es.hideout-lastation.com
es.hideout-lastation.com
Cómo integrar jQuery Mobile en Phonegap / Cordova
jQuery Mobile es uno de los mejores frameworks para construir un sitio web amigable para dispositivos móviles y aplicaciones móviles. jQuery se envía con varias interfaces de usuario que son compatibles con plataformas modernas como iOS y Android, y con las primeras plataformas como Opera Mini y Nokia Symbian.
En esta publicación, nos ampliaremos a partir de nuestra discusión previa sobre Phonegap / Cordova. Le mostraremos cómo integrar jQuery Mobile en Phonegap / Cordova y compilarlo en una aplicación de iOS . Si crear una aplicación con jQuery Mobile es uno de sus intereses, puede seguir este breve tutorial.
Empezando
Nota: En esta etapa, asumo que ha creado un proyecto Phonegap / Cordova y lo abrió en Xcode (de lo contrario, eche un vistazo a esta publicación).
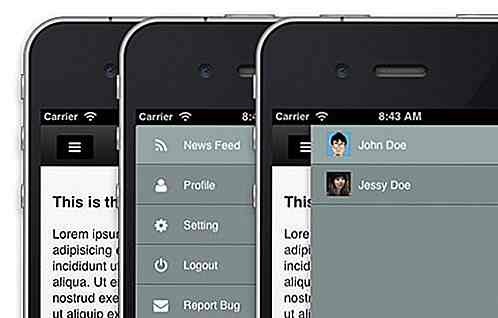
Dado que Phonegap / Cordova nos permite usar HTML, CSS y JavaScript, crear la aplicación es casi tan simple como crear un sitio web. Pero en lugar de seguir los pasos para crear la interfaz de la aplicación aquí, lo referiré a nuestro tutorial anterior, Construyendo un panel móvil con JQuery Mobile, donde le he mostrado cómo construir paneles jQuery Mobile izquierdo y derecho. Esta es una interfaz tan común que puede encontrarla en cualquier aplicación móvil, por ejemplo, en la aplicación de Facebook.

Descargue la fuente y mueva todos los archivos (HTML, CSS y JavaScript) a la carpeta platform / ios / www ; aquí es donde deberían residir todos nuestros códigos para desarrollar la aplicación iOS.
Construye la aplicación
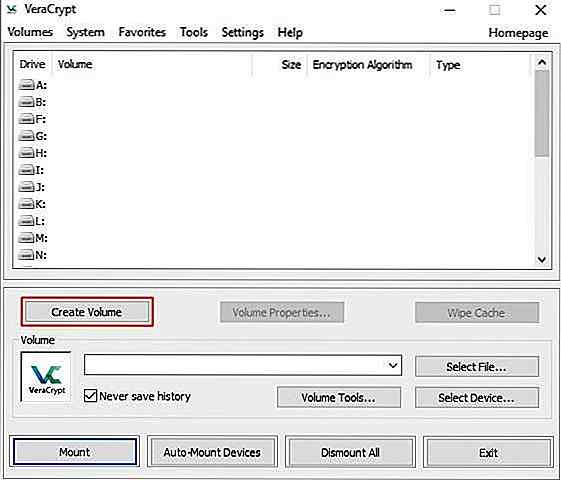
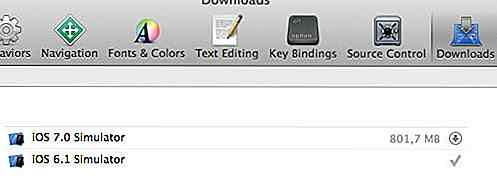
Vamos a abrir la carpeta del proyecto en Xcode. Vamos a construir la aplicación y obtener una vista previa en el simulador de iPhone, que se envía junto con Xcode. La última versión de Xcode establece iOS 7 como el software predeterminado en el simulador. En caso de que quiera probar su aplicación en iOS 6 también, puede agregarla desde el menú Preferencias - Descargar .

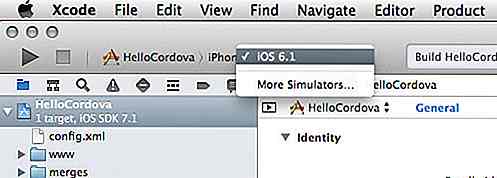
Luego, selecciona con qué simulador probar tu aplicación; puede seleccionar entre iPhone y iPad y el software utilizado en él. Una vez que haya seleccionado el simulador, haga clic en el botón de reproducción en la parte superior izquierda de la ventana de Xcode.

El simulador se iniciará automáticamente.

Eso es. Puede ampliar la aplicación con más contenido y funciones con jQuery Mobile API. Usar jQuery mobile y Phonegap hace que crear una aplicación móvil sea tan fácil como crear un sitio web.
Para obtener más información sobre jQuery Mobile, puede volver a visitar nuestras publicaciones anteriores:
- Guía para principiantes a jQuery Mobile
- Temas personalizados con jQuery Mobile

Software para diseñadores web con presupuesto - Guía definitiva
El diseño web puede ser costoso para los diseñadores; no solo su proceso lleva mucho tiempo, sino que sus herramientas también implican una fuerte inversión monetaria. Los diseñadores de presupuesto a menudo son golpeados con el mismo dilema: una máquina poderosa y un software menor, o conformarse con una máquina promedio para que pueda comprar más software relacionado con el diseño, pero en el comercio sufre por el retraso del sistema épico.Los edito

Hiperrealismo o hiperrealismo es un tipo de pintura artística que lleva el arte técnico a un nivel muy alto. Lo que parece ser una fotografía de alta resolución tomada por el artista es en realidad una pintura dibujada a mano. Tomemos, por ejemplo, esta cesta de fruta. Probablemente no te impresionará esta imagen si se tratara de una fotografía, pero al darte cuenta de que es una pintura minuciosamente dibujada a mano, en lugar de eso, te dejará boquiabierto.¿Puede