es.hideout-lastation.com
es.hideout-lastation.com
Cómo planificar el acuerdo de contenido para un diseño receptivo
En una publicación reciente, expliqué cómo el contenido visual se relaciona con el diseño del diseño . Sin embargo, este tema es muy detallado y se divide en muchos subtemas, uno de los cuales es la organización visual para diseños receptivos .
En esta publicación, me gustaría profundizar en el contenido receptivo para ver algunas de las mejores prácticas para reordenar el contenido para pantallas más pequeñas . En el diseño de UI y UX, no existe una única respuesta correcta para cada proyecto, pero existen tendencias que funcionan bien y, a partir de estas tendencias, puede generar sus propias ideas.
Reorganizar grillas a listas
Cada sitio web utiliza algún tipo de cuadrícula, ya sea visible o no . El contenido en una grilla sólida a menudo se agrupa horizontalmente en monitores más amplios, pero esto no tiene sentido en dispositivos más pequeños. El mejor remedio es descomponer estas cuadrículas en pantallas más pequeñas y convertir los elementos en listas .
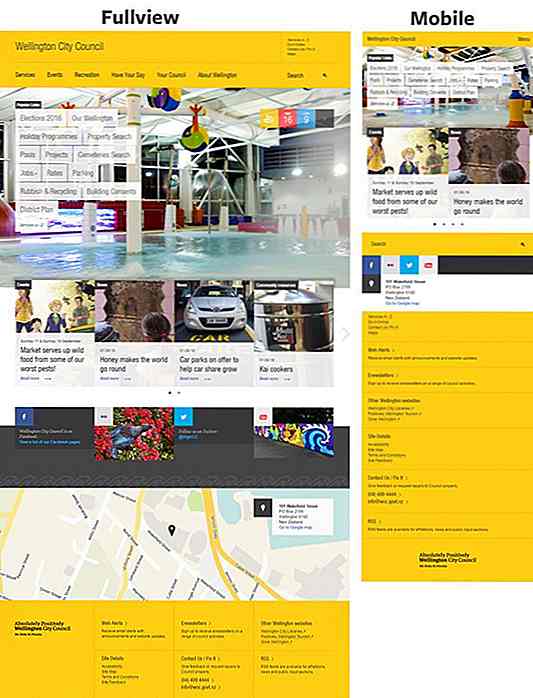
Ejemplo 1: Ayuntamiento de Wellington
Eche un vistazo al sitio web del Concejo Municipal de Wellington, que utiliza varias secciones de estilo cuadriculado en la página de inicio.
 Hay una pequeña presentación de diapositivas de enlaces cuadrados que se reduce a medida que cambia el tamaño de la ventana del navegador. La sección del pie de página también se vuelve más pequeña y, finalmente, se convierte en una lista vertical de enlaces .
Hay una pequeña presentación de diapositivas de enlaces cuadrados que se reduce a medida que cambia el tamaño de la ventana del navegador. La sección del pie de página también se vuelve más pequeña y, finalmente, se convierte en una lista vertical de enlaces .En teléfonos muy pequeños con 320 píxeles de ancho, debe diseñar para el tamaño del dispositivo. En el caso de un iPhone, el dispositivo es más alto que más ancho, por lo que tiene sentido organizar el contenido de esa manera.
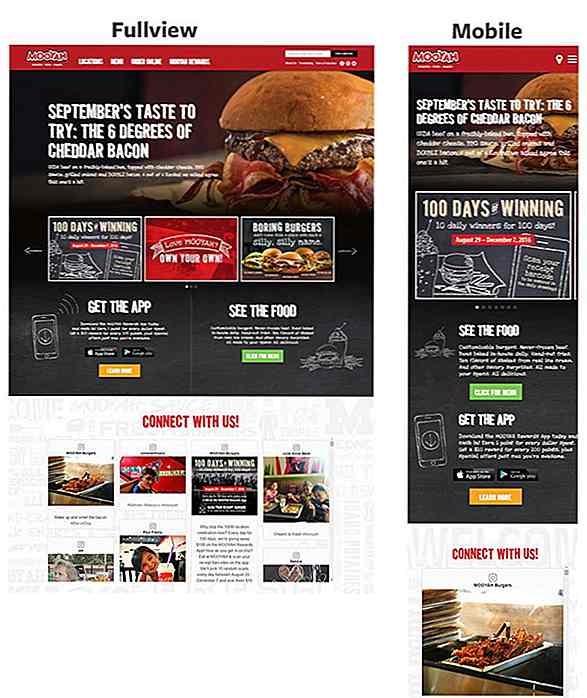
Ejemplo 2: Hamburguesas Mooyah
Eche un vistazo a la página de inicio de Mooyah e intente redimensionar el diseño. Hay una pequeña área de presentación de diapositivas que contiene tres elementos en una pantalla de escritorio, pero se reduce para mostrar solo un elemento en el dispositivo móvil (agregando más diapositivas ocultas al widget).
