es.hideout-lastation.com
es.hideout-lastation.com
Use consultas de cantidad para hacer que su CSS sea consciente de la cantidad
Las consultas de cantidad son selectores de CSS especialmente configurados que permiten a los desarrolladores hacer que su código sea consciente de la cantidad . En el diseño receptivo, generalmente usamos consultas de medios para adaptar nuestro diseño a diferentes ventanas gráficas. Sin embargo, en algunos casos, es posible que deseemos cambiar a un diseño diferente o usar otras dimensiones o estética después de que haya cierta cantidad del mismo tipo de contenido en la pantalla.
Es un problema frecuente con los sitios web dinámicos que no siempre sabemos de antemano cuántos elementos estarán en la pantalla . Piense en las etiquetas al final de las publicaciones de blog, en los filtros específicos del producto en la navegación de los sitios de comercio electrónico o en los resultados de búsqueda en el sitio. Aquí es cuando las consultas de cantidad pueden darnos una solución elegante, exclusiva de CSS, y ahorrarnos la molestia de usar JavaScript.
Cómo se compilan las consultas de cantidad
Podemos crear tres tipos de consultas de cantidad :
- Consultas "al menos" cuando hay más de una cierta cantidad del mismo tipo de contenido en la pantalla.
- Consultas "a lo sumo" cuando hay menos de una cierta cantidad del mismo tipo de contenido en la pantalla.
- "Entre" consultas cuando hay más de una cierta cantidad, pero menos que otra cantidad del mismo tipo de contenido en la pantalla.
Los tres tipos de consultas de cantidad se generan utilizando la :nth-last-child CSS :nth-last-child y el selector general de hermanos ( ~ ), mientras que las consultas "at-most" y "between" también hacen uso de :first-child pseudo-clase .
La pseudo-clase :nth-last-child comporta de manera similar a :nth-child, sin embargo, comienza el recuento desde el último hijo, mientras que el selector de hermanos general ( ~ ) selecciona todos los elementos que vienen después de un determinado elemento de hermano .
Consultas "al menos"
Lo más importante para comprender es que las consultas de cantidad seleccionan todos los elementos que pertenecen al mismo elemento principal, ya que el objetivo es asignar el mismo diseño a todos los elementos que cumplen los criterios de cantidad .
En el fragmento de código a continuación, seleccionamos todos
/ * Consulta "al menos" * / ul li: n-last-child (n + 5), ul li: n-last-child (n + 5) ~ li {background-color: orange; } Como puede ver, una consulta "al menos" se compone de dos selectores de CSS . El primer selector, ul li:nth-last-child(n+5) selecciona todo
Para volver a nuestro código de ejemplo, agrega un fondo naranja a todos los elementos de las listas desordenadas que tienen al menos cinco elementos, mientras que las listas desordenadas con menos de cinco
Consultas "a lo sumo"
Las consultas "a lo sumo" también se componen de dos selectores, sin embargo, no solo se basan en la :nth-last-child, sino también en :first-child . El siguiente código de ejemplo selecciona todo
/ * Consulta "a lo sumo" * / ul li: nth-last-child (-n + 5): primer hijo, ul li: nth-last-child (-n + 5): first-child ~ li { color de fondo: naranja; } La primera parte del primer selector :nth-last-child(-n+5), usa un valor negativo que intercambia la dirección de la selección, todavía cuenta desde el último hijo (que es la naturaleza incorporada del :nth-last-child pseudo clase :nth-last-child ), sin embargo ahora seleccionará los últimos cinco elementos (es decir, los elementos que no están al menos cinco elementos lejos del último hijo). Este selector selecciona los últimos cinco elementos de cualquier lista desordenada, sin embargo, solo queremos seleccionar aquellos que tienen un máximo de cinco elementos (ya que de esta forma se seleccionarán todos los elementos).
Es por eso que debemos combinarlo con la :first-child que seleccionará los primeros elementos de los elementos de la lista previamente seleccionados, pero solo para aquellos que también sean el primer hijo de su
- padre, que solo es cierto para las listas desordenadas que contienen un máximo de cinco
- elementos.
Ahora no tenemos que hacer nada más que agregar el segundo selector, que seleccionará los hermanos generales de los elementos previamente seleccionados
:first-child. Y eso es todo, nuestra consulta "a lo sumo" está hecha. Puedes ver el código CSS en la demostración en vivo a continuación para ver cómo funciona."Entre" consultas
La consulta "entre" combina el código que hemos utilizado para las consultas "at-least" y "at-most". El siguiente ejemplo de código selecciona todos los elementos de listas desordenadas que contienen un mínimo de cinco, pero un máximo de seis elementos de lista .
