 es.hideout-lastation.com
es.hideout-lastation.com
Materialise - A Material Design CSS Framework
El Material Design de Google está diseñado para funcionar bien en la Web y también en aplicaciones móviles. Está ganando popularidad entre los desarrolladores y, si quiere adoptarlo también, existen muchas maneras de implementar Material Design en su sitio. Puedes usar Polymer o Angular, o puedes usar Materialize.
Materialise es un marco de CSS basado en los principios de diseño de materiales con soporte de Sass para un mejor desarrollo. Tiene un estilo predeterminado para facilitar el uso y cuenta con documentación detallada.
Puede encontrar muchos componentes útiles en: diálogo, modal, selector de fecha, botones de material, paralaje, tarjetas y más. También tiene muchas opciones de navegación entre las que puede elegir, como menús desplegables, diapositivas en el menú y pestañas. Materialise también utiliza un sistema de 12 cuadrículas con 3 consultas de medios de tamaño de pantalla predeterminadas: un ancho máximo de 600px es un dispositivo móvil, dispositivo de tableta 992px y más de 992px se considera un dispositivo de escritorio.
Empezando
Hay dos maneras de comenzar con Materialise: usar CSS estándar o Sass . Ambas fuentes se pueden descargar aquí. También puede obtenerlos con bower usando el siguiente comando:
bower install materializar
Después de obtener las fuentes, asegúrese de vincularlas adecuadamente en su archivo de proyecto o compilar la fuente si está utilizando la versión Sass.
Caracteristicas
En esta sección, explicaré algunas características que ofrece Materialise.
1. Sass Mixins
Este marco lleva Sass Mixins que agrega automáticamente todos los prefijos del navegador cuando se escriben ciertas propiedades de CSS. Es una gran característica tener que garantizar la compatibilidad en todos los navegadores, con la menor cantidad de problemas y códigos posibles.
Echa un vistazo a las siguientes propiedades de animación:
-webkit-animación: 0.5s; -moz-animación: 0.5s; -o-animación: 0.5s; -ms-animación: 0.5s; animación: 0.5s;
Esas líneas de código se pueden reescribir con una sola línea de mezcla de Sass así:
@include animación (.5s);
Hay aproximadamente 19 mixins principales disponibles. Para ver la lista completa, dirígete a la categoría Sass en la pestaña MIXINS .
2. Texto de flujo
Mientras que otros marcos de frontend utilizan texto fijo, Materialise implementa un texto verdaderamente receptivo. El tamaño del texto y la altura de la línea también se ajustan a escala para mantener la legibilidad. Cuando se trata de pantallas más pequeñas, la altura de la línea se escala más grande.
Para usar Flow Text, simplemente puede agregar la clase de flow-text en su texto deseado. Por ejemplo:
Este es el Texto de Flujo.
Consulte la demostración aquí en la sección Flujo de texto.
3. Efecto dominó con ondas
Material Design también viene con comentarios interactivos, un ejemplo notable es el efecto de onda expansiva. En Materialise, este efecto se llama Waves . Básicamente, cuando los usuarios hacen clic o tocan / tocan un botón, tarjeta o cualquier otro elemento, aparece el efecto. Las ondas se pueden crear fácilmente agregando clases de waves-effect a tus elementos.
Este fragmento te da el efecto de las olas.
Las ondas son grises por defecto. Pero en una situación en la que tiene un fondo de color oscuro, es posible que desee cambiar el color. Para agregar un color diferente, simplemente agregue waves-(color) al elemento. Reemplace el "(color)" con un nombre de un color.

Puede elegir entre 7 colores: claro, rojo, amarillo, naranja, violeta, verde y verde azulado . Siempre puede crear o personalizar sus propios colores si esos colores no se ajustan a sus necesidades.
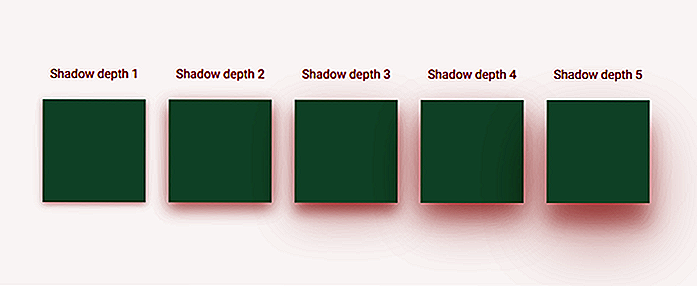
4. Sombra
Para entregar relaciones entre los elementos, Material Design recomienda usar la elevación en las superficies. Materialise cumple con este principio con su clase z-depth-(number) . Puede determinar la profundidad de la sombra cambiando el (número) de 1 a 5:
Profundidad de la sombra 3
Todas las profundidades de las sombras se demuestran con la imagen de abajo.