 Las dos cajas promocionales que publicitan la aplicación y menú de Mooyah permanecen fijas una al lado de la otra hasta que la pantalla se vuelve lo suficientemente pequeña como para reorganizarlas verticalmente.
Las dos cajas promocionales que publicitan la aplicación y menú de Mooyah permanecen fijas una al lado de la otra hasta que la pantalla se vuelve lo suficientemente pequeña como para reorganizarlas verticalmente.La sección "¡Conéctate con nosotros!" También reorganiza el contenido para que cada publicación social tenga tanto espacio como sea posible . En términos generales, los monitores de pantalla ancha son los más amplios y las pantallas de teléfonos inteligentes son las más altas.
Ejemplo 3: Mercado temático
Al diseñar un diseño con una grilla, debe considerar los estilos de diseño ancho y alto antes de escribir una sola línea de código. De esta manera, estarás preparado para construir puntos de interrupción que tengan sentido .
Una página con un diseño de cuadrícula completo debería reducir el tamaño de las cajas antes de dividirlas en una nueva línea. Por ejemplo, Theme Market tiene un ancho máximo fijo de 1240, y la cuadrícula contiene cuatro bloques por fila .
 A medida que la pantalla se hace más pequeña, estos bloques reducen su ancho, pero finalmente se descomponen para dejar tres cuadros por fila . Con el tamaño más pequeño, obtienes una caja por fila y tiene mucho espacio para que el texto y las imágenes brillen.
A medida que la pantalla se hace más pequeña, estos bloques reducen su ancho, pero finalmente se descomponen para dejar tres cuadros por fila . Con el tamaño más pequeño, obtienes una caja por fila y tiene mucho espacio para que el texto y las imágenes brillen.Siempre hay un equilibrio entre mantener la mayor cantidad de información posible combinada con la necesidad de hacer que el texto sea legible . Cuanto más construya diseños de cuadrícula, más fácil será encontrar esta disposición de equilibrio de contenido .
Ocultar o eliminar columnas
Monitores más amplios y más compatibilidad con navegadores permiten a los desarrolladores crear diseños increíblemente complejos. A menudo veo blogs con tres o incluso cuatro columnas que ocupan una buena parte de la pantalla.
Sin embargo, los dispositivos más pequeños necesitan un flujo de contenido que tenga sentido verticalmente . He encontrado dos opciones para manejar barras laterales excesivas :
- Colóquelos debajo del contenido principal
- Ocultarlos por completo
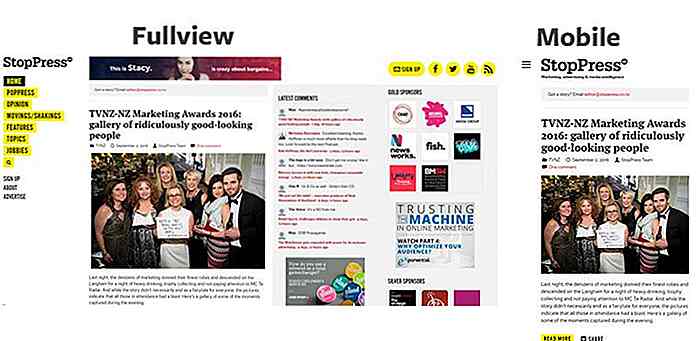
Ejemplo 1: detener la prensa
Eche un vistazo al sitio web Stop Press. Tiene cuatro columnas verticales en mi monitor de escritorio.
