 es.hideout-lastation.com
es.hideout-lastation.com
iziModal.js - Un complemento jQuery de ventana modal verdaderamente dinámico
La mayoría de las ventanas modales parecen distraer y molestar al visitante con campos opt-in y ofertas no deseadas . Estos modales a menudo se apoderan de toda la página, se ven terribles y no ofrecen una manera clara de cerrar la ventana. Afortunadamente, iziModal.js es exactamente lo contrario.
Es uno de los plugins de ventana modal más elegantes que he visto y me emociona interactuar con modales de nuevo.
 iziModal.js es un complemento jQuery, por lo que necesitas una copia de la biblioteca jQuery para que funcione. Pero es bastante ligero e incluso puede incluir la biblioteca externamente desde CDNJS.
iziModal.js es un complemento jQuery, por lo que necesitas una copia de la biblioteca jQuery para que funcione. Pero es bastante ligero e incluso puede incluir la biblioteca externamente desde CDNJS.Tenga en cuenta que este complemento viene con muchas opciones diferentes . Puede pasar opciones para diseñar el tamaño modal, el tipo de marco y la animación . Pero también puede crear funciones de devolución de llamada si el usuario cierra un modal o hace clic en un elemento específico.
Puede encontrar muchos ejemplos en CodePen, pero realmente me gustan las demostraciones alojadas en la página de inicio de iziModal . Específicamente, mira la opción de incrustación iframe donde tiene una reproducción automática del reproductor Vimeo en cola en el modal.
 El diseño es magnífico y el modal realmente se siente parte de la interfaz . La calidad de la animación también es impresionante, y todo está potenciado con CSS3 y jQuery .
El diseño es magnífico y el modal realmente se siente parte de la interfaz . La calidad de la animación también es impresionante, y todo está potenciado con CSS3 y jQuery .En la página principal del complemento, también encontrará tablas de documentación con fragmentos de código para cada una de las demostraciones disponibles. Aquí está el código más corto para usar para una ventana emergente modal.
$ (document) .on ('click', '.trigger', function (event) {event.preventDefault (); $ ('# modal'). iziModal ('open');}); La función iziModal() tiene más de 45 opciones diferentes que se pueden pasar para personalizar la ventana modal . También tiene eventos personalizados que pueden desencadenar funciones como cuando un modal se abre, cierra o va a pantalla completa.
Este es un proyecto increíblemente masivo y es fácilmente uno de mis plugins de ventana modal favoritos desde el punto de vista del diseño y la usabilidad .
Para tomar una copia de la fuente, puede pasarla por npm o descargarla desde GitHub . Y si tiene sugerencias sobre el complemento o simplemente desea compartir su agradecimiento, puede enviar un tweet al creador Marcelo Dolce @marcelodolce.

La tapa de corte láser de Uncover lleva la personalización de Macbook al siguiente nivel
Una de las formas más comunes en que la mayoría de los usuarios pueden personalizar su Macbook es pegando calcomanías y calcomanías de Macbook en la portada de sus Macbooks. Entonces, uno de nuestros escritores nos indicó Descubrir. Uncover le ofrece a los propietarios de Macbook una forma extrema de personalizar sus Macbooks: graban cosas directamente en la portada de su Macbook.Habl

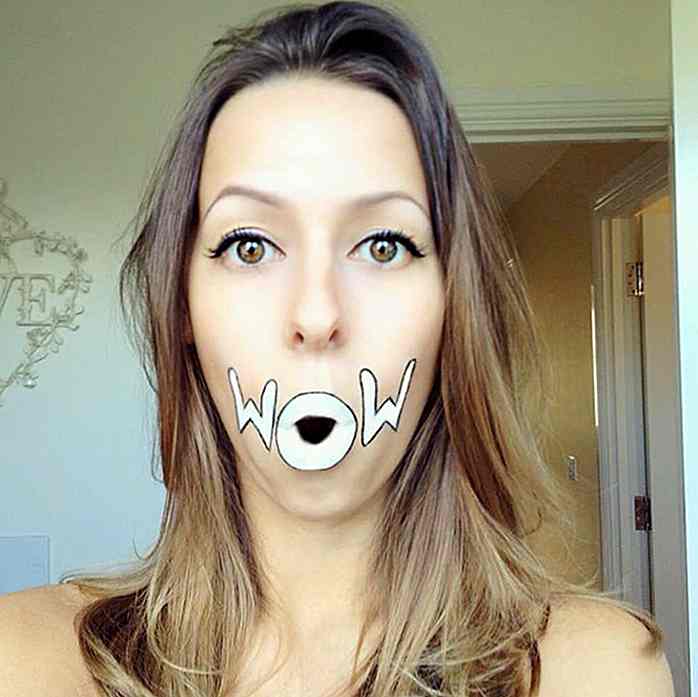
Magia de maquillaje que te deja asombrado
Un poco de maquillaje puede recorrer un largo camino cuando se trata de transformar la apariencia de alguien. Algunas chicas lo usan para cubrir sus imperfecciones, mientras que otros lo usan como una forma de autoexpresión . Laura Jenkinson, que es del Reino Unido, es una artista de maquillaje que lo lleva a otro nivel por completo.



