es.hideout-lastation.com
es.hideout-lastation.com
Stripe Checkout - Pago por Internet y móvil La manera fácil
Si te dedicas al comercio electrónico y aún no has probado Stripe, entonces estás perdiendo una de las formas más fáciles de recibir pagos en línea. Stripe se encarga del proceso de pago sin la necesidad de una codificación compleja . Hace un tiempo, Stripe lanzó un nuevo formulario de pago: Checkout. Tiene integración con stripe.js y funciona bien en navegadores móviles o de escritorio.
Checkout permite a los usuarios finalizar fácilmente su pago sin tener que abandonar la página en la que se encuentran. Los usuarios también pueden optar por guardar sus datos de tarjeta de crédito ingresando un código de SMS enviado a su teléfono . Esta característica también es incrustable y Checkout soluciona de manera efectiva los problemas relacionados con los pagos móviles.
Descripción general de la caja
El formulario de Checkout es fácil de integrar en un sitio. Simplemente inserte este fragmento donde desee que aparezca el botón de pago:
En la fuente, déjelo enlazar desde el servidor de Checkout para que el formulario se actualice automáticamente cuando haya cambios. Puede cambiar el logotipo y el texto por Checkout con su propia marca o diseño. Los datos apropiados son data-name e data-image .
Esta secuencia de comandos predeterminada da como resultado el siguiente botón:

Para cambiar el nombre del botón, simplemente agregue data-panel-label al script y nombre su botón. Para obtener más documentación de opciones, diríjase a esta página.
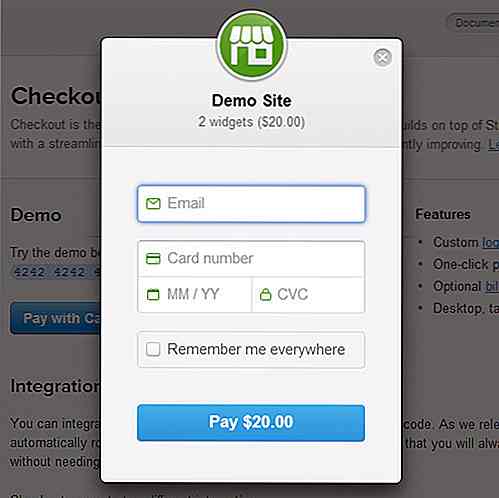
Cuando se hace clic en el botón, aparecerá una ventana que muestra los formularios para completar el pago.

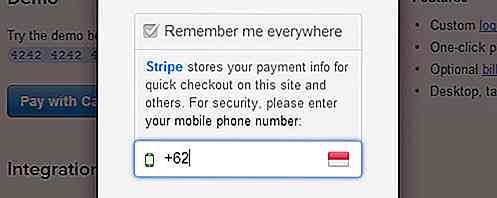
Como se indica, Checkout ofrece una característica opcional para guardar la información de la tarjeta de crédito con el código de SMS. Los usuarios solo necesitan ingresar su número de teléfono y cuando necesiten hacer otro pago, solo ingresen el código enviado.

Personalizando el formulario
También hay una integración de formulario personalizado que se puede usar con cualquier elemento HTML o evento de JavaScript. Echemos un vistazo rápido en el siguiente fragmento tomado del documento de integración personalizado:
En lugar de trabajar con atributos de data- como el fragmento anterior, este formulario personalizado usa JavaScript para trabajar. StripeCheckout.configure() es el objeto controlador cuando se carga la página. Y la opción se puede pasar dentro de open() o configure() .

30 fuentes gratuitas de Sans Serif para descargar
Internet está lleno de miles de fuentes de diferentes estilos y familias. Desde fuentes dibujadas a mano hasta tipos de letra de ciencia ficción, hay opciones para elegir. Sin embargo, las fuentes sans serif son a menudo una gran opción para usar cuando enfrenta un dilema de decisión .Los tipos de letra Sans serif son una de las familias de fuentes más populares . Deb

Crear y almacenar notas cortas en Google Chrome con Jot
Si eres de los que marcan todos los sitios web visitados con frecuencia, la página Nuevas pestañas de Chrome no parece ser útil a primera vista. Sin embargo, si encuentra redundante la página Nuevas pestañas, ¿por qué no tomar notas con ella ? Esa es la lógica detrás de una de las útiles extensiones de Chrome, llamada Jot .Una vez q