La columna de la izquierda es un menú de navegación vertical, la siguiente columna es la columna de contenido principal con artículos recientes. Luego tenemos dos columnas de la barra lateral diferentes rebosantes de contenido adicional "a un lado".
 A medida que cambia el tamaño de la ventana del navegador, estas columnas reducen su tamaño . El primero en ir es la navegación de la izquierda, que se oculta detrás de un icono de menú de hamburguesas.
A medida que cambia el tamaño de la ventana del navegador, estas columnas reducen su tamaño . El primero en ir es la navegación de la izquierda, que se oculta detrás de un icono de menú de hamburguesas.El siguiente punto de interrupción oculta la columna del medio junto con los botones superiores de uso compartido de redes sociales. Luego, finalmente, en las pantallas más pequeñas, la barra lateral del extremo derecho desaparece por completo, dejando solo la columna de contenido del centro principal .
Ninguno de los contenidos de la barra lateral aparece debajo del contenido principal. Está completamente oculto a la vista, y esta es una elección perfectamente aceptable para reducir la carga de la página y mantener la altura de la barra de desplazamiento en un tamaño decente.
Por otro lado, muchos blogs mueven la barra lateral debajo del contenido principal, como en Concept Art Empire, que presenta publicaciones relacionadas en la barra lateral que eventualmente caen debajo del contenido .
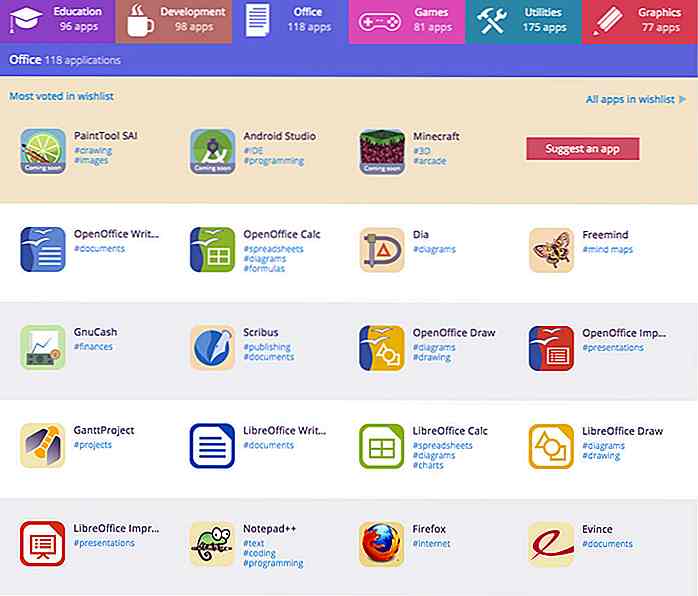
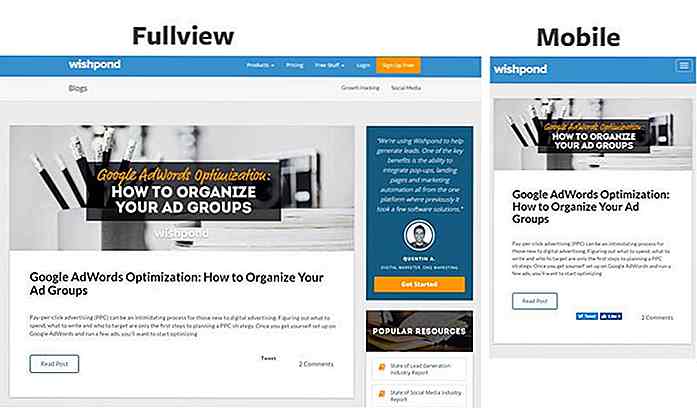
Ejemplo 2: Wishpond Blog
El Wishpond Blog también elimina por completo la barra lateral de la pantalla en ventanas pequeñas. Esta área de la barra lateral generalmente contiene anuncios, formularios de registro y enlaces de publicaciones relacionados. Ninguno de estos contenidos es vital pero puede agregar valor a los visitantes.
