es.hideout-lastation.com
es.hideout-lastation.com
Cómo administrar proyectos de Git y GitHub con Atom
Buenas noticias para mis amigos desarrolladores; La integración de Git y GitHub acaba de enviarse con la nueva versión de Atom. La nueva característica estuvo disponible como versión beta por un tiempo, pero ahora con Atom 1.18, también está lista para ser utilizada por el público en general. A partir de ahora, puede realizar operaciones comunes de Git y GitHub sin salir del editor de código.
Como Atom comenzó como la herramienta interna de GitHub, el paso de integrar Git y GitHub no es muy sorprendente, sin embargo, seguramente mejorará aún más el flujo de trabajo de desarrollo de Atom . Con el nuevo lanzamiento, Atom también refuerza su posición en la escena del editor de código, ya que Visual Studio Code ya ha ofrecido la misma función por un tiempo.
 Inicializar un repositorio de Git
Inicializar un repositorio de Git Atom tiene dos pestañas nuevas, una para Git y otra para GitHub, a través de las cuales puedes manejar tus operaciones de Git. Puede acceder a ellos haciendo clic en la View > Toggle Git Tab / Toggle GitHub Tab menús de la View > Toggle Git Tab / Toggle GitHub Tab en la barra de menú superior, o haciendo clic en el pequeño icono de desplazamiento en el lado derecho del panel del editor.
(Si su barra de menú superior está oculta, puede revelarla presionando la tecla Alt).
 También puede usar los siguientes atajos de teclado para acceder a las pestañas:
También puede usar los siguientes atajos de teclado para acceder a las pestañas:- Pestaña Git: Ctrl + Shift + 9
