es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar WordPress Jetpack fuera de línea
Jetpack viene con muchos módulos para ayudarlo a usar formularios de contacto, utilizar desplazamiento infinito, códigos cortos y mucho más. Estas características pueden ayudarlo a convertir su sitio web alojado en WordPress de manera tan poderosa como sitios web alojados en WordPress.com. Sin embargo, hay una desventaja que viene con la herramienta, solo funciona con usted en línea y cuando inicia sesión en WordPress.com .
Básicamente, solo puede usar todas estas características en un sitio en vivo. Al activar el complemento, verá de inmediato que este cartel persistente aparece en la parte superior del Tablero.
¿Desea saber cómo hacer que funcione sin conexión para que pueda desarrollar su tema en paz? Así es cómo. Nota : antes de instalar Jetpack, asegúrese de que su sitio web esté ejecutando WordPress 3.8 o posterior.
Jetpack 2.2.1
Desde la versión 2.2.1, Jetpack ha presentado el Modo de desarrollo, que le dice a Jetpack que estamos en desarrollo y debería activar las características. Agregue la siguiente línea en el wp-config.php después de la línea WP_DEBUG .
define ('JETPACK_DEV_DEBUG', verdadero); Si no desea editar wp-config.php o si no tiene acceso al archivo, puede instalar este complemento, ejecutar Jetpack localmente. Es un pequeño complemento que contiene la siguiente línea (básicamente un alias de JETPACK_DEV_DEBUG ).
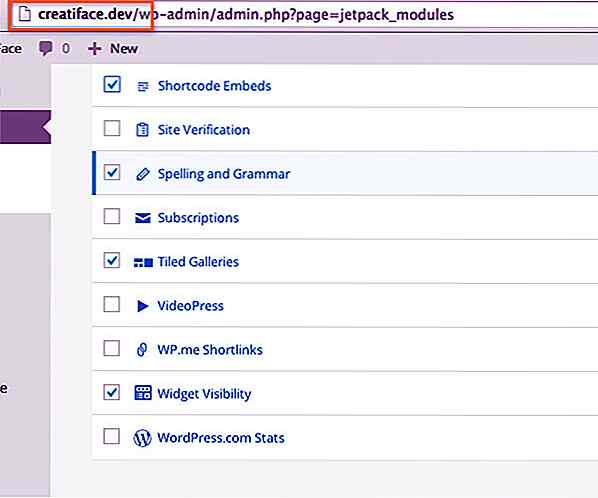
add_filter ('jetpack_development_mode', '__return_true'); Ahora dirígete a la página Jetpack> Configuración . Descubrirá que el banner ya no está y Jetpack está oficialmente en modo de desarrollo local.
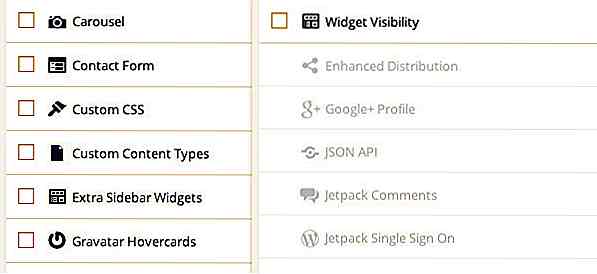
 Jetpack ahora está disponible sin conexión. Ahora se deben activar varios complementos, incluido Infinite Scroll. Estos complementos habilitados pueden funcionar independientemente de una conexión a la API de WordPress.com. Sin embargo, otras características como Photon y Stats requerirán la API de WordPress.com.
Jetpack ahora está disponible sin conexión. Ahora se deben activar varios complementos, incluido Infinite Scroll. Estos complementos habilitados pueden funcionar independientemente de una conexión a la API de WordPress.com. Sin embargo, otras características como Photon y Stats requerirán la API de WordPress.com. Una ruta alternativa
Una ruta alternativa Si no está satisfecho con el hecho de que solo algunas de las características están habilitadas, hay una manera de ponerlas en funcionamiento y mantener Jetpack funcionando sin conexión.
Antes que nada, hagamos nuestro sitio web local accesible en línea para poder conectarnos a WordPress.com; para hacerlo, usaremos localtunnel .
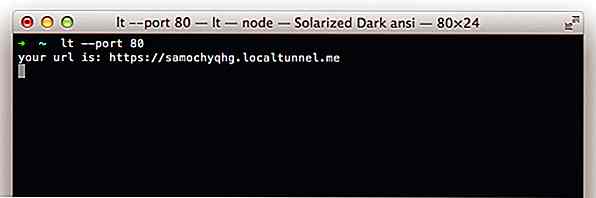
Una vez que lo tenga instalado, ejecute el siguiente comando en la Terminal para hacer que su directorio de host local esté en línea. Si está usando MAMP, lo más probable es que el directorio esté ubicado en "/ Aplicaciones / MAMP / htdocs".
