es.hideout-lastation.com
es.hideout-lastation.com
Cómo optimizar la tasa de conversión con un diseño web persuasivo
Cuando las personas piensan en un diseño web efectivo, generalmente consideran la estética y el atractivo visual. Sin embargo, aparte del aspecto visual, un diseño web también debe tener una buena experiencia de usuario .
La combinación de atractivo visual y experiencia de usuario eficiente compensa un diseño web persuasivo. Un diseño web persuasivo es el que atrae a los usuarios a comprar sus productos / servicios. En otras palabras, puede convertir visitantes ocasionales en clientes de pago, optimizando así la tasa de conversión de su sitio web.
En el siguiente escrito analizaré cómo un diseño web persuasivo puede desempeñar un papel en el aumento de la tasa de conversión de su sitio web. Vamos a ver.
Conocer las tasas de conversión
La conversión es tanto el objetivo como la clave para dar el siguiente paso en sus esfuerzos de marketing en línea. Cuando haces que tu público se registre para recibir un boletín informativo, registra una cuenta, participa en un concurso, sigue tus cuentas de redes sociales, comparte tu contenido, etc., indica que ya las has convertido con éxito de observadores pasivos en participantes activos .
Conocer su tasa de conversión es muy importante . El promedio de la industria es de alrededor del 2, 35%, y los principales sitios web del 10% (en sus industrias / nichos específicos) tienden a llegar al 10% o más.
Si puede lograr una tasa de conversión del 3%, le indicará cuánto ha logrado convencerlos a través del contenido de su sitio. Te dice si marcas o lo pierdes .
Beneficios del diseño web persuasivo
No importa qué tan atractivo sea su diseño web, no es lo suficientemente bueno si no afecta la tasa de conversión. Un buen diseño web debe incluir soluciones a cualquier problema posible, y debe ser lo suficientemente convincente para que los usuarios se conviertan .
 Un diseño web persuasivo puede ayudarlo a apilar el mazo a su favor, generando confianza y confianza con los usuarios para que respondan positivamente a su llamado a la acción.
Un diseño web persuasivo puede ayudarlo a apilar el mazo a su favor, generando confianza y confianza con los usuarios para que respondan positivamente a su llamado a la acción.Mejorando el atractivo visual
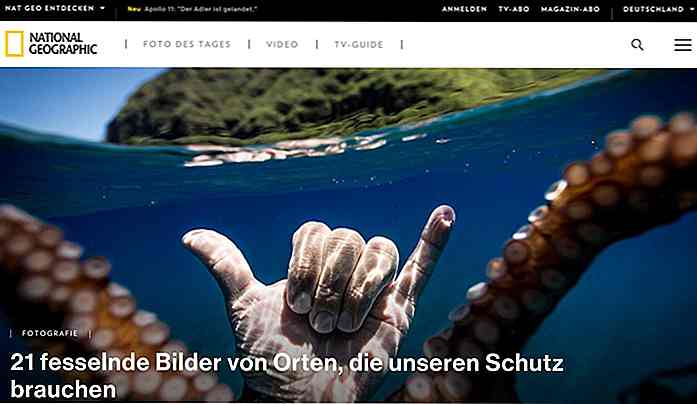
Debe haber un énfasis especial en el atractivo visual de un sitio web porque, después de todo, antes de poder capturar el corazón, primero debe captar la atención. Las personas procesan imágenes 50 veces más rápido que el texto. Desea que se transmita más de su mensaje a través de imágenes en lugar de muros de texto que los visitantes tienen que recorrer a pie o simplemente pueden ignorar.
Solo hace falta 50 milisegundos para que la gente pueda emitir un juicio rápido sobre cualquier cosa. Las primeras impresiones importan. Puede hacer que decidan de inmediato si les gusta su sitio o no. Siempre es mejor tener un equilibrio de contenido excelente y efectos visuales muy atractivos .
 Lo mismo puede decirse con cómo se acumula a la usabilidad . Su sitio puede ser el más útil por ahí, pero no le irá bien si no tiene el atractivo visual. Por lo tanto, usabilidad y buen contenido son compatibles con el atractivo visual y viceversa.
Lo mismo puede decirse con cómo se acumula a la usabilidad . Su sitio puede ser el más útil por ahí, pero no le irá bien si no tiene el atractivo visual. Por lo tanto, usabilidad y buen contenido son compatibles con el atractivo visual y viceversa.Claridad como máxima prioridad
Si bien es bueno hacer que el diseño y el diseño de su sitio web luzcan atractivos, hacer que su contenido sea simple y claro también importa mucho . El diseño web no puede ser persuasivo si los elementos visuales no transmiten un mensaje claro.
La claridad del mensaje debe considerarse como uno de los factores más importantes en el diseño. Indique lo que debe conocerse de la manera más directa y sucinta posible. La gente quiere encontrar rápidamente toda la información que necesitan en un sitio web, y ese debería ser su objetivo.
