es.hideout-lastation.com
es.hideout-lastation.com
Consejos de tecnología y diseño 2024

Recurso fresco para desarrolladores web - julio de 2018
En esta entrega de los recursos frescos, tenemos una variedad mixta de recursos en la lista. Además de algunas herramientas basadas en código como nuevas bibliotecas y marcos de JavaScript, también hemos incluido un par de prácticas aplicaciones de GUI que estoy seguro de que tanto los desarrolladores como los diseñadores apreciarán.Revis

Más de 10 diseñadores expertos de Cool Tools están usando
Cuando se aplica correctamente, la tecnología resuelve muchos problemas. Los diseñadores web suelen aprovechar rápidamente los avances tecnológicos.En el otro lado de la moneda, las tecnologías cambiantes a menudo generan nuevos problemas. Esos mismos diseñadores deben lidiar con estos problemas. Otro

Collab on Code - Un IDE gratis en la nube para la codificación con múltiples personas
Trabajar en la nube se ha convertido en la norma para muchos desarrolladores. Tienes muchos IDEs en la nube para trabajar y la mayoría de ellos tienen características que rivalizan con los editores de escritorio.Pero pocos programas tienen algún tipo de modo colaborativo donde se puede editar el código con otros.Col

Crear gráficos de datos con JavaScript con Billboard.js
Los gráficos y las imágenes juegan un papel vital en la mejora del contenido web. Con la tecnología moderna, es muy fácil agregar elementos visuales personalizados como iconos SVG en su página.Pero otro visual sorprendente que puedes construir desde cero es un gráfico web.Esto puede ayudarlo a graficar los datos visualmente para que sus visitantes puedan rápidamente echar un vistazo a la información pertinente. Y en l

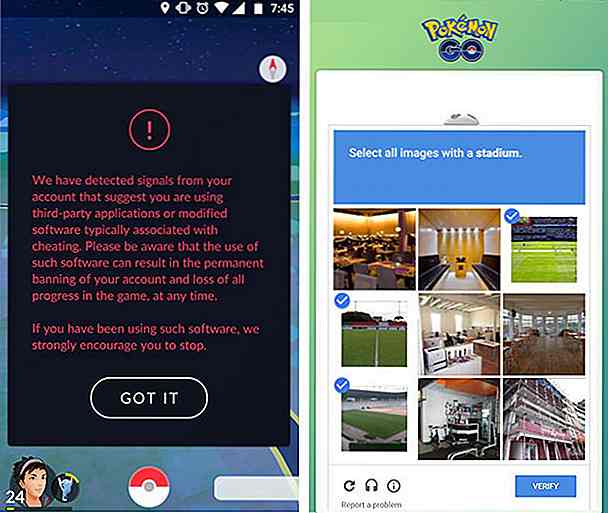
15 Consejos y trucos esenciales de contracción que debes saber
Twitch es una de las plataformas populares para ver videos en vivo. Aunque comenzó como un servicio de transmisión de juegos, ahora ofrece todo, desde las repeticiones de los espectáculos clásicos hasta las transmisiones de artistas, jugadores y quienes no.Twitch está diseñado para proporcionar una experiencia increíble tanto a los serpentinas como a los espectadores y ofrece muchas funciones para no perderse algunas de ellas. Dicho

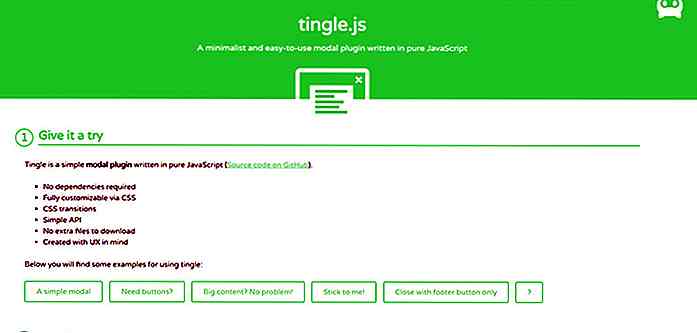
Tingle.js - Una secuencia de comandos de ventana Modal de JS gratuita para minimalistas
Las ventanas modales han reemplazado rápidamente el cuadro de alerta predeterminado del navegador. Los modales bien diseñados son más compatibles con una gran experiencia de usuario y las ventanas modales vienen con muchos diseños y efectos personalizados .Es posible construir estilos modales de CSS puro, pero a menudo carecen de un cierto je ne sais quoi que encontrará en los scripts de JS.Y un