- Pestaña GitHub: Ctrl + Shift + 8
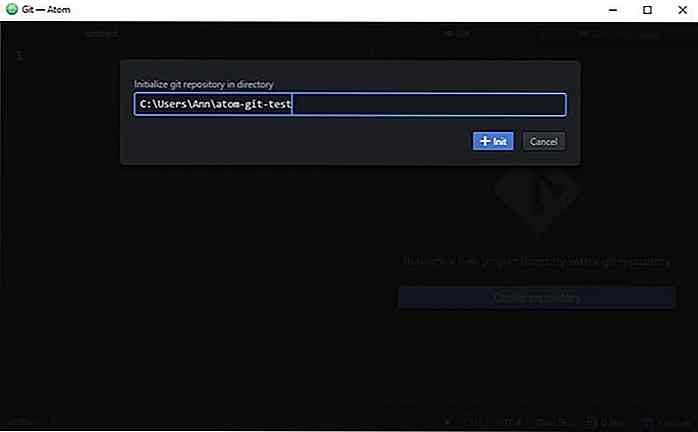
Haga clic en el botón Create repository y elija la carpeta donde desea que se guarde su informe. Finalmente, +Init clic en el botón +Init .
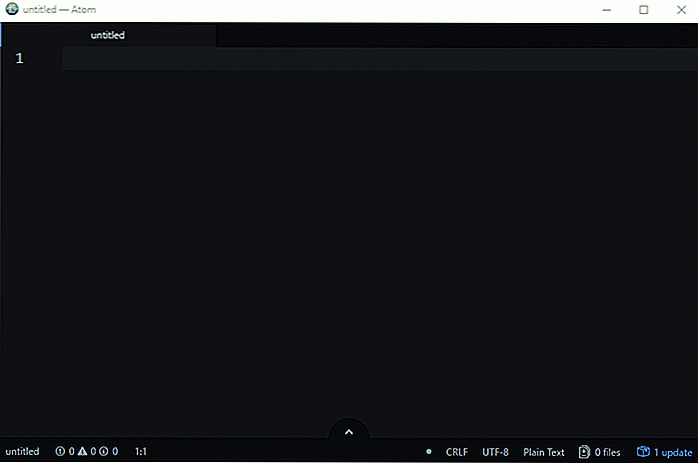
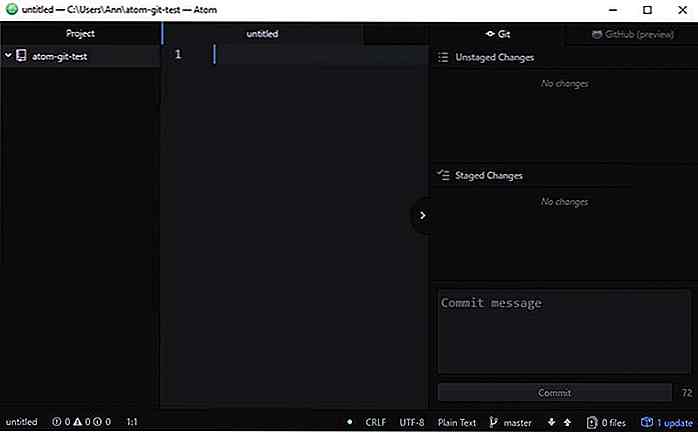
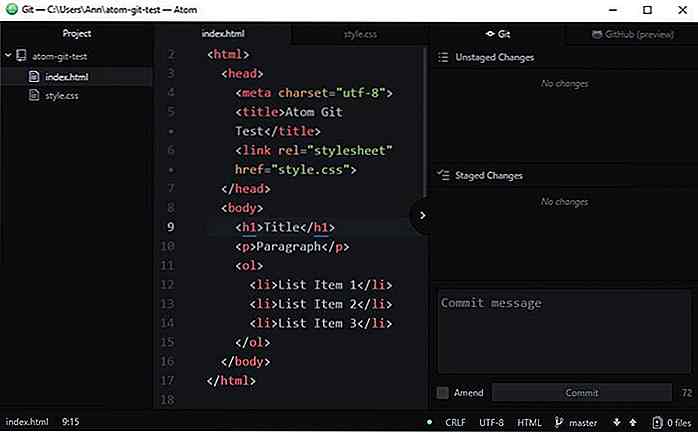
 Y eso es todo, su repositorio de Git se ha inicializado sin tener que tocar la línea de comando. Así es como se ve la pantalla de inicio de un repositorio de Git vacío:
Y eso es todo, su repositorio de Git se ha inicializado sin tener que tocar la línea de comando. Así es como se ve la pantalla de inicio de un repositorio de Git vacío: Como puede ver, el diseño es tan conveniente como puede ser. Puede ver los cambios escalonados y sin clasificar uno debajo del otro y realizar una confirmación en cualquier momento. Además, puedes activar y desactivar la pestaña Git simplemente presionando el pequeño ícono.
Como puede ver, el diseño es tan conveniente como puede ser. Puede ver los cambios escalonados y sin clasificar uno debajo del otro y realizar una confirmación en cualquier momento. Además, puedes activar y desactivar la pestaña Git simplemente presionando el pequeño ícono.Aunque el panel "Proyecto" en el lado izquierdo no lo muestra, el repositorio, como debería, contiene la carpeta oculta .git con su configuración de Git.
Cambios de etapa
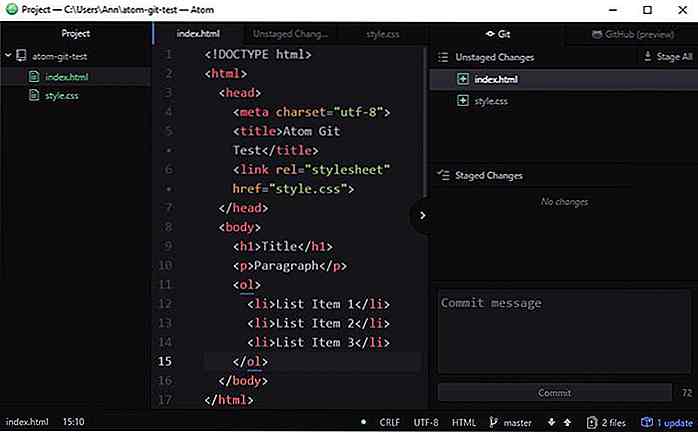
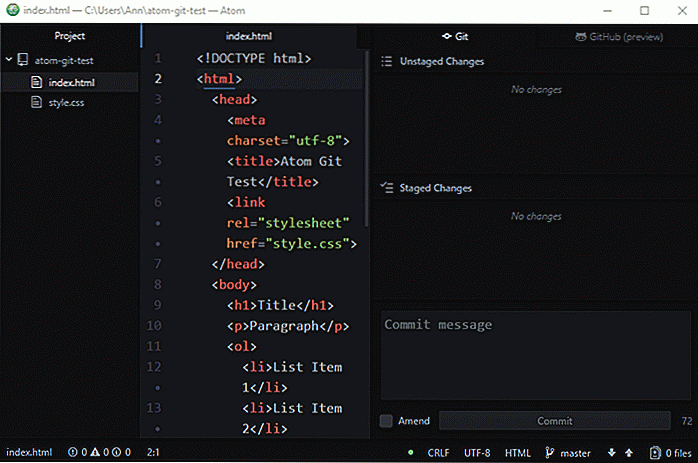
style.css rápidamente dos archivos de prueba, index.html y style.css, para ver cómo funciona la puesta en escena .
