es.hideout-lastation.com
es.hideout-lastation.com
Cómo acercar imágenes como medio
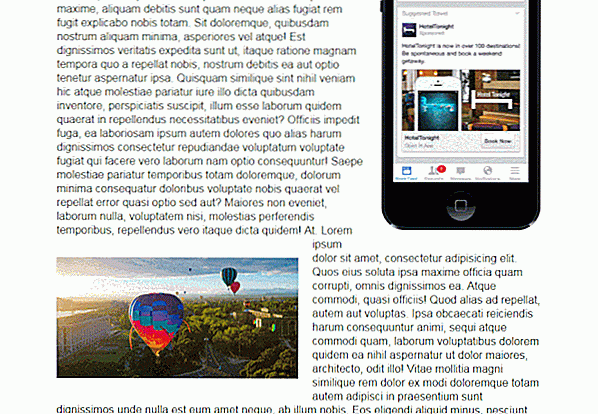
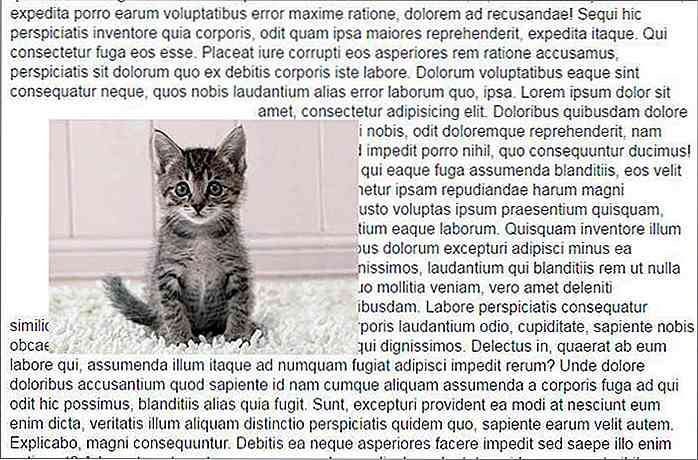
La plataforma de blogs Medium usa un efecto de zoom de imagen personalizado en sus páginas de blog. Cada vez que el usuario haga clic en una imagen, se acercará automáticamente a un tamaño mayor.
Es un gran efecto y ciertamente exclusivo de Medium, pero nunca fue algo que pudiera copiarse fácilmente.
Ahora, con el script MediumLightbox, es más fácil que nunca. Esta secuencia de comandos JS es liviana y fácil de agregar a cualquier sitio web o blog.
 Si desea ver cómo funciona esto, puede visitar la página de demostración en vivo presentada por el creador Davide Calignano.
Si desea ver cómo funciona esto, puede visitar la página de demostración en vivo presentada por el creador Davide Calignano.Pasó un tiempo clavando la transición exacta y el efecto de animación personalizada para crear una imagen reflejada del zoom de la imagen de Medium . Toda la biblioteca está escrita en JavaScript puro, por lo que no se basa en ningún script de terceros, como jQuery.
Tendrá que saber un poco de JS para configurarlo, pero ciertamente no necesita ser un experto.
Cada imagen puede tomar atributos data- * para establecer el alto y el ancho de tamaño completo, todos los cuales se extraen dinámicamente del plugin lightbox. El código de configuración es muy simple y puede enfocarse en las imágenes mismas o en contenedores como el
Aquí está el fragmento de código único que necesita para ejecutar el complemento:
MediumLightbox ('figure.zoom-effect'); Dentro de la función, pasará un selector para todos los elementos (por ejemplo, .zoom-effect . Esta clase se define específicamente en la hoja de estilo MediumLightbox, por lo que es mejor usar esto también en su página.
Y, una vez que está configurado, ¡estás listo!
 En el área de contenido de su página, puede envolver todas las imágenes en un
En el área de contenido de su página, puede envolver todas las imágenes en un Para descargar una copia de este script y comenzar, solo visite el repositorio principal de GitHub. Aquí también encontrará documentación junto con fragmentos de código que puede copiar para configurarlo rápidamente.

15 idiomas de programación bizarros (y locos) que existen
Algunas personas dicen que aprender a programar es difícil, tedioso e insoportable. Es como aprender un nuevo idioma, solo para hablar con una máquina que necesita que se le diga en comandos muy específicos qué hacer y ejecutar. Por alguna razón, un grupo de personas parece pensar que la programación en sí misma no es lo suficientemente complicada, y así nació 'esolang'.Bienveni

Desafío de DevTools: Edge F12 vs Firefox vs Chrome
Las herramientas para desarrolladores de Microsoft Edge, el nuevo navegador predeterminado de Windows 10, tienen un diseño moderno y algunas características nuevas en comparación con su predecesor, F12 Dev Tools de Internet Explorer 11.La cuestión de si las herramientas de desarrollo de Microsoft Edge están a la altura de sus competidores populares -las herramientas de desarrollo en otros navegadores modernos como Mozilla Firefox y Google Chrome- naturalmente surgen en la mente de muchos desarrolladores.En e