es.hideout-lastation.com
es.hideout-lastation.com
Uppy - Complemento gratuito de carga de archivos JavaScript de ES5 / ES6
Una de las entradas de formulario más complicadas para el diseño es la carga de archivos . Tiene un estilo HTML predeterminado, pero no es la cosa más bonita del mundo.
Uppy lleva las cargas de archivos a un nivel completamente nuevo con una interfaz personalizada y un proceso dinámico de carga de estilo Ajax .
Funciona con el código ES5 / ES6, por lo que puedes construir tus aplicaciones web con los últimos estándares de JavaScript. Además, admite la carga de archivos desde sitios de almacenamiento en la nube, como Dropbox o Google Drive, por lo que es un script de carga de archivos multifacético para la web.
 Uppy es completamente gratuito y de código abierto, con un repositorio en GitHub. Sin embargo, la forma más fácil de instalar este complemento es a través de npm o Yarn, para que pueda ejecutarlo como un paquete real .
Uppy es completamente gratuito y de código abierto, con un repositorio en GitHub. Sin embargo, la forma más fácil de instalar este complemento es a través de npm o Yarn, para que pueda ejecutarlo como un paquete real .Una vez que obtenga los archivos agregados a su sitio web, solo debe incluir el archivo Uppy.js y el código CSS . Luego, apunte al campo de entrada que desee y Uppy se ocupa del resto.
Tiene una interfaz única que se parece a una ubicación cuadrada grande para arrastrar y soltar archivos. También puede seleccionar elementos de su disco duro o incluso cargar archivos de forma remota desde URL externas . ¡Loca linda!
Puede encontrar todo el proceso de configuración en la página de documentación, pero requiere al menos cierta comprensión de ECMAScript 6 . Esta biblioteca mira hacia el futuro de las secuencias de comandos y no es lo más fácil de usar con JavaScript puro.
Pero, si te tomas en serio el desarrollo web, vale la pena aprender ES6 de todos modos. Puede encontrar toneladas de recursos en línea para la autoaprendizaje e incluso puede utilizar Uppy como su primer proyecto "real" para bucear y comenzar a aprender.
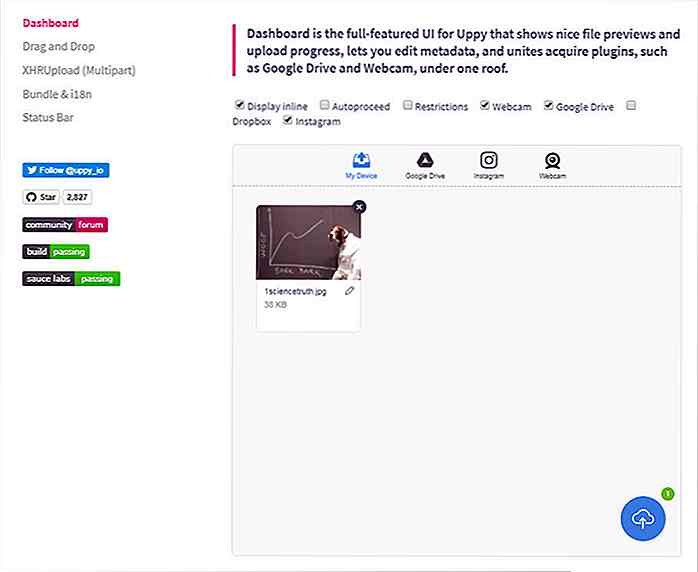
 Mira el ejemplo del tablero de instrumentos para ver a Uppy en acción . En esta página, la carga se oculta detrás de un botón de activación, donde hace clic en el botón para mostrar un campo de carga modal.
Mira el ejemplo del tablero de instrumentos para ver a Uppy en acción . En esta página, la carga se oculta detrás de un botón de activación, donde hace clic en el botón para mostrar un campo de carga modal.Desde allí, puede seleccionar si desea cargar una imagen desde su computadora, desde la web o incluso desde su cámara web .
La página de ejemplos ofrece un grupo para ver, incluido un ejemplo de arrastrar y soltar, junto con una página de demostración internacional .
Pero, para realmente aprender cómo funciona esto, recomiendo rozar los documentos y navegar a través del repositorio principal de GitHub. También puede compartir sus pensamientos con los creadores en Twitter @transloadit.
Cómo dibujar el ícono de Apple iCloud - Tutorial de Photoshop
iCloud, el servicio de almacenamiento en la nube más nuevo presentado por Apple, tiene un logotipo bastante simple pero hermoso. El ícono está hecho de material metálico y tiene un ícono de una nube extruida encima. Puede que no lo sepas, pero crear este tipo de ícono es realmente muy fácil, y abajo está el icono de iCloud que te enseñaremos a dibujar en esta publicación, usando Photoshop.Parece un

20 juegos móviles altamente adictivos que debes probar
Todos los días nos despertamos con un juego que está repleto de nuevas entradas, lo que hace que el juego de combinación perfecta sea cada vez más elusivo. Si no ha intentado gamificar la experiencia de su teléfono, la investigación muestra que realmente debería intentarlo, por el bien de su cordura, si nada más, y una de las mejores razones para hacerlo es aliviar el estrés.Ya sea q