es.hideout-lastation.com
es.hideout-lastation.com
Kernel.css - Marco Frontend Ligero, Semántico y Unintrusivo
Los desarrolladores conocen el dolor de volver a crear el código desde cero . Afortunadamente, la comunidad de desarrollo web ofrece mucho en el camino de los marcos frontend y de código abierto.
Los marcos populares como Bootstrap funcionan bien pero también pueden sentirse demasiado hinchados . Afortunadamente, hay alternativas y uno de mis favoritos más nuevos es Kernel.css .
 Kernel se define como un marco poco intrusivo, lo que significa que funcionará como una capa delgada en la parte superior de la página. No se siente molesto o difícil de personalizar y las clases son totalmente compatibles con las especificaciones modernas de HTML5 .
Kernel se define como un marco poco intrusivo, lo que significa que funcionará como una capa delgada en la parte superior de la página. No se siente molesto o difícil de personalizar y las clases son totalmente compatibles con las especificaciones modernas de HTML5 .El trabajo de desarrollo frontend debe seguir la semántica adecuada para la accesibilidad y el nivel más alto de compatibilidad con el navegador. El uso de un marco como Kernel ahorra mucho tiempo y frustración al resolver problemas comunes.
Estos son algunos de los aspectos más vendidos de Kernel:
- Su sistema de grillas se ejecuta en flexbox .
- Totalmente receptivo y amigable para dispositivos móviles .
- Transiciones personalizadas a través de CSS y JavaScript
- Elementos prediseñados para tarjetas, tablas y encabezados.
- Esquema de color simple modelado después del diseño del material.
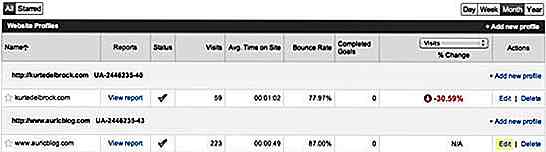
Puede obtener una vista previa de todos los elementos Kernel en la página de demostración principal, que también incluye códigos de fuente de muestra .
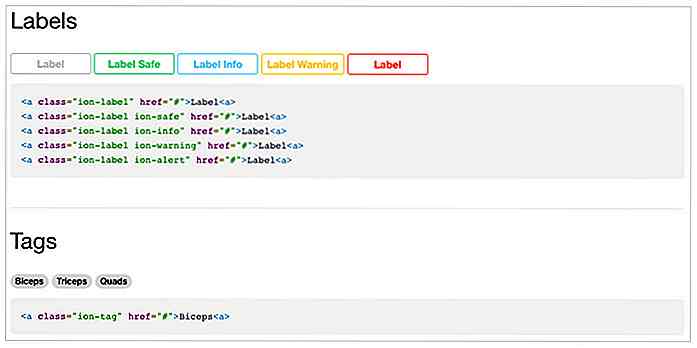
 Notarás que muchos elementos como botones y encabezados ofrecen diferentes nombres de clase. Esto significa que puede cambiar fácilmente el color de un botón simplemente alterando la clase.
Notarás que muchos elementos como botones y encabezados ofrecen diferentes nombres de clase. Esto significa que puede cambiar fácilmente el color de un botón simplemente alterando la clase.También viene con clases de notificación predeterminadas sobre botones para ciertas acciones, como .btn-primary para un botón azul "clean" o .btn-warning con un toque amarillo más brillante.
La mejor parte de Kernel es que puede personalizar fácilmente este marco para satisfacer sus necesidades. ¿Desea agregar Font Awesome a sus botones? No hay problema. ¿Qué le parece agregar Google Webfonts a sus encabezados? Simplemente sobrescriba los estilos en su hoja de CSS y estará listo.
Si quieres un punto de partida ligero para estructurar diseños fantásticos, Kernel.css es el marco para el trabajo.

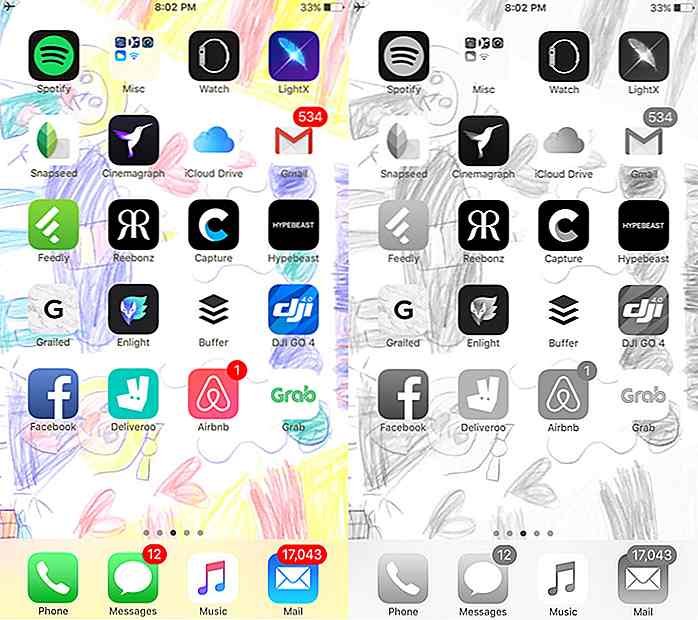
La adicción al teléfono de combate al girar la pantalla del teléfono inteligente gris
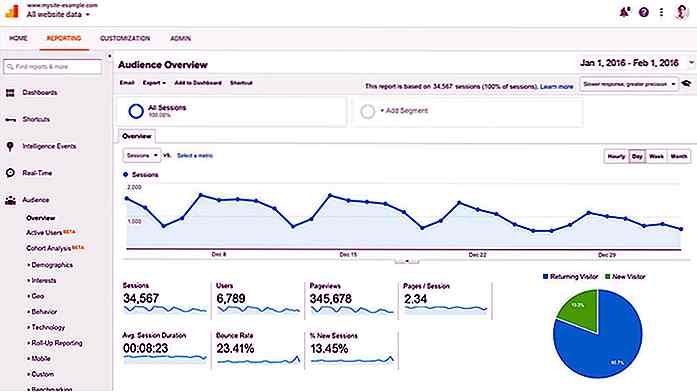
La adicción a la tecnología es un problema común en estos días, y entre todos los dispositivos, el uso de teléfonos inteligentes supera a todo lo demás. Encontrarás personas que están tan absortas en su teléfono inteligente que ignoran todo lo que lo rodea.Sin embargo, puede haber una manera simple de resolver este problema: convertir la pantalla de su teléfono inteligente en monocromo .De acuerd

12 libros electrónicos gratis para enseñarle blogs y contenido de marketing
Para aquellos que toman en serio los blogs o que simplemente no logran que sus blogs despeguen, a veces lo único que necesita son algunos consejos de primera mano de los propios expertos. Te escuchamos y, dado que hay muchos ebooks en línea, hemos hecho el trabajo de campo y hemos recopilado 12 libros electrónicos que son excelentes colecciones de experiencia, conocimiento y consejos sobre blogs que son el resultado de años de prueba y error de parte de quienes he estado allí, hecho eso.Aquí
![Top 5 Administradores de descarga de archivos [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)