es.hideout-lastation.com
es.hideout-lastation.com
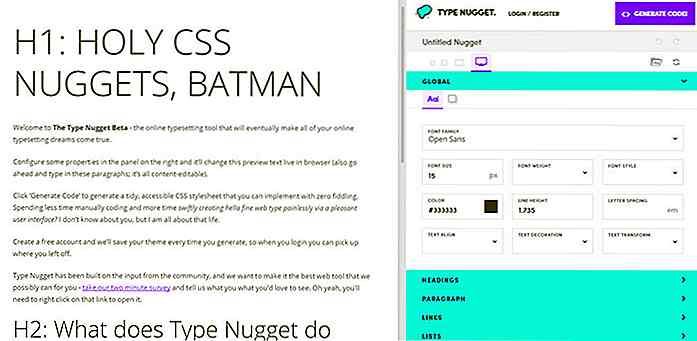
Pruebe su tipografía web en un navegador con Type Nugget
El diseño de tipo para la web ahora es más fácil que nunca. Las fuentes web personalizadas y las propiedades de CSS3 hacen que el proceso sea casi completamente libre de problemas.
Pero las pruebas siguen siendo una tarea laboriosa que a menudo requiere muchas revisiones. Y con una herramienta como Type Nugget puedes probar tus fuentes en vivo en el navegador e incluso generar el código LESS / SASS o CSS, ¡sin escribir una sola línea tú mismo!
La aplicación es completamente gratuita y actualmente se encuentra en una versión beta en vivo. Si se registra para obtener una cuenta gratuita, puede guardar sus propios temas personalizados y crear diferentes proyectos para probar diferentes estilos de fuente.

En la barra de herramientas derecha, encontrará muchas opciones para ajustar las fuentes de página basadas en encabezados, párrafos, hipervínculos y listas ordenadas / desordenadas . Cada tipo de fuente tiene su propia sección con propiedades para cambiar el color de la fuente, el tamaño, el peso, la altura de la línea y el espaciado entre letras.
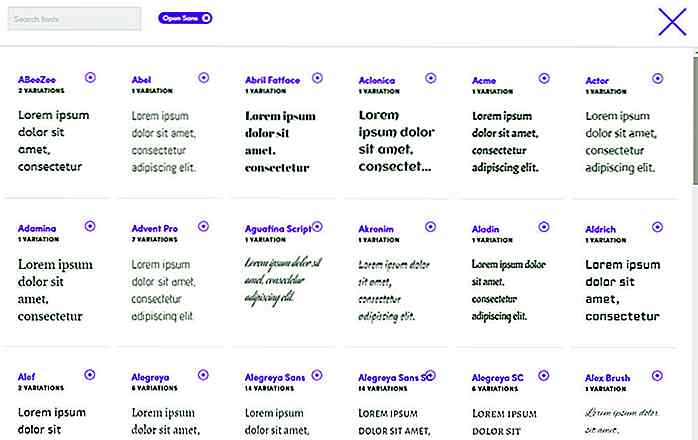
Naturalmente, también puede cambiar la familia de fuentes . Puede elegir de cualquier fuente en la biblioteca de Google Webfonts y las fuentes instaladas localmente en su sistema. Esto es mucho más fácil que diseñar en Photoshop porque puedes ver cómo se renderizan las fuentes en vivo en un navegador web.
Los usuarios de Anonymous Type Nugget pueden editar y ajustar las fuentes a su gusto, pero sin una cuenta, se perderán muchas funciones excelentes . Los usuarios de Type Nugget pueden guardar temas individuales y crear una biblioteca de diferentes estilos de texto para muchos proyectos web.
Y con una cuenta gratuita, puede usar el gran botón «Generar código» para obtener sus estilos de fuente en CSS puro o en un lenguaje de preprocesamiento como SASS o LESS. Incluso puede obtener su código reducido si lo quiere listo para la producción.

Type Nugget todavía está en beta, pero estoy sorprendido de lo mucho que puede hacer. Esta es la herramienta de tipo navegador más poderosa que he visto en mi vida. Si no le gusta juguetear con las fuentes web en CSS, Type Nugget ofrece un editor visual gratuito con una enorme biblioteca de tipos de letra a su disposición.
Y si realmente te gusta lo que ves, regístrate para obtener una cuenta gratuita mientras todavía está en beta para asegurarte de recibir las actualizaciones más recientes. Si alguna vez tiene sugerencias para el equipo, puede comunicarse para compartir errores menores o nuevas ideas para el proyecto.

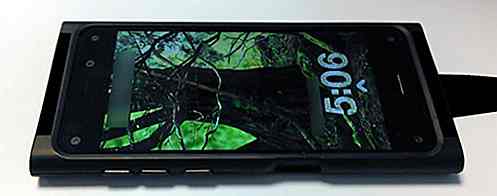
Por qué vender el próximo teléfono inteligente de Amazon no será una torta
Si hay que creer en los rumores, Amazon dará a conocer su primer teléfono inteligente muy pronto, este 18 de junio, para ser más precisos, con lo que parece ser un sistema de seguimiento de la cabeza impulsado por cuatro cámaras infrarrojas montadas en la parte frontal, que van a no solo para efectos 3D, sino también para gestos como el cambio de pantalla y los menús contextuales .En re

Cómo administrar y usar fragmentos de código en WordPress
En publicaciones anteriores, hemos pasado por algunas personalizaciones de WordPress que incluyen la adición de código en functions.php . Estas adiciones mejoran la funcionalidad de nuestro tema.Tomemos nuestro tutorial de Página de inicio de sesión de WordPress, por ejemplo, podemos redirigir a los usuarios de la página de inicio de sesión predeterminada de WordPress, wp-login.php,