Atom coloca ambos archivos en la sección "Cambios sin escena" en el panel de Git a la derecha. Y, en el panel "Proyecto" a la izquierda, los nombres de los archivos sin escena aparecen en verde .
 Hay tres formas en que puede organizar los cambios:
Hay tres formas en que puede organizar los cambios:- Archivo de etapa : genera solo un archivo individual
- Selección de escenario: etapas de una parte de un archivo en particular
- Etapa Todo : etapas de todos los archivos sin grabar
Etapa de un archivo individual o selección
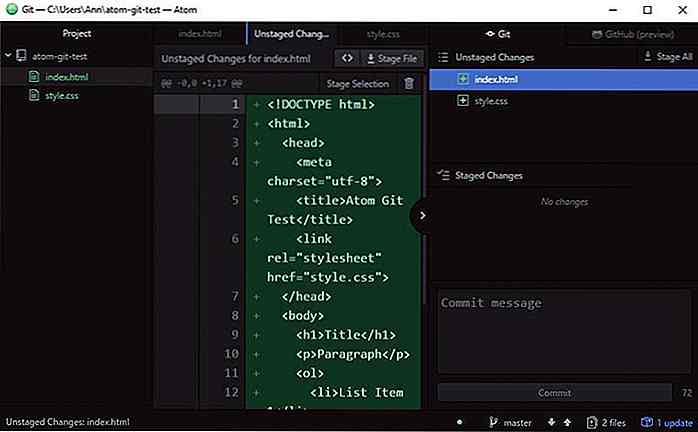
Si desea representar solo un archivo, simplemente haga clic en el nombre del archivo en la sección "Cambios no registrados". Se abrirá una nueva pestaña en el panel del editor, donde puede elegir si desea representar el archivo completo ( Stage File ) o solo una selección ( Stage Selection ).
 Etapa de todos los archivos sin grabar
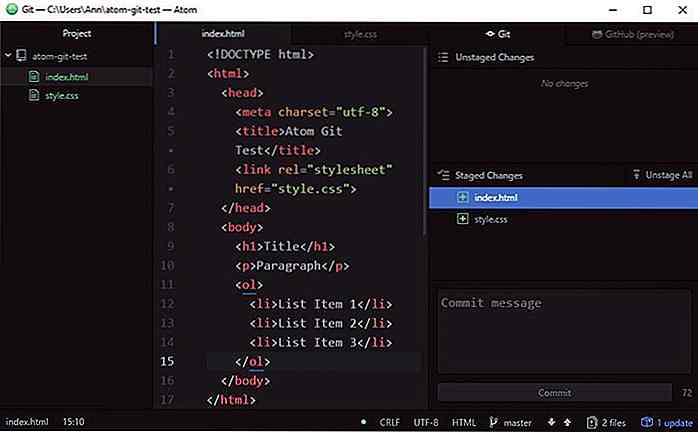
Etapa de todos los archivos sin grabar Si desea organizar todos los archivos no ejecutados a la vez, solo haga clic en el menú Stage All en la esquina superior derecha de la pestaña Git.
Los archivos por etapas se mueven a la sección "Cambios por etapas" . Y, si cambia de opinión, puede eliminarlos haciendo clic en el menú Unstage All en la parte superior de la sección "Cambios en etapas".
 Cometer cambios
Cometer cambios La sección "Cambios de escenario" es básicamente tu área de ensayo . Cuando alcanza un hito en el desarrollo, debe comprometer los cambios. Al comprometerse, guarda el estado momentáneo del proyecto en el sistema de control de versiones de Git para que pueda volver a él (si lo desea) sin perder nada.
Para comprometer su área de ensayo, escriba un mensaje de confirmación (que brevemente describe los cambios realizados desde la última confirmación) en el cuadro de Commit message Confirmar y haga clic en el botón Confirmar.
Como resultado, se borrarán las secciones "Cambios sin escena" y "Cambios por etapas" y el color de los nombres de los archivos en el panel "Proyecto" volverá a cambiar a blanco .