 Me gusta seguir un enfoque híbrido en el que muevo la barra lateral debajo del contenido, pero también escondo algunos elementos en la barra lateral después de un cierto punto de interrupción.
Me gusta seguir un enfoque híbrido en el que muevo la barra lateral debajo del contenido, pero también escondo algunos elementos en la barra lateral después de un cierto punto de interrupción.Por ejemplo, si tengo tres bloques de anuncios en el diseño completo, puedo ocultar dos de esos espacios publicitarios en el dispositivo móvil. Esto hace que el contenido de la barra lateral sea accesible pero no satura la página con contenido excesivo.
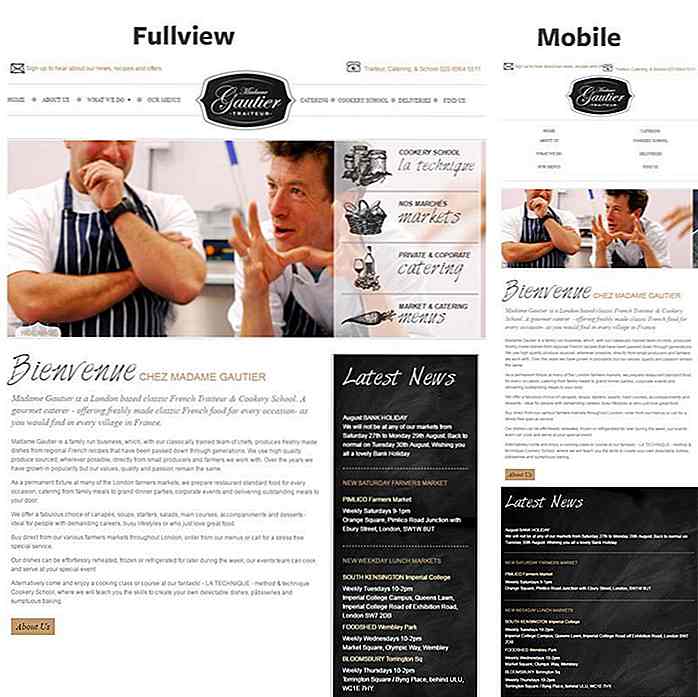
Ejemplo 3: Madame Gautier
También me gusta cómo Madame Gautier usa su barra lateral "Últimas noticias" en la página de inicio. Finalmente cae por debajo del contenido y ocupa una posición de vista completa en la página.
 Casi todos los sitios web tendrán al menos una barra lateral en el diseño. Ya sea que se trate de una barra lateral de todo el sitio o simplemente de algo que aparezca en una plantilla de página, el estilo de diseño de lado a lado es popular porque se ajusta a más contenido en la pantalla.
Casi todos los sitios web tendrán al menos una barra lateral en el diseño. Ya sea que se trate de una barra lateral de todo el sitio o simplemente de algo que aparezca en una plantilla de página, el estilo de diseño de lado a lado es popular porque se ajusta a más contenido en la pantalla.Es su elección cómo manejar el contenido . Puede bajar la barra lateral, ocultarla por completo, o usar un híbrido de estas dos técnicas. Pero debe elegir según la relevancia de la barra lateral y su necesidad para la página.
Ajustar y exprimir márgenes
Siempre habrá un punto en el que el contenido no se puede exprimir más, y una sección debe caer debajo de la otra .
Al ajustar los márgenes antes de reducir el contenido de la página, le brinda a los lectores una mayor cantidad de contenido para elegir.
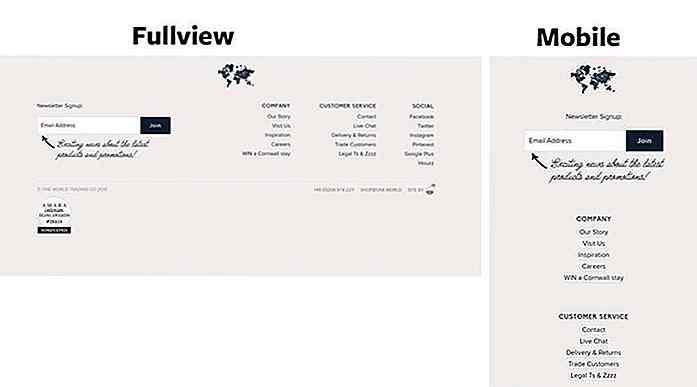
Ejemplo 1: One World
El pie de página en One World es un gran ejemplo. Tiene enlaces de pie de página de todo el sitio flotando a la derecha con un formulario de suscripción de correo electrónico a la izquierda.
