 es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar el almacenamiento fuera de línea HTML5 en su sitio web
Además de los nuevos elementos en HTML5, esta nueva tecnología web nos ofrece Almacenamiento sin conexión . Existen varios tipos de almacenamiento fuera de línea, y en este artículo discutiremos específicamente sessionStorage y localStorage. El almacenamiento sin conexión nos permite guardar datos en el navegador del usuario y hace que nuestras aplicaciones web o juegos funcionen sin conexión (durante un período de tiempo).
En un ejemplo del mundo real, los desarrolladores pueden aprovechar la ventaja del Almacenamiento sin conexión como respaldo en caso de que la conexión a Internet no esté disponible. Luego pueden enviar los datos al servidor en línea cuando recuperan la conectividad.
Si se pregunta cómo utilizar la función de este navegador en su sitio web, consulte este artículo.
sessionStorage
sessionStorage es una forma de almacenamiento que almacena datos temporalmente en el navegador. Los datos en sessionStorage están configurados en combinación de clave y valor, y son exclusivos de la ventana o pestaña del navegador. Siempre que el navegador o la pestaña estén abiertos, los datos seguirán allí, a menos que lo borremos intencionalmente o abandonemos el navegador .
Para almacenar un dato en sessionStorage, podemos usar .setItem() . Aquí hay un ejemplo donde almacenamos "Hello World".
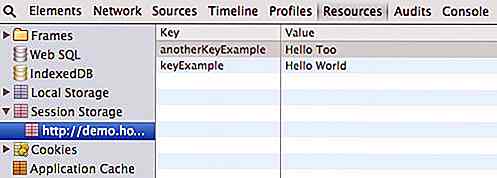
sessionStorage.setItem ("keyExample", "Hello World"); Alternativamente, también podemos hacer lo siguiente. Esto creará una entrada de datos con otro anotherKeyName clave como la clave y 'Hola también' como el valor.
sessionStorage.anotherKeyExample = "Hola también";
En navegadores basados en Webkit como Safari, Chrome y Opera, puede ver los datos en la pestaña Recursos . En Firefox, puede buscar los datos que residen en la pestaña DOM de Firebug.

Vale la pena señalar que sessionStorage solo puede almacenar una cadena o texto sin formato. Un integer se traducirá a cadena.
Si tiene datos JSON, tendrá que formatearlo en una cadena usando JSON.stringify() y recuperarlo utilizando JSON.parse() para convertir la cadena de nuevo como JSON. A continuación hay algunos ejemplos de código:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Recuperando datos en sesión Almacenamiento
También tenemos dos formas de recuperar los datos de sessionStorage. Primero, podemos usar .getItem() o al señalar directamente el nombre de la clave, de la siguiente manera.
var a = sessionStorage.getItem ("keyExample"); var b = sessionStorage.anotherKeyExample; Eliminando datos en sessionStorage
Como se mencionó anteriormente, los datos en sessionStorage se eliminarán cuando el usuario cierre la ventana o pestaña del navegador. Pero también podemos eliminarlo intencionalmente. Podemos usar el método .removeItem() o delete directiva, como tal.
sessionStorage.removeItem ("keyExample"); eliminar sessionStorage.anotherKeyExample; almacenamiento local
También podemos almacenar datos en el navegador en forma de localStorage . Pero a diferencia de sessionStorage, los datos de localStorage son persistentes; los datos permanecerán en el navegador siempre que no los eliminemos intencionalmente.
Almacenar los datos en localStorage es tan fácil como lo hicimos en sessionStorage. De hecho, los aspectos técnicos son todos iguales, excepto que ahora usamos el objeto localStorage . Podemos ingresar una entrada de datos, con el método .setItem() o directamente configurarlo con el nombre de la clave, de esa manera.
localStorage.setItem ("keyName", "Hola, almacenamiento local"); localStorage.anotherKeyName = 1; Recuperamos los datos con el método .getItem() .
var c = localStorage.getItem ("nombre clave"); var d = localStorage.anotherKeyName Del mismo modo, podemos eliminar la entrada de datos de localStroge con el método .removeItem() y delete directiva.
Tamaño límite de almacenamiento sin conexión
Tanto sessionStorage como localStorage tienen límites en términos de capacidad máxima, y cada navegador tiene su propio límite. El límite de Firefox, Chrome y Opera es de 5 MB por dominio. Internet Explorer ofrece más espacio con 10MB por dominio. Por lo tanto, asegúrese de que sus datos no excedan el límite. Si sus datos exceden el límite, es posible que desee considerar la otra alternativa, como SQLite .
Detección de funciones
Además, aunque ese soporte para sessionStorage y localStorage es bastante bueno (IE8 los admite), es posible que desee ejecutar la detección de características del navegador antes de ejecutar una función que publique una entrada en sessionStorage o localStorage. Esto es para que pueda agregar una función alternativa como con las Cookies en caso de que el navegador no admita el formulario de Almacenamiento sin conexión.
Puede utilizar Modernizr para hacerlo o ajustar su secuencia de comandos con esta instrucción condicional, como tal.
if (window.localStorage) {} else {alert ('localStorage no está disponible'); } Conclusión
El almacenamiento sin conexión es una gran característica que hace posible que las aplicaciones web y los juegos funcionen sin conexión. En el pasado, también le mostramos cómo utilizarlo en ejemplos reales.
Espero que este breve artículo pueda ayudarlo a comenzar con el almacenamiento sin conexión.

Las 10 mejores aplicaciones móviles para crear tipografías fácilmente
Combinar palabras en bellas letras es divertido de hacer, y ahora también es extremadamente fácil hacerlo en tu dispositivo móvil. Hay muchas herramientas y bibliotecas de tipografía web que puede usar para el mismo propósito, pero cuando se trata de una aplicación que puede usar en cualquier momento antes de compartir en su red social, vamos, ¿a quién no le gustaría?Aquí hay

9 Comandos y códigos de Linux para tener cuidado con
Los comandos de shell / terminal de Linux son muy potentes y un simple comando podría llevar a que se elimine una carpeta, archivos o carpeta raíz, etc.En algunos casos, Linux ni siquiera le pedirá confirmación, sino que ejecutará el comando de inmediato, lo que le hará perder información y datos valiosos almacenados en estos archivos y carpetas.Es com
![Cómo ocultar un archivo ZIP dentro de una imagen en Mac [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/574/how-hide-zip-file-inside-an-image-mac.jpg)