 Otras operaciones de Git
Otras operaciones de Git Hay muchas otras operaciones de Git que también puedes realizar desde el editor de Atom. Por ejemplo, puede crear una nueva sucursal haciendo clic en el nombre de la sucursal en la parte inferior de la pestaña Git. Aquí, también puede cambiar entre las diferentes ramas .
 Sin embargo, no todas las operaciones de Git están disponibles desde Atom todavía . Por ejemplo, no puede eliminar sucursales ni crear configuraciones. Para realizar estas tareas, aún debe usar la línea de comando . La integración de Atom's Git es aún muy nueva, por lo que esperamos que se agregue soporte a estas operaciones menos utilizadas en el futuro.
Sin embargo, no todas las operaciones de Git están disponibles desde Atom todavía . Por ejemplo, no puede eliminar sucursales ni crear configuraciones. Para realizar estas tareas, aún debe usar la línea de comando . La integración de Atom's Git es aún muy nueva, por lo que esperamos que se agregue soporte a estas operaciones menos utilizadas en el futuro.Puede acceder a una lista de todas las funciones relacionadas con Git a través de la Paleta de comandos utilizando las teclas Ctrl + Shift + P y escribiendo "Git" en él.
Clona un repositorio de GitHub
La nueva característica de integración Git de Atom no solo funciona localmente, sino que también puede clonar un repositorio de GitHub .
Para hacerlo, abra la Paleta de comandos presionando Ctrl + Shift + P y seleccione el comando GitHub: Clone . A continuación, agregue la URL donde desea clonar (la URL del repositorio de GitHub) y la carpeta donde desea clonar el repositorio. Por último, haz clic en el botón Clonar .
 Autoriza GitHub para Atom
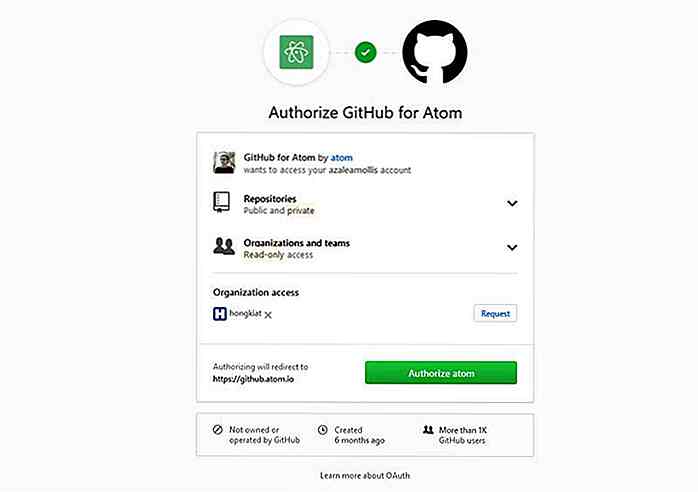
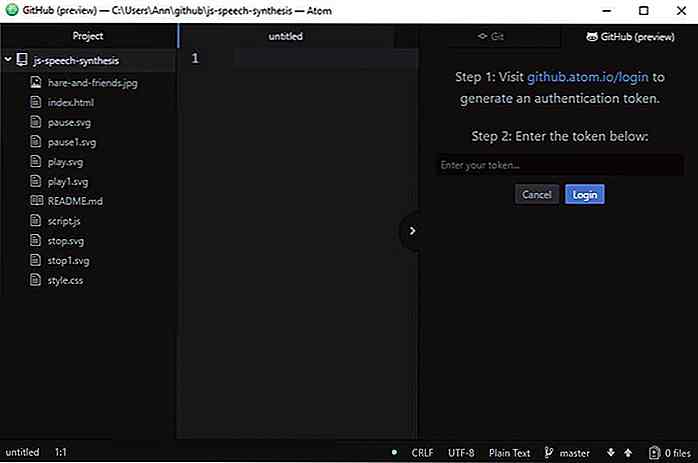
Autoriza GitHub para Atom Para realizar cambios en un proyecto de GitHub, debe autorizar GitHub para Atom . Sigue las instrucciones que ves dentro de la pestaña GitHub de Atom. Primero, visite la URL github.atom.io/login e github.atom.io/login sesión en su cuenta de GitHub . Aquí puede generar un token con el que puede realizar la autorización.
 Ingrese el token de autorización en el campo de entrada que puede ver en la pestaña GitHub de Atom e inicie sesión en su cuenta .