 A medida que el diseño cambia de tamaño, los márgenes y los rellenos entre estos elementos se reducen. Las columnas de enlace se acercan y el formulario de registro se vuelve un poco más pequeño también.
A medida que el diseño cambia de tamaño, los márgenes y los rellenos entre estos elementos se reducen. Las columnas de enlace se acercan y el formulario de registro se vuelve un poco más pequeño también.Pasado cierto punto, tiene sentido soltar los enlaces debajo del formulario de inscripción y dar al pie de página suficiente espacio para respirar .
Sí, hace que la página sea más larga, y sí, requiere más esfuerzo desplazarse hacia abajo hasta ese punto, pero en estos puntos críticos más pequeños puede suponer que los usuarios están en dispositivos orientados verticalmente .
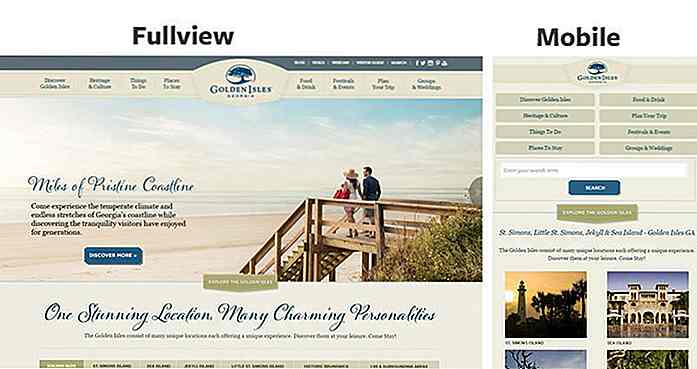
Ejemplo 2: Islas Doradas
Otro ejemplo que me encanta es la página principal de Golden Isles con su estilo de navegación único . Cuando cambia el tamaño de la ventana del navegador, los enlaces de navegación se comprimen juntos . Eventualmente se dividen de una sola línea en dos filas, luego en columnas en el tamaño más pequeño.
 Otros artículos en la página siguen el mismo patrón . Este ejemplo demuestra la capacidad de cambiar el tamaño de los márgenes antes de reorganizar por completo el diseño.
Otros artículos en la página siguen el mismo patrón . Este ejemplo demuestra la capacidad de cambiar el tamaño de los márgenes antes de reorganizar por completo el diseño.Flujo vertical en pantallas más pequeñas
El contenido de la página debe fluir naturalmente, y la alineación vertical tiene sentido en el móvil. Esto significa que debe considerar los bloques de contenido dentro de la página para actualizar el estilo del contenido en consecuencia . Esto incluye párrafos, encabezados, listas de bloques, listas desordenadas y también cuadros de contenido personalizados.
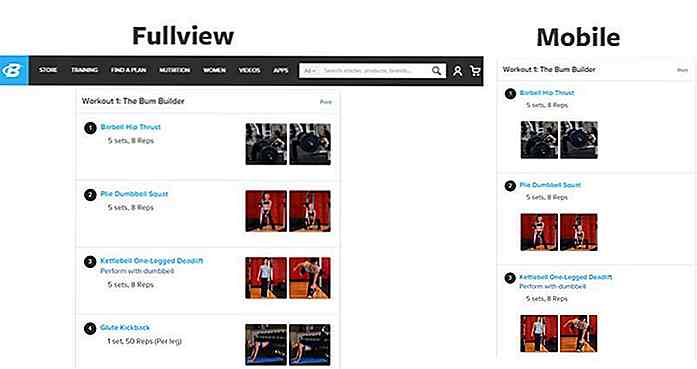
Ejemplo 1: Publicación única de BodyBuilding.com
Tomemos como ejemplo esta publicación de BodyBuilding que usa cajas pequeñas para mostrar diferentes entrenamientos de glúteos.
