es.hideout-lastation.com
es.hideout-lastation.com
Micon: una fuente de iconos de Windows 10 para diseñadores web
El rediseño de Windows 10 viene con muchas características nuevas y un aspecto completamente nuevo. Uno de los mayores cambios vino al estilo de icono, especialmente comparado con Windows 7 y XP.
Gracias al conjunto de Micon, ahora puede traer iconos de estilo Win10 directamente a su sitio web .
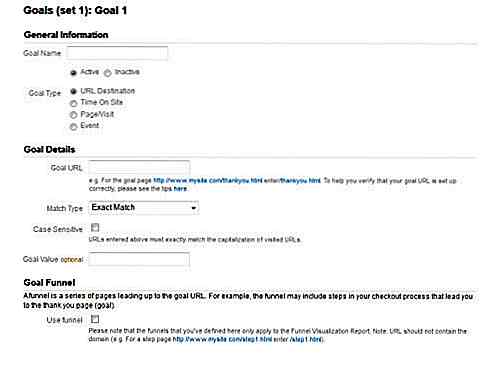
Este paquete de iconos viene como una fuente de icono y se lanza gratis a través de GitHub . El repositorio principal tiene la información de configuración, pero la página de inicio de Micon presenta todos los íconos en exhibición con sus nombres de clase apropiados.
Por ejemplo, tome este ícono de carga de la batería que usa un diseño de batería y un pequeño enchufe de carga. Obtendrá una vista previa del icono en varios tamaños, junto con su clase de iconos CSS, en este caso mi-BatteryCharging10 .
Es muy fácil comenzar, con solo una copia de la hoja de estilo de CSS de Micon y algunos conocimientos básicos de desarrollo front-end .
Consulte la página de configuración para obtener más información. Realmente, solo necesita descargar una copia del paquete de Micon de GitHub e incluir esa hoja de estilo (junto con las fuentes de icono adecuadas) en su página. A partir de ahí, solo haga referencia a los nombres de las clases como se muestra arriba y estará listo.
Como este proyecto es de código abierto, puede usar estos iconos con cualquier proyecto, personal o comercial . E incluso puede crear su propio archivo siguiendo las instrucciones de compilación de Micon GitHub. De esta forma, puede empacar solo los iconos que desee en los archivos de fuentes y reducir el tamaño total del archivo.
En general, estoy realmente impresionado con la variedad de iconos y la configuración fácil . Puede encontrar muchos ejemplos en el sitio web e incluso iconos animados en la página de ejemplos que incluye fragmentos de código.
Estos iconos incluso funcionan bien con Bootstrap, por lo que puede combinarlo con el marco BS3 / BS4 para algunos diseños personalizados reales.
Descargue un copyright gratuito de la página de inicio de Micon y vea cómo puede trabajar con estos iconos de Windows 10 en su próximo diseño.

Cómo acercar esto Cerrar en Google Maps
Es casi imposible imaginar hacer viajes de un día o viajar a un lugar nuevo sin consultarlo en Google Maps. Desafortunadamente, restringe el acercamiento después de cierto nivel.Sin embargo, hay un truco para eludir esa restricción, es decir, hacer zoom casi indefinidamente en Google Maps. Y eso es lo que voy a compartir en esta publicación. Do

Cómo subir Jekyll a la página de Github
Hemos discutido cómo configurar un blog de Jekyll localmente en nuestra computadora, crear un borrador y administrar múltiples borradores con el uso de un complemento en las publicaciones anteriores. Ahora, estamos listos para implementar el blog en el servidor en línea, para que el mundo vea cuán asombroso es nuestro blog.Des