es.hideout-lastation.com
es.hideout-lastation.com
Establecer temporizador y cuenta regresiva para cualquier evento con esta aplicación
Nada genera anticipación como un temporizador de cuenta regresiva, así que ¿por qué no obtener uno para su dispositivo iOS o Android que le permite configurar uno para un próximo evento a través de la cuenta regresiva acertadamente llamada ?
Desarrollado por la gente responsable de timeanddate.com, Countdown es una aplicación que te permite configurar temporizadores de cuenta atrás para varios eventos que están a punto de suceder .
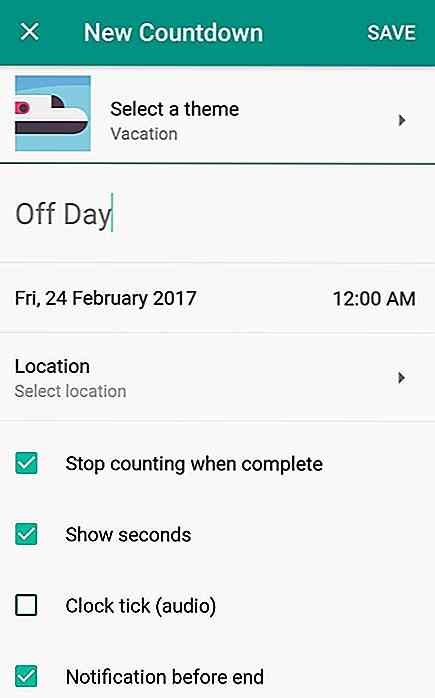
Configurar una cuenta regresiva es tan simple como nombrar dicho evento e ingresar la hora y la fecha en que ocurrirá el evento. La aplicación también te permite configurar varios temporizadores de cuenta regresiva, lo que te permite configurar eventos de una semana de una sola vez.
 Una vez guardada, la aplicación iniciaría la cuenta regresiva. A medida que la cuenta regresiva se acerca a cero, la aplicación le enviará notificaciones para recordarle que un evento está a punto de comenzar . Para aquellos en dispositivos Android, te complacerá saber que Countdown también viene con widgets que se pueden colocar en tu pantalla de inicio, lo que te permite controlar tu evento sin necesidad de iniciar la aplicación .
Una vez guardada, la aplicación iniciaría la cuenta regresiva. A medida que la cuenta regresiva se acerca a cero, la aplicación le enviará notificaciones para recordarle que un evento está a punto de comenzar . Para aquellos en dispositivos Android, te complacerá saber que Countdown también viene con widgets que se pueden colocar en tu pantalla de inicio, lo que te permite controlar tu evento sin necesidad de iniciar la aplicación .

Una mirada a: Diseño para dispositivos móviles
Cuando se lanzó el primer iPhone, tomó al mundo de la tecnología por sorpresa. Desde entonces han pasado casi 5 años y el mercado de teléfonos inteligentes se ha incrementado en popularidad, e incluso Microsoft se ha metido en la competencia con su sistema operativo Windows 7 y sus socios. Con tantos usuarios de Internet en sus teléfonos inteligentes hoy en día, es de sentido común esperar que la cantidad de sitios web móviles aumente de forma agresiva.Sin emba

10 bibliotecas de CSS para mejorar los efectos de desplazamiento de imagen
Permitirles a los usuarios saber de manera fácil y clara en qué parte de la página web se puede hacer clic es una parte importante del diseño de UX. La forma antigua pero dorada de hacerlo era cambiar el color del texto y subrayarlo. Hoy en día, con CSS, hay muchas más maneras de entregar efectos de desplazamiento, especialmente a las imágenes.Los de