Estos cuadros incluyen miniaturas en el lado derecho para demostrar el ejercicio. En pantallas más pequeñas, estas miniaturas se dividen en una nueva línea y, finalmente, se acumulan una sobre otra .
 Su CSS receptivo debe tener en cuenta estas pequeñas minucias para cada página del sitio web.
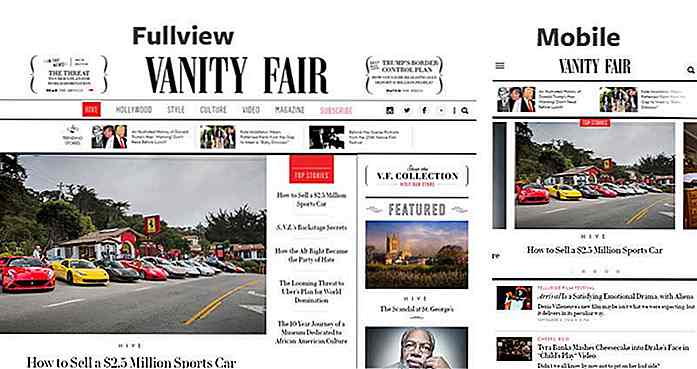
Su CSS receptivo debe tener en cuenta estas pequeñas minucias para cada página del sitio web.Ejemplo 2: Vanity Fair
Para un ejemplo más grande, echa un vistazo a la página principal de Vanity Fair, que reorganiza por completo el control deslizante de la historia presentada . En un escritorio a pantalla completa, las historias aparecen en los titulares con una imagen destacada que muestra al costado. A medida que el navegador cambia de tamaño, esta sección de historias principales se convierte en un carrusel deslizante .
 La interfaz en sí misma cambia completamente al agregar puntos de navegación, flechas e imágenes destacadas para cada historia de la lista. Su lista de artículos a pantalla completa es más "vertical", pero este diseño es más complicado para operar en una pantalla móvil, por lo que cambiarlo a un carrusel deslizante es una mejor opción.
La interfaz en sí misma cambia completamente al agregar puntos de navegación, flechas e imágenes destacadas para cada historia de la lista. Su lista de artículos a pantalla completa es más "vertical", pero este diseño es más complicado para operar en una pantalla móvil, por lo que cambiarlo a un carrusel deslizante es una mejor opción.Piensa más en el flujo del usuario que en tu flujo de contenido. El contenido no siempre tiene que forzarse en un diseño vertical en una pantalla pequeña. Solo piense en cómo organizar el contenido de una manera que admita una experiencia de navegación vertical .
Pensamientos finales
El diseño receptivo es esencial en estos días, y cada diseñador web y desarrollador debe entender cómo funciona. Los visitantes esperan que todos los sitios web sean compatibles con dispositivos móviles . Cada vez que me tropiezo con un sitio web no receptivo, me estremezco al ver esa barra de desplazamiento horizontal.
Siga los consejos en esta publicación para planificar estrategias de diseño para reorganizar el contenido y obtener la mejor experiencia de usuario posible en todos los dispositivos.

Facebook y su privacidad: por qué es importante
El conocimiento es poder. No hay mejor manera de ponerlo en esta era de información nuestra. En nuestro mundo altamente digitalizado, es fácil para cualquier persona reunir información acerca de usted si está utilizando algún tipo de tecnología. De hecho, cuanto más pongas la tecnología como parte de tu vida, más fácil será recabar información sobre ti.Contrariame
![Cómo habilitar la transformación de CSS en IE6-8 [Consejo rápido]](http://hideout-lastation.com/img/nophoto.jpg)
Cómo habilitar la transformación de CSS en IE6-8 [Consejo rápido]
Los navegadores modernos tienen mucho soporte para la mayoría de las propiedades de CSS3. En esencia, puede aplicar animaciones CSS, transformaciones y gradientes entre otras cosas con facilidad. Sin embargo, todavía hay muchos usuarios de versiones anteriores de las versiones de Internet Explorer que no son exactamente compatibles con las nuevas propiedades de CSS3 .