es.hideout-lastation.com
es.hideout-lastation.com
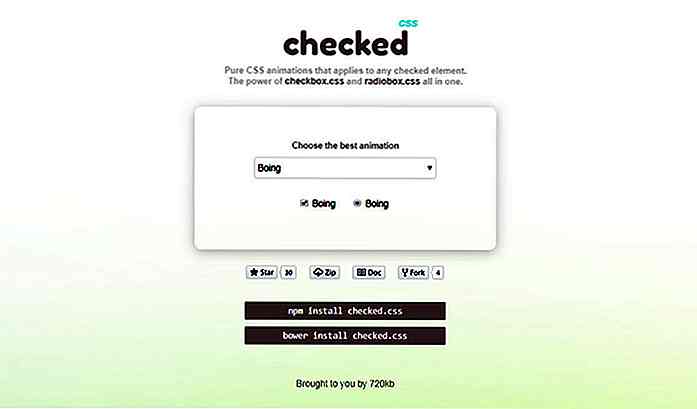
Diseña tus propios efectos de animación de Checkbox con Checkbox.css
En una publicación reciente, cubrí una divertida biblioteca de animación para botones de radio personalizados, con tecnología de CSS .
Esa biblioteca gratuita fue lanzada por 720kb y rápidamente vio una alternativa de seguimiento llamada Checkbox.css . Esto funciona de manera similar, excepto que restyles y anima casillas de verificación HTML .
 Esta biblioteca viene como un conjunto de bibliotecas con tres propósitos distintos :
Esta biblioteca viene como un conjunto de bibliotecas con tres propósitos distintos :Radiobox.css: animaciones de radio personalizadasCheckbox.css- animaciones de casillas de verificación personalizadasChecked.css- estilos y anima los elementos seleccionados existentes (radios y casillas de verificación)
Todos son desarrollados por el mismo equipo y funcionan de manera similar. Pero deberá incluir cada biblioteca individualmente si desea obtener los efectos completos.
Eche un vistazo a Checkbox.css GitHub para ver algunas de estas características y cómo funcionan. De manera predeterminada, dependen de las transformaciones 2D junto con las transiciones CSS, dependiendo del soporte del navegador.
Ninguna de estas bibliotecas viene con métodos de respaldo de JS, por lo que realmente solo funcionan para animaciones basadas en CSS . Pero, un vistazo rápido a la página de demostración debería hacer que te complazca agregar estas animaciones a tu página.
El proceso no podría ser más simple y requiere poco o ningún conocimiento de codificación (aunque siempre es útil tener algunos).
Una vez que la hoja de estilos CSS esté en su página, solo agregue una clase a su casilla de verificación con el formato checkbox-x donde la "x" representa la animación que desee . Por ejemplo, aquí está el código para el efecto de animación "saltar":
La mejor parte es cómo esta biblioteca puede funcionar junto con el formato de botón de radio también. Definitivamente recomendaría la biblioteca Checked.css si desea animar los elementos seleccionados existentes .
 No dejes que todas estas dependencias te asusten. Prácticamente cualquier persona puede configurar la biblioteca Checkbox.css o cualquiera de las bibliotecas relacionadas, todo desde cero con una pequeña copia y pegado .
No dejes que todas estas dependencias te asusten. Prácticamente cualquier persona puede configurar la biblioteca Checkbox.css o cualquiera de las bibliotecas relacionadas, todo desde cero con una pequeña copia y pegado .Y, si tiene preguntas o sugerencias para este paquete de bibliotecas de animación de entrada, intente enviar mensajes a los creadores a través de su sitio o en Twitter @ 720kb_.

Introducción a la API JavaScript de Web Workers
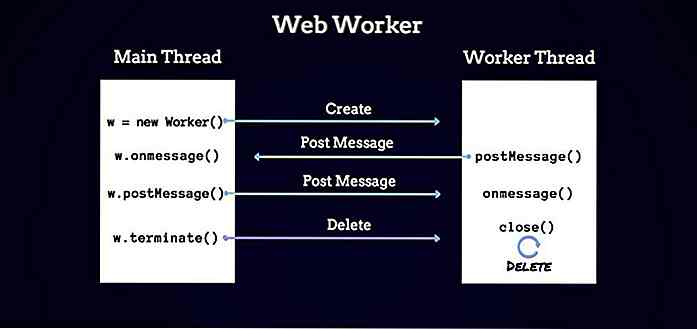
Web Workers es una API de JavaScript que le permite ejecutar scripts en un hilo separado del principal . Puede ser útil cuando no quiere ningún obstáculo en la ejecución de los scripts principales, debido a los scripts de fondo.Web Workers API es compatible con casi todos los navegadores, para obtener información más detallada, eche un vistazo a los documentos de CanIUse. Ante

5 nuevos lenguajes de programación para aprender en 2017
Ser desarrollador ha sido una de las mejores opciones de carrera por un tiempo, y es difícil imaginar que esto cambie pronto. Ya sea que recién haya empezado o que sea un programador experimentado, probablemente su pregunta más frecuente será ¿qué aprenderá a continuación?La industria web está cambiando a un ritmo tan rápido que siempre se encuentra algo nuevo que aprender y tener una experiencia. Pero, la