es.hideout-lastation.com
es.hideout-lastation.com
Leaflet.js es la biblioteca de mapas más simple que jamás encontrarás
Google Maps es sin duda el widget de mapas incrustado más popular para diseñadores web. Pero, ¿qué tal agregar funciones personalizadas como información sobre herramientas y marcadores de pin?
Aquí es donde una impresionante biblioteca como Leaflet.js ayuda muchísimo .
Este es un proyecto de código abierto completamente gratuito creado inicialmente por uno de los chicos de Mapbox llamado Vladimir Agafonkin. Desde entonces, Leaflet ha crecido para incluir a docenas de colaboradores en todo el mundo.
Se actualiza con frecuencia con correcciones de errores y nuevas características que mejoran la implementación general en cualquier sitio web. Esta es, con mucho, mi biblioteca de mapeo favorita debido a su fuerza pura y estética de diseño.
Tiene tantas características que no podría enumerarlas todas, pero estas son las más interesantes :
- Aceleración de hardware móvil
- Marcadores de pin, superposiciones de forma e información sobre herramientas
- Animación personalizada de zoom y panoramización
- Sin dependencias JS
- Soporte para todos los principales navegadores, incluido IE7 +
La implementación es un poco complicada porque necesita ingresar coordenadas y definir qué tan grande debe ser el mapa .
Los usuarios siempre pueden acercarse y alejarse, por lo que la vista siempre puede cambiar. Pero también se basa en cómo defines el mapa en la página.
Hay una gran página de documentación llena de información para cada aspecto de Leaflet. Tristemente, es tan denso que no puedo recomendar sumergirme en él porque probablemente te perderás. En su lugar, consulte la página de tutoriales del folleto, que también incluye una guía de inicio rápido para principiantes.
 Aprenderá cómo incrustar mapas, cambiar el tamaño / posición y cómo agregar gráficos personalizados en la parte superior, como círculos o marcadores de pin.
Aprenderá cómo incrustar mapas, cambiar el tamaño / posición y cómo agregar gráficos personalizados en la parte superior, como círculos o marcadores de pin.Esta guía de introducción le puede enseñar todo lo que necesita para usar Leaflet en un blog, sitio web de la compañía o cualquier proyecto futuro.
Hay muchas buenas razones para usar Google Maps: es poderoso, confiable y gratuito. Pero Leaflet viene con muchas más funciones listas para usar y solo necesita agregar los archivos CSS / JS a su página web para comenzar. Incluso puede encontrar copias alojadas en línea si prefiere ir a la ruta CDN.
No dejes que la documentación te asuste. Hay muchas cosas que puede aprender, pero no todas las características son necesarias para una configuración básica de folleto.
Y no hace falta mucho para crear un mapa sorprendente desde cero . Echa un vistazo a esta demo de Codepen creada con Leaflet.js y Google Maps API .

6 trucos de CSS para alinear el contenido verticalmente
Hablemos de la alineación vertical en CSS o, para ser más precisos, de cómo no es factible. CSS aún no ha proporcionado una forma oficial de centrar el contenido verticalmente dentro de su contenedor. Es un problema que probablemente ha frustrado a los desarrolladores web de todo el mundo. Pero no temas, en este post, vamos a correr por ti algunos trucos que pueden ayudarte a imitar el efecto .Sin

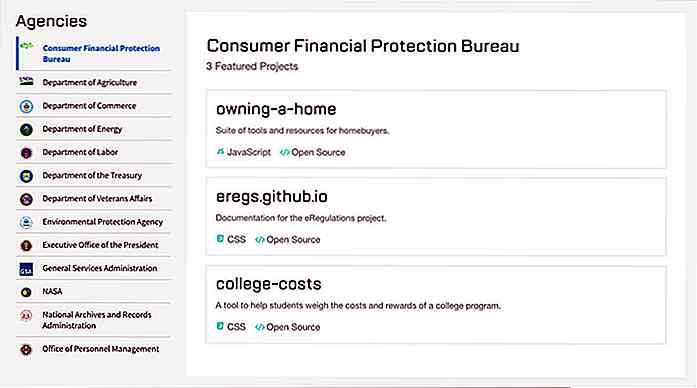
Este sitio comparte código de fuente abierta de varios proyectos del gobierno de EE. UU.
El movimiento de código abierto crece cada año con miles de nuevos proyectos y equipos agregados a la mezcla. Este movimiento es tan grande que incluso el gobierno de EE . UU . Se ha unido a Code.gov .En última instancia, este sitio ayuda en dos frentes. Ayuda al mundo de la tecnología compartiendo código de forma abierta y gratuita para brindarles a los futuros desarrolladores la oportunidad de estudiar cómo se crean los proyectos. Y, t