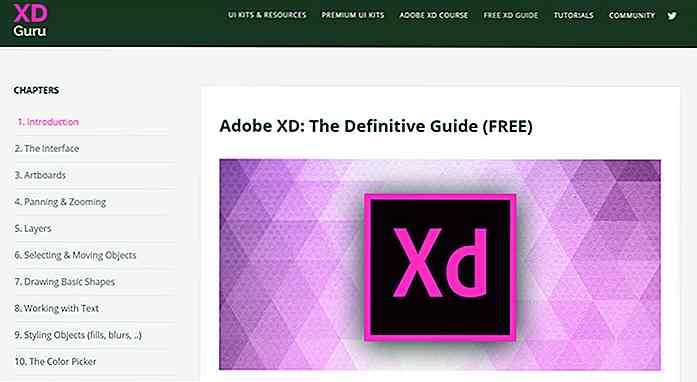
Aprenda Adobe XD gratis con esta guía web
Si planea aprender el nuevo software de UI / UX de Adobe, tenga en cuenta que tendrá una curva de aprendizaje bastante grande, ya que Adobe XD es una herramienta de diseño realmente compleja. Sin embargo, si desea acelerar el proceso de aprendizaje, eche un vistazo a esta guía publicada por XD Guru.Es

Encuentre y comparta Tech Talks con la comunidad de Speakerdex
El sitio de Speakerdex es un recurso como ningún otro. Cura cientos de charlas técnicas de todas las áreas, como desarrollo web, diseño de interfaz de usuario, experiencia del usuario e inteligencia artificial.La mayoría de estos videos son enviados directamente por los organizadores de la conferencia, pero también incluyen presentaciones de los oradores.Ningú

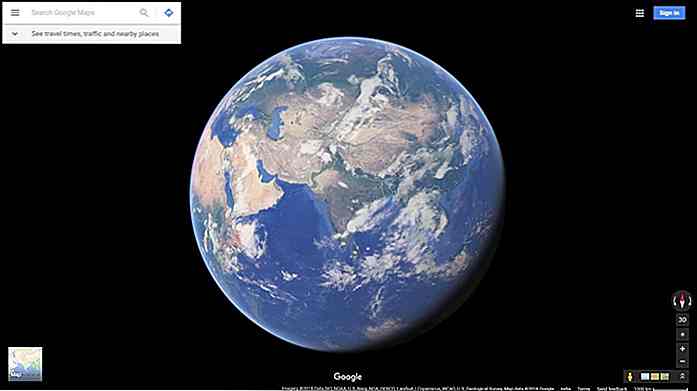
Cómo acercar esto Cerrar en Google Maps
Es casi imposible imaginar hacer viajes de un día o viajar a un lugar nuevo sin consultarlo en Google Maps. Desafortunadamente, restringe el acercamiento después de cierto nivel.Sin embargo, hay un truco para eludir esa restricción, es decir, hacer zoom casi indefinidamente en Google Maps. Y eso es lo que voy a compartir en esta publicación. Do

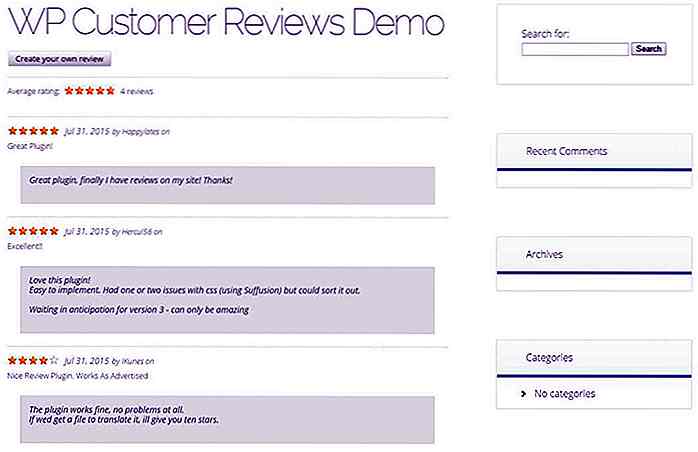
Agregue pasos de progreso a formularios con este complemento jQuery
La mayoría de nosotros conoce las barras de progreso y cómo funcionan en el diseño de la interfaz de usuario. Ayudan a definir tiempos de carga de página, cargar formularios y períodos similares de demora entre páginas.Pero los pasos del progreso son un poco diferentes. Funcionan como migas de pan en la parte superior de la página para guiar a los usuarios a través de un proceso paso a paso (generalmente formularios de registro y salida).Con los