es.hideout-lastation.com
es.hideout-lastation.com
Transición de número más suave con odómetro
Una de las maneras efectivas de hacer una presentación de información numérica más interesante es agregar una animación de transición . La creación de una animación de transición se puede hacer con javascript, pero la codificación le llevará mucho tiempo. Para una alternativa más rápida, prueba Odometer.
Odometer es un complemento de JavaScript que puede ayudarlo a hacer que su información numérica sea más atractiva con transiciones suaves y temas geniales. Es fácil de configurar y es compatible con muchos navegadores actuales.
Implementación
Odometer es un plugin de javascript independiente . Solo debe incluir el archivo js y su tema en su página con el siguiente código:
¡Terminaste! Ahora cualquier elemento que envuelva con la clase de odometer se transformará en un odómetro.
En este ejemplo, estoy usando un tema de odómetro tipo automóvil. Odometer viene con otros seis temas diferentes, a saber, el tema predeterminado, digital, minimal, plaza, máquina tragamonedas y temas de la estación de tren. Puede dirigirse a la página de demostración para verlos en acción.
Para actualizar el valor, puede usar Javascript nativo o un código jQuery. Primero, llame a la función setTimeout, luego defina el valor actualizado como en el siguiente fragmento de código:
O puede usar un formulario jQuery como ese:
setTimeout (function () {$ ('. odometer'). html (5555);}, 1000); El valor de 1000 en el código significa que el proceso de actualización se ejecutará un segundo después de que la página se haya cargado por completo.
Luego, agrega una clase de odometer a cualquier elemento que desees, por ejemplo:
3252
Y el valor de 3252 se cambiará a 5555 (como se definió anteriormente) con una transición interesante.

Opciones
Para características más avanzadas, Odometer le ofrece algunas opciones para personalizar. Esto es útil cuando la configuración predeterminada no le conviene. Para poder establecer opciones, primero crea un objeto odometerOptions manera:
La opción de format afectará a la regla de formato de número, como mostrar un punto decimal antes de ciertos dígitos. (ddd) significa que no hay un punto decimal en el número. Y para otras opciones, consulte la siguiente lista:
window.odometerOptions = {auto: false, // No inicializar automáticamente todo con el selector de la clase 'odómetro': '.my-numbers', // Cambiar el selector utilizado para encontrar automáticamente las cosas para ser formato animado: '(, ddd ) .dd ', // Cambia cómo se formatean los grupos de dígitos y cuántos dígitos se muestran después de la duración del punto decimal: 3000, // Cambia el tiempo que el javascript espera que la animación CSS tome el tema:' auto ', // Especificar el tema (si tiene más de un archivo css de tema en la página) animación: 'contar' // Count es un método de animación más simple que simplemente incrementa el valor, // úselo cuando busca algo más sutil. }; Conclusión
Para aquellos que a menudo presentan información numérica y quisieran hacerlo más llamativo, Odometer es una buena opción. Solo tenga en cuenta que si ingresa algo que no sea un número, el complemento no funcionará . De todos modos, ¡pruébalo y cuéntanos lo que piensas!

10 lenguajes de programación en los que no desea codificar
¿Has oído hablar de Chicken, Whitespace y LOLCODE ? Son nombres de lenguajes de programación extraños que sorprendentemente existen. Los lenguajes de programación generalmente se crean para facilitar el trabajo del codificador, pero hay algunos idiomas que están diseñados para molestar a la comunidad de programación .Estos s

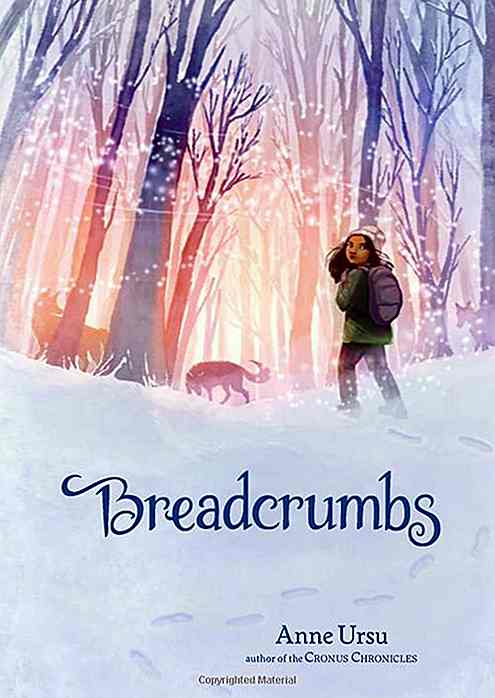
20 ilustraciones hermosas de la cubierta del libro de niños
Todos tenemos un lugar especial en nuestros corazones para los libros para niños. Cuando éramos jóvenes, revolvieron nuestra imaginación y nos calmaron antes de dormir. La mayoría de nosotros todavía puede recordar muchos de los libros de nuestra infancia y, si usted es como yo, la portada de la mayoría de ellos también.Esta es