5. Botones e iconos
En Material Design hay tres tipos principales de botones: botón elevado, fab (botón de acción flotante) y botón plano .
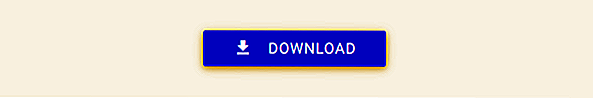
(1) botón elevado
El botón elevado es el botón predeterminado. Para crear este botón, solo agrega una clase btn a tus elementos. Si desea darle el efecto de onda cuando hace clic o presionado, vaya con esto:
Alternativamente, también puede darle al botón un ícono a la izquierda oa la derecha del texto. Para el icono, deberá agregar una etiqueta personalizada con el nombre y la posición de la clase de icono. Por ejemplo:

En el fragmento de arriba usamos la mdi-file-file-download para el ícono de descarga. Hay aproximadamente 740 íconos diferentes que puedes usar. Para verlos dirígete a la página de Sass en la pestaña Iconos.
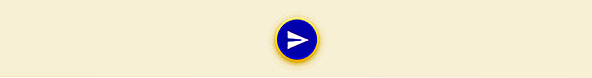
(2) Botón flotante
Se puede crear un botón flotante agregando clase btn-floating y su icono deseado. Por ejemplo:

En Material Design, el botón plano se usa a menudo dentro del cuadro de diálogo. Para crearlo, simplemente agregue btn-flat a su elemento así:

Además, los botones se pueden deshabilitar con la clase disabled y se pueden btn-large utilizando la clase btn-large .
6. Cuadrícula
Materialise utiliza un sistema de cuadrícula sensible de 12 columnas estándar. La capacidad de respuesta se divide en tres partes: pequeño (s) para móvil, medio (m) para tableta y grande (l) para escritorio.
Para crear columnas, use s, m o l para indicar el tamaño, seguido del número de la cuadrícula. Por ejemplo, cuando desee crear un diseño de tamaño medio para dispositivos móviles, debe incluir una clase s6 en su diseño. s6 significa small-6 que significa 6 columnas en un dispositivo pequeño.
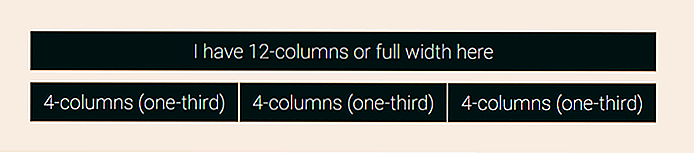
También debe incluir una clase col en el diseño que crea y colocarla dentro de un elemento que tenga la clase de row . Esto es para que el diseño se pueda colocar en columnas correctamente. Aquí hay un ejemplo:
Tengo 12 columnas o ancho completo aquí4 columnas (un tercio) aquí4 columnas (un tercio) aquí4 columnas (un tercio) aquí
Aquí están los resultados:

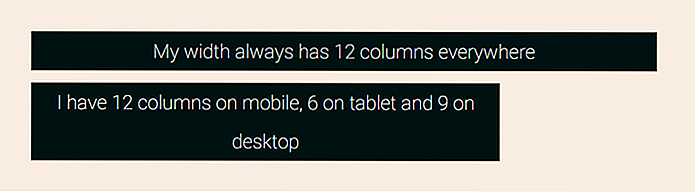
Por defecto, col s12 es de tamaño fijo y está optimizado para todo el tamaño de pantalla, básicamente lo mismo que col s12 m12 l12 . Pero si desea especificar el tamaño de las columnas para diferentes dispositivos. Todo lo que necesita hacer es enumerar los tamaños adicionales de la siguiente manera:
Mi ancho siempre tiene 12 columnas en todos ladosTengo 12 columnas en el móvil, 6 en la tableta y 9 en el escritorio
Esto es lo que parece:

Esas son solo algunas de las características de Materialise. Para obtener más información sobre sus otras características, diríjase a la página de documentación.

30 hermosos GIF de caligrafía que no puedes dejar de ver
Es muy raro encontrar buena escritura hoy en día. Es aún más raro encontrar a alguien versado en el arte de la caligrafía. Atrás quedaron los días en que los cuadernos se veían menos como un montón de páginas escritas en código Morse y más como caramelos. Esto es comprensible, de alguna manera; con lo lejos que ha llegado la tecnología, la escritura táctil permite escribir pensamientos y notas importantes más rápido que si se escribiera . La escritura

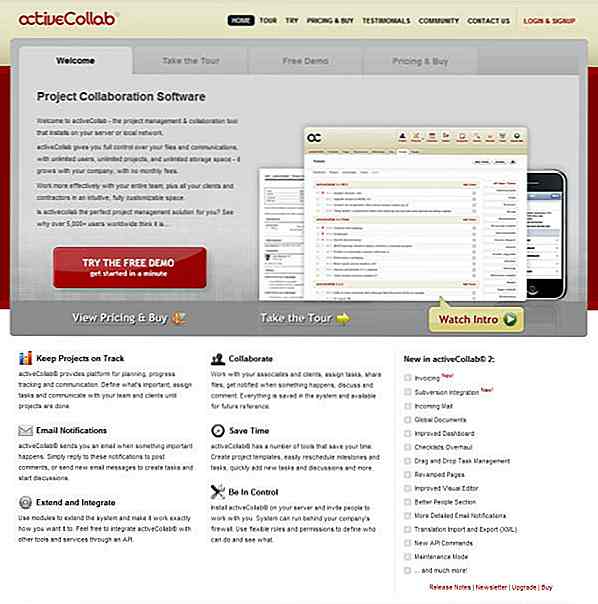
Los 10 mejores software de gestión de proyectos para equipos remotos
¿Tiene problemas para comunicarse con su equipo remoto? ¿Compartió el archivo incorrecto con el equipo y tardan 3 horas en volver a enviarlos uno por uno? ¿Su equipo remoto no entiende los objetivos e hitos de su proyecto? Nunca se siente bien tener estos conflictos mientras soportas el esfuerzo de llevar a cabo el proyecto, pero en realidad puedes eliminar estos problemas usando el software de administración de proyectos en línea.El su


![Convierta su aula en una máquina del tiempo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)