/ * "Entre" query * / ul li: nth-last-child (n + 5): nth-last-child (-n + 6): first-child, ul li: nth-last-child (n + 5 ): n-last-child (-n + 6): first-child ~ li {background-color: orange; }Para crear una "consulta intermedia", concatenamos los selectores CSS que pertenecen a las consultas apropiadas "al menos" y "a lo sumo". La consulta "al menos" en nuestro ejemplo es
:nth-last-child(n+5), mientras que la consulta "at-most" es:nth-last-child(-n+6):first-child, we simplemente únelos con dos puntos .Casos de uso
Las consultas de cantidad tienen muchos casos de uso interesantes, desde navegaciones con contenido orientado a sistemas de grillas automáticos, aquí hay una colección de algunos de los mejores:
- Una lista aparte: cómo construir una navegación consciente del contenido
- Tomango: una lista de etiquetas y un sistema de grilla flexible
- Blog de Charlotte Jackson: código de experimentos con consultas de cantidad
- Codepen: un sistema de grilla automático de Vincent Durand
- Codepen: una cuadrícula de imágenes que utiliza consultas de cantidad y Flexbox de Lucas Lemonnier
- Codepen: Una lista de enlaces colapsables por Craig Morey
Herramientas para generar consultas de cantidad
Existen algunas excelentes herramientas para desarrolladores que pueden ayudarlo a generar consultas de cantidad más fácilmente.
Generador de consultas de cantidad
Este útil generador de consultas por cantidad hace que la creación de consultas de cantidad sea fácil y directa. Solo debe completar tres campos de entrada (elementos a contar, tipo de consulta, cantidad de elementos) y la herramienta genera la consulta de cantidad que necesita.
 Cantidad query mixins para SASS
Cantidad query mixins para SASS Puede utilizar estas simples combinaciones de consulta de cantidad en sus proyectos Sass . El autor, Daniel Guillan, también creó una demo de Codepen donde puedes ver las mixinas en acción.
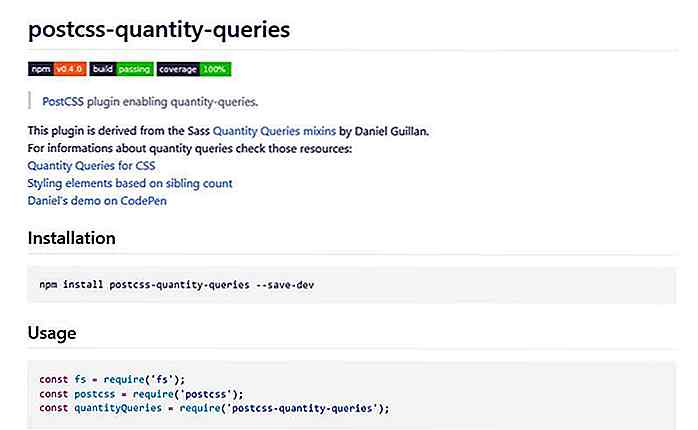
 Plugin PostCSS para consultas de cantidad
Plugin PostCSS para consultas de cantidad Este complemento de PostCSS se basa en las combinaciones de consultas de cantidad antes mencionadas, y le permite incluir consultas de cantidad en su flujo de trabajo PostCSS .


Colaboración en tiempo real en su sitio web con TogetherJS
No se puede negar que la colaboración en tiempo real se ha convertido en una parte importante de la web moderna. Google Drive es un excelente ejemplo de cómo la colaboración simultánea en tiempo real es una forma esencial de hacer el trabajo en línea en estos días. Al aplicar el mismo concepto, Mozilla Labs presentó su propia herramienta llamada TogetherJS, una biblioteca de JavaScript basada en HTML5 para proporcionar fácilmente colaboración en tiempo real entre los usuarios.Together

Cómo crear un blog con Jekyll - Una guía para principiantes
WordPress, que humildemente comenzó como una plataforma de blogs, ahora se ha transformado en un CMS completo y muy popular. Con WordPress, puede construir (casi) cualquier tipo de sitio web, desde un portafolio hasta un sitio web de comercio electrónico.Pero, ¿qué pasa si solo te preocupan los blogs y no necesitas funciones repletas de contenido en WordPress como la taxonomía personalizada, la administración de usuarios, la moderación de comentarios y un buen cargador de medios?En res
 Cantidad query mixins para SASS
Cantidad query mixins para SASS  Plugin PostCSS para consultas de cantidad
Plugin PostCSS para consultas de cantidad