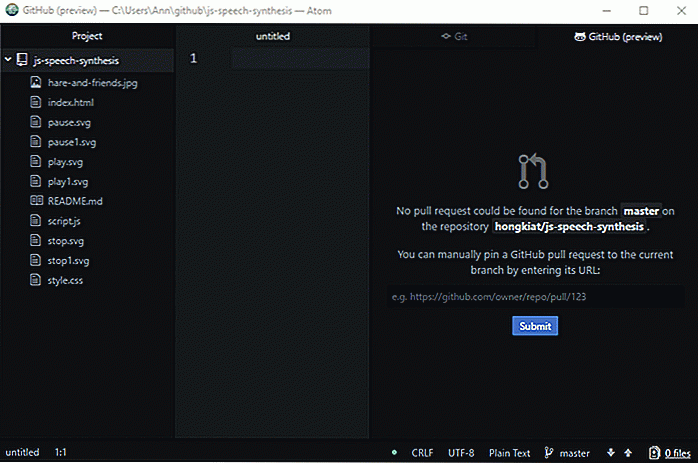
Ingrese el token de autorización en el campo de entrada que puede ver en la pestaña GitHub de Atom e inicie sesión en su cuenta . Desde aquí, puede acceder a las tres operaciones más comunes de GitHub : obtener, enviar y extraer solicitudes haciendo clic en el icono de la flecha hacia abajo en la parte inferior de la pestaña GitHub.
Desde aquí, puede acceder a las tres operaciones más comunes de GitHub : obtener, enviar y extraer solicitudes haciendo clic en el icono de la flecha hacia abajo en la parte inferior de la pestaña GitHub.

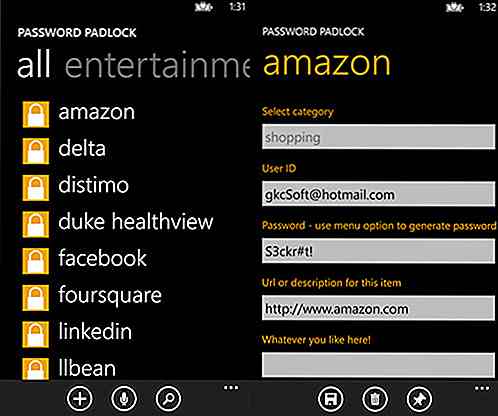
Más de 20 aplicaciones imprescindibles para tu nuevo teléfono con Windows
A pesar de la falta de aplicaciones, Windows Phone Store está ampliando constantemente su arsenal de aplicaciones geniales mensualmente. Ahora puede encontrar una serie de aplicaciones y alternativas oficiales que son similares o incluso mejores que los culpables habituales para sus necesidades de dispositivos móviles.L

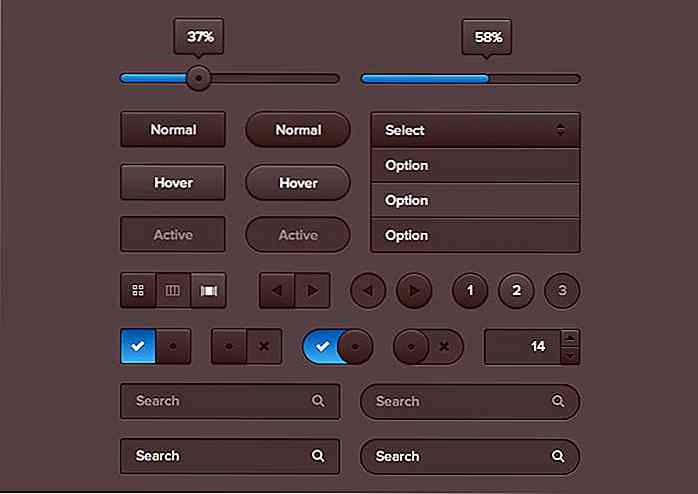
Kits de GUI de Sketch gratuitos para diseño web y móvil: lo mejor de
Muchos diseñadores están saltando rápidamente de Adobe Photoshop al maravilloso reino de Sketch. Este programa de diseño digital para OS X proporciona mejores herramientas para el diseño de la interfaz de usuario, el diseño de iconos y ofrece soporte vectorial de píxeles en un solo programa. Esto ha llevado a un aumento en la popularidad de los obsequios lanzados por los diseñadores de Sketch .Cualqui


![Bloom hace que el correo electrónico sea atractivo y menos intrusivo [Plugin de WordPress]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)