es.hideout-lastation.com
es.hideout-lastation.com
Cómo obtener Screensaver aéreo de Apple TV en tu Mac o PC
Los propietarios de la cuarta generación de Apple TV estarían familiarizados con Aerial, un protector de pantalla que muestra varias ciudades de todo el mundo desde una posición elevada. Para aquellos de nosotros que no poseemos un Apple TV, dos usuarios de Github han portado el protector de pantalla a Mac y PC, dándonos acceso a uno de los mejores protectores de pantalla.
Instalar Aerial en tu Mac o PC es relativamente simple:
- Primero, descargue los archivos necesarios de GitHub. Si eres usuario de Mac, puedes encontrarlo en la página de Github de John Coates; si eres un usuario de PC, lo encontrarás en la página de Github de cDima.
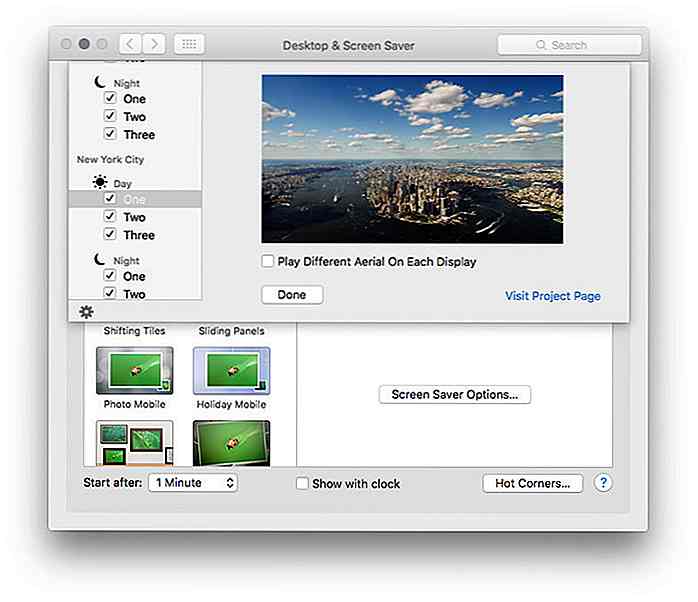
- Una vez que los archivos se han descargado y descomprimido, los usuarios de Mac pueden proceder a abrir el archivo "Aerial.saver" y confirmar la instalación.
- Suponiendo que todo vaya bien, Aerial estará disponible como una opción de protector de pantalla. Si Aerial.saver no se puede abrir, puede simplemente pegar el archivo en "~ / Library / Screen Savers" .
 Instalar Aerial en PC también es fácil:
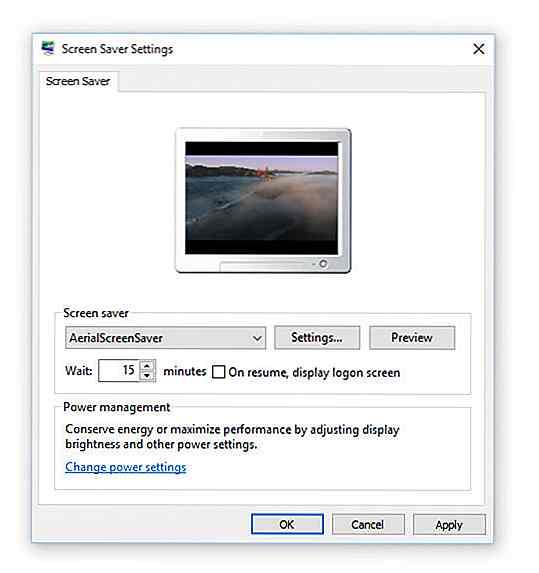
Instalar Aerial en PC también es fácil:- Una vez que haya descomprimido los archivos descargados, haga clic derecho en "Aerial.scr" y elija la opción "Instalar" . Windows instalará automáticamente el archivo por usted.
- Una vez que esté instalado, puede encontrar la opción Aérea en la ventana Configuración de protector de pantalla.
 Aerial para Mac y PC vienen con algunas características especiales. Por un lado, ambas versiones de Aerial se cargan directamente desde Apple, por lo que puede estar seguro de que el protector de pantalla nunca estará desactualizado .
Aerial para Mac y PC vienen con algunas características especiales. Por un lado, ambas versiones de Aerial se cargan directamente desde Apple, por lo que puede estar seguro de que el protector de pantalla nunca estará desactualizado .Además, aquellos con configuraciones de monitores múltiples pueden configurar la antena aérea de tal forma que reproduzca diferentes clips en diferentes monitores . Los usuarios de Mac también obtendrán una función de "Favoritos", que les permitirá seleccionar los clips específicos que reproducirá el protector de pantalla.

Parallax Scrolling Made Easy con StickyStack.js
Los efectos paralelos captan la atención rápidamente. Estos efectos mantienen ciertos fondos a la vista mientras se desplaza hacia abajo en la página. Encontrará el desplazamiento de paralaje en muchos sitios web y temas de WordPress, y son una gran parte del diseño web moderno.También puede crear un estilo de paralaje único utilizando el complemento StickyStack.js . S

30 temas de e-commerce de WordPress hermosos y receptivos
En esta era donde el móvil es un medio popular para ingresar a la Web, su sitio web de comercio electrónico debe ser receptivo para que un teléfono inteligente o una tableta puedan cargar su sitio web correctamente. Si tiene WordPress, que tiene más de 77 millones de sitios en el mundo, es fácil obtener un tema receptivo para su sitio web y personalizarlo fácilmente para satisfacer sus necesidades.Hay m