es.hideout-lastation.com
es.hideout-lastation.com
Cambiar el tamaño y convertir SVG a PNG (en línea) con myScale
Los SVG son increíblemente útiles para los diseñadores que necesitan gráficos escalables . Encontrará decenas de herramientas y programas SVG que le permiten cambiar el tamaño y exportar archivos SVG desde su máquina Mac o Windows.
Pero, ¿qué pasa con la edición de SVG en el navegador ? ¿No sería genial cambiar el tamaño y exportar archivos SVG con solo unos pocos clics, sin necesidad de software?
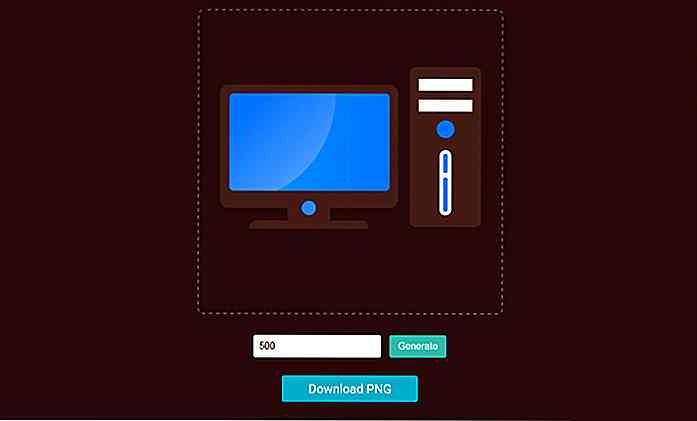
Ese es exactamente el propósito de myScale y maneja bien la tarea. Esta aplicación web gratuita le permite cargar cualquier archivo SVG, ingresar las dimensiones exactas que desee y luego exportarlo como PNG .
Parece una herramienta realmente simple pero maneja mucho procesamiento en el backend. La conversión de SVG a PNG no es la tarea más fácil del mundo.
Todo el código de esta aplicación es de código abierto y está disponible en GitHub, por lo que puedes consultarlo si tienes curiosidad. Esto también significa que puede descargar los archivos y alojarlos localmente en su propio servidor web (100% JavaScript).
Sin embargo, si usted es un gran usuario de Illustrator, es posible que no encuentre mucho uso para esta aplicación web.
Pero a veces no tendrá acceso a Illustrator y otras veces no querrá molestarse en explorar la interfaz. myScale ofrece un método simplificado para la conversión de SVG :
- Suba su archivo
.svg. - Ingrese el ancho en píxeles (mantiene la relación de aspecto automáticamente).
- Haga clic en "Generar" para obtener una vista previa de la salida, luego haga clic en "Descargar" para obtener su PNG.
Todo esto se puede hacer con solo un navegador y acceso a Internet . Puedes usar esto en los íconos gratuitos que ya tienes en tu computadora, o puedes navegar a través de los motores de búsqueda de íconos para encontrar SVGs para cambiar el tamaño.
Como está cargando un gráfico vectorial puro, no obtiene ninguna pérdida de datos . Puede exportar un icono de 100 píxeles o un icono de 1000 píxeles, la calidad debe ser exactamente la misma.
 Echa un vistazo a la página de inicio y pruébalo. Puede encontrar que esta aplicación web es un poco más fácil de usar que Illustrator, Sketch o cualquier programa similar de edición de gráficos.
Echa un vistazo a la página de inicio y pruébalo. Puede encontrar que esta aplicación web es un poco más fácil de usar que Illustrator, Sketch o cualquier programa similar de edición de gráficos.

Editor de WordPress sin conexión para Mac - PixelPumper
WordPress tiene un editor WYSIWYG incorporado que permite a los usuarios escribir y publicar publicaciones fácilmente. Sin embargo, requiere una conexión a Internet, que es un problema en muchos lugares. Una conexión a Internet perdida te haría perder tu contenido, las imágenes que se están cargando y los datos no guardados . La a

Copia de seguridad y sincronización de Google: lo que necesita saber
En junio, Google anunció al mundo que el cliente de escritorio de Google Drive será reemplazado por un nuevo cliente de respaldo y sincronización . Después de una ligera demora, la aplicación ahora está disponible para que la descarguen y la usen los usuarios de Windows y Mac . Esto es lo que necesita saber sobre el nuevo cliente de copia de seguridad y sincronización.Config