lt - 80
Localtunnel ahora debería darle la dirección donde puede acceder al host local en el navegador, así:
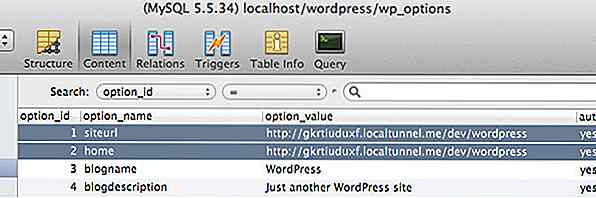
 Antes de acceder al sitio web a través de la dirección indicada, deberá dirigirse a phpMyAdmin u otras aplicaciones similares que le permitan consultar la base de datos del sitio web. Abra la base de datos del sitio web y vaya a la tabla
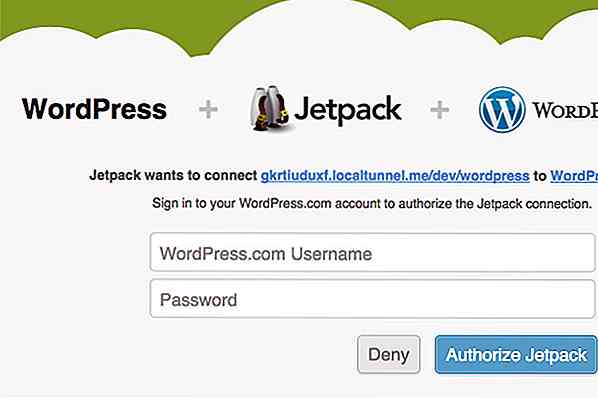
Antes de acceder al sitio web a través de la dirección indicada, deberá dirigirse a phpMyAdmin u otras aplicaciones similares que le permitan consultar la base de datos del sitio web. Abra la base de datos del sitio web y vaya a la tabla wp_options . Luego, cambie la URL del sitio web en el sitio web y en el home para que apunte a un destino local, como ese. Acceda e inicie sesión en el sitio web a través de la nueva dirección. Dado que su sitio web ya está en línea, WordPress.com debe poder comunicarse con su sitio web y conectarse.
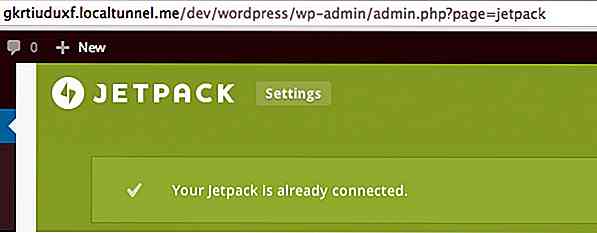
Acceda e inicie sesión en el sitio web a través de la nueva dirección. Dado que su sitio web ya está en línea, WordPress.com debe poder comunicarse con su sitio web y conectarse. Y ahí vamos, tenemos el sitio web conectado a WordPress.com, y puedes usar todos los módulos en Jetpack.
Y ahí vamos, tenemos el sitio web conectado a WordPress.com, y puedes usar todos los módulos en Jetpack. Recordatorio: no olvide volver a cambiar la dirección del sitio web en la tabla wp_options.
Recordatorio: no olvide volver a cambiar la dirección del sitio web en la tabla wp_options.¿Que sigue?
Tal vez se pregunte si en el caso en que estamos desarrollando un sitio web múltiple sin conexión, ¿deberíamos conectar cada uno de los sitios web en localhost a WordPress.com de esta manera? Bueno, no es necesario.
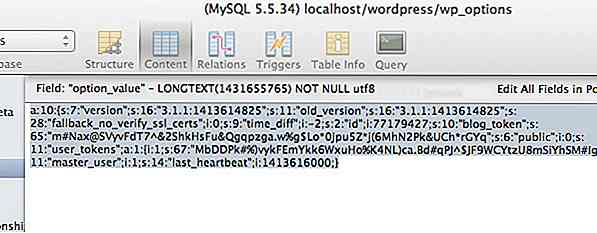
Una vez que haya conectado un sitio web en su jetpack_option simplemente copie el valor de jetpack_option en los otros sitios web. Para hacerlo, vaya a phpMyAdmin. En la tabla wp_options del sitio web que ha conectado a WordPress.com, copie todos los valores de jetpack_option siguiente manera:
 Pegue el valor en los otros sitios web, donde se ha activado Jetpack. Ahora, como puede ver a continuación, podemos activar y usar todos los módulos fuera de línea en los otros sitios web que estamos desarrollando localmente.
Pegue el valor en los otros sitios web, donde se ha activado Jetpack. Ahora, como puede ver a continuación, podemos activar y usar todos los módulos fuera de línea en los otros sitios web que estamos desarrollando localmente. Tenga en cuenta que este truco está destinado a permitirnos usar Jetpack mientras lo probamos contra nuestro tema o complementos durante el proceso de desarrollo. Si tiene su sitio web en línea, debe conectarlo correctamente .
Tenga en cuenta que este truco está destinado a permitirnos usar Jetpack mientras lo probamos contra nuestro tema o complementos durante el proceso de desarrollo. Si tiene su sitio web en línea, debe conectarlo correctamente .

20 ideas inspiradoras para una vida hogareña mínima
La idea común que tenemos la mayoría de nosotros cuando se trata de espacio habitable es que rápidamente nos estamos quedando sin ella. El alquiler y la tierra son costosos en áreas de grandes oportunidades y, sin embargo, hay personas muy creativas que se adelantaron y tomaron el poco espacio que tenían y sacaron el máximo provecho de ello .Estam

40 PSD y plantillas para iPhone 8 y iPhone X
Apple lanzó recientemente sus tan esperados teléfonos iPhone 8, iPhone 8 Plus y iPhone X con características futuristas y diferentes puntos de precio. Para los entusiastas de iPhone, significa vaciar sus bolsillos para obtener los nuevos teléfonos, sin embargo, para diseñadores web y gráficos, significa encontrar maquetas y plantillas de los diseños de los nuevos teléfonos.Para to