 es.hideout-lastation.com
es.hideout-lastation.com
Overhang.js: un complemento de jQuery para los mensajes de notificación desplegable
¿Qué tan molestos son los cuadros de alerta JS predeterminados ? Se sienten como una reliquia de una era primitiva pasada de desarrollo web.
Hoy en día, podemos hacer mensajes de notificación discretos que comparten la misma información pero que no interrumpen la experiencia del usuario . Y eso es exactamente lo que puedes hacer con overhang.js .
 Este complemento jQuery gratuito puede agregar barras de notificación personalizadas que se despliegan desde la parte superior de la pantalla. Se colocan a través de CSS y se animan con JavaScript, por lo que pueden desplegarse desde un punto fijo en la parte superior independientemente de la longitud de la página .
Este complemento jQuery gratuito puede agregar barras de notificación personalizadas que se despliegan desde la parte superior de la pantalla. Se colocan a través de CSS y se animan con JavaScript, por lo que pueden desplegarse desde un punto fijo en la parte superior independientemente de la longitud de la página .Puede crear mensajes que se cierren automáticamente después de un tiempo determinado u otros que requieran la intervención del usuario .
Los mensajes pueden transmitir el éxito, error, error o notificaciones simples con información sobre el usuario o la página. Los mensajes también pueden tener sus propios botones de sí / no para hacer preguntas a los usuarios, como una alerta de aviso de JavaScript.
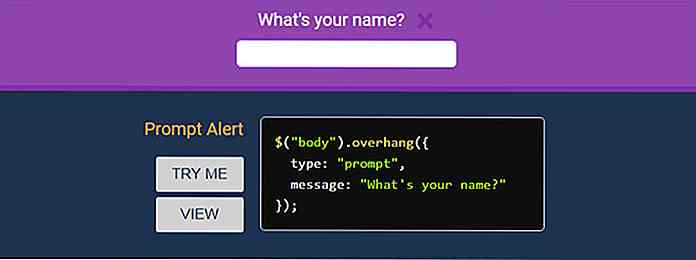
Incluso hay una opción para crear solicitudes que se despliegan con un campo de entrada . Esto sería perfecto para un formulario de suscripción por correo electrónico.
 Overhang.js admite todos los principales navegadores compatibles con jQuery y también está potenciado por jQuery UI para las características animadas.
Overhang.js admite todos los principales navegadores compatibles con jQuery y también está potenciado por jQuery UI para las características animadas.Junto con las bibliotecas jQuery y jQuery UI, también deberá incluir un archivo CSS personalizado con el complemento. Siempre puede combinar esto con la hoja de estilo de su sitio web para reducir las solicitudes HTTP.
Cada llamada realizada al método overhang() puede tomar cualquier cantidad de parámetros . Estas se llaman "opciones" y le dan control total sobre cada casilla de notificación.
Puede cambiar la velocidad, duración, suavizado y tamaño / color de la imagen de la animación, junto con otras características de diseño.
Aquí hay un fragmento de muestra que demuestra cómo crear un cuadro de confirmación :
// Algún sobresaliente de confirmación $ ("cuerpo"). ({Tipo: "confirmar", síMensaje: "Sí, por favor!", NoMensaje: "No, gracias".}); Puedes ver que esto es bastante simple y no requiere mucho código jQuery .
Para descargar una copia del complemento, puede visitar el repositorio en GitHub, donde también puede navegar directamente por los archivos de origen. O bien, si desea ver más ejemplos en vivo diríjase al sitio web Overhang.js.

Búsqueda avanzada de Gmail - Guía definitiva
Una de las principales razones por las cuales la mayoría de nosotros ama a Gmail es por su generosa oferta en términos de espacio de almacenamiento. Con más de 7Gb (y contando) de espacio de almacenamiento de correo gratuito, no hay necesidad de eliminar sus correos electrónicos y aún así mantener una gran distancia para no explotarlos.No el

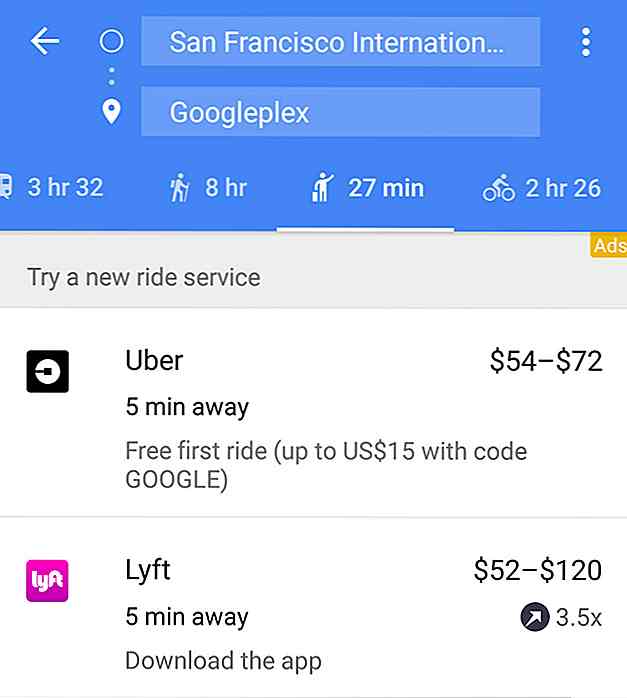
Viaje barato con servicios de viaje compartido usando Google Maps
Los servicios para compartir viajes como Uber, Lyft, Grab, Ola y los demás ciertamente han revolucionado la forma en que viajamos. Es más barato, más rápido, más conveniente y la mejor parte es que puedes reservar un viaje directamente desde tu teléfono móvil.Si prefiere compartir el viaje compartido, ¿sabe que Google Maps lo ayuda a comparar precios, ubicaciones y estimaciones de tiempo entre los muchos servicios de conducción de automóviles ?Justo den

![Cómo usar Grunt para automatizar su flujo de trabajo [Tutoriales]](http://hideout-lastation.com/img/tech-design-tips/758/how-use-grunt-automate-your-workflow.jpg)