 Los usuarios solo pueden convertirse en compradores cuando visitan su sitio, pueden determinar de inmediato de qué se trata su empresa, qué ofrece y qué tan útiles pueden ser para ellos .
Los usuarios solo pueden convertirse en compradores cuando visitan su sitio, pueden determinar de inmediato de qué se trata su empresa, qué ofrece y qué tan útiles pueden ser para ellos .Diseño específico del producto
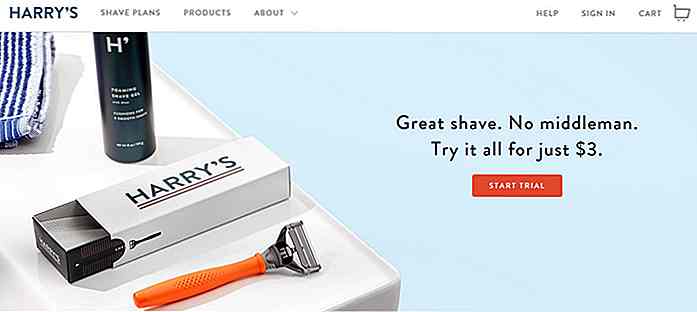
Su sitio debe reflejar de inmediato de qué se trata su empresa. Tiene que destacar sus productos o servicios desde el primer vistazo . Centrarse en el producto o servicio en sí. Por ejemplo, si vende alfombras, solo muestre las alfombras, punto.
 Sin embargo, solo exhibir sus productos o servicios puede no ser suficiente para despertar el interés de su audiencia. Destacar el éxito de los productos o servicios de su empresa puede ayudar a mostrar a los usuarios qué tan bueno es usted en su oficio. Puede presentar el producto / servicio que es especialmente bueno para que los visitantes que visiten el sitio puedan realizar una compra.
Sin embargo, solo exhibir sus productos o servicios puede no ser suficiente para despertar el interés de su audiencia. Destacar el éxito de los productos o servicios de su empresa puede ayudar a mostrar a los usuarios qué tan bueno es usted en su oficio. Puede presentar el producto / servicio que es especialmente bueno para que los visitantes que visiten el sitio puedan realizar una compra.Añadir facilidad de uso
Esto parece ser un hecho, pero no puede exagerarse lo suficiente. Como se mencionó anteriormente, la usabilidad va de la mano con las imágenes y no debe ignorarse a favor de otros factores. El atractivo visual puede atraer a los usuarios, pero un sitio inutilizable puede rechazarlos con la misma rapidez.
 Su objetivo debe ser que los usuarios cumplan su propósito en su sitio con los menos pasos posibles, lo que agiliza el proceso y minimiza las complicaciones. Eso ayuda con la conversión, ya que se puede esperar que más usuarios completen su llamado a la acción.
Su objetivo debe ser que los usuarios cumplan su propósito en su sitio con los menos pasos posibles, lo que agiliza el proceso y minimiza las complicaciones. Eso ayuda con la conversión, ya que se puede esperar que más usuarios completen su llamado a la acción.El abandono es lo que estás tratando de evitar aquí . Si un proceso es demasiado complicado, su tasa de abandono aumentaría ya que los usuarios pueden frustrarse lo suficiente como para no molestarse en completar la compra .
Del mismo modo, crear una página de salida simple y eficiente en su sitio web agrega mucho a su facilidad de uso general. Los usuarios pueden ser bastante inconstantes con estas cosas, es por eso que quitar los problemas y simplificar el proceso de pago tanto como sea posible es una necesidad .
Conclusión
El diseño web persuasivo le da una gran mano para convertir sus visitas en compras . Aprender cómo aprovechar su poder puede aumentar significativamente las posibilidades de éxito en línea. Debería ser parte de su repertorio en línea como emprendedor. Si tiene sus propias ideas sobre cómo el diseño web puede ser persuasivo y fomenta las conversiones, cuéntenos sobre ellas en la sección de comentarios a continuación.
Nota del editor: esta publicación fue escrita por Nera Crus para Hongkiat. Nera es escritora técnica y comercializadora en la web para diversos mercados en línea de todo el mundo desde 2011. Ganó mucha experiencia trabajando con varias plataformas de comercio electrónico. Ella pasa la mayor parte de su tiempo libre vendiendo sus productos de moda en línea.

Dynamic Lock bloqueará automáticamente su PC cuando esté lejos
Con Windows 10, la cámara incorporada de su computadora portátil se puede usar para desbloquear el dispositivo gracias a Windows Hello . Pronto, dicha cámara también se puede utilizar para bloquear automáticamente su PC, ya que Windows Insider Build 15002 viene con una función llamada Dynamic Lock .Menci

Cómo expandir miniatura como Google Images
Google Images ejecuta una interfaz de usuario única con vistas previas en miniatura de muchos sitios web diferentes . Al hacer clic en cualquiera de estas miniaturas, se amplía la pantalla con más detalles y una imagen más grande.Es una de las mejores características de la galería de imágenes que he usado y ahora puedes clonarla con Gridder.js .Es