de la reseña en sí y un icono de calificación que se adapta bien al diseño general del sitio.

30 diseños modernos de Home Office que realmente inspiran
Para las personas que trabajan desde casa, la oficina central es un área que debe separarse del resto de la casa. Es un lugar donde se debe permitir que la productividad y las ideas creativas vaguen libremente, donde el trabajo puede realizarse sin distracciones ni interrupciones.Por lo tanto, no es de extrañar que muchos se esfuercen por convertir esa esquina del hogar en una oficina hogareña que sea propicia para el trabajo, el descanso y la reflexión.En

15 accesorios de iPhone que deberían estar en tu lista de deseos Estas vacaciones
Ya casi llegó la Navidad y, aunque es tiempo de dar, también es un momento para tratarte bien . Hay muchas ideas de regalos geniales flotando para celebrar el carácter navideño de la Navidad y, si tienes un iPhone, puedes consultar estas 15 ideas de accesorios para las vacaciones .En esta colección verás fundas y billeteras resistentes a la nieve que llevan una doble vida como cargador, bonitos muelles, kits fotográficos para una sesión de fotos navideña creativa, juegos creados para usuarios de teléfonos inteligentes, dos formas diferentes para que sigas usando tu iPhone, incluso con guantes p


![Cómo maximizar la duración de la batería [Infografía]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)