es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un logotipo de fuente RSS con CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie.
El logotipo de RSS es uno de los logotipos más utilizados en diseño web, debido a la función a la que se refiere. Viste muchos tutoriales sobre cómo dibujar el logotipo de la fuente RSS con un software gráfico como Photoshop, pero ¿qué tal si lo dibujas simplemente con CSS3 ? Yeap, me escuchaste :-)
En esta oportunidad, me gustaría mostrarle la manera fácil de crear un logotipo de alimentación RSS estándar con solo CSS3, así que siga el tutorial con pasos y gráficos completos para obtener su primer logotipo de alimentación CSS3.
Aquí hay una vista previa de lo que crearás en un minuto. También puede descargar los archivos fuente al final del tutorial.
Paso 1
Cree un archivo HTML, inserte el siguiente código en el archivo si está completamente vacío.
Mi primer RSS3 RSS Feed Logo - Inserta tu HTML aquí -
Paso 2
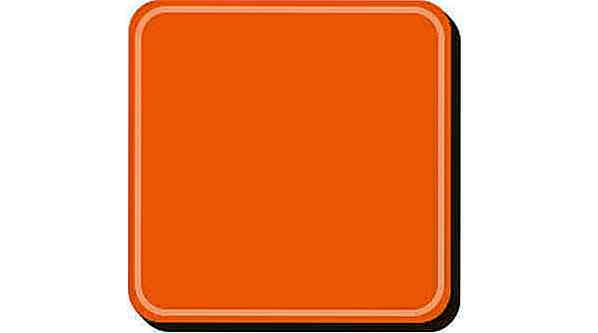
Inserta el código a continuación en el archivo HTML para crear un cuadro de feed.
HTML para el cuadro de alimentación
CSS para el cuadro de alimentación
span.feed-box {display: bloque; ancho: 200px; altura: 200px; margen: 0 auto; fondo: # F9A004; caja-sombra: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-box-shadow: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -webkit-box-shadow: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-border-radius: 20px; -webkit-border-radius: 20px; radio del borde: 20px; } span.feed-box * {float: right; bloqueo de pantalla; } Este es el resultado que logrará:

Paso 3
Dibujaremos otro cuadro que se encuentra dentro del primer cuadro de feed, por lo tanto, coloque el código HTML a continuación en el código HTML del primer cuadro de feed. También agregaremos borde como barrera aquí.
HTML para una caja de alimentación más pequeña
CSS para un cuadro de feed más pequeño
span.feed-box .feed-box-in {border: 4px solid # FFC563; ancho: 184px; altura: 184px; margen: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; radio del borde: 20px; / * desbordamiento: oculto; * /} Este es el resultado que logrará:

Etapa 4
En este paso vamos a hacer 1/4 gran círculo. Coloque el código HTML de 1/4 de círculo grande en el código HTML de la casilla de alimentación más pequeña, y debajo está su código:
HTML para 1/4 Big Circle
CSS para 1/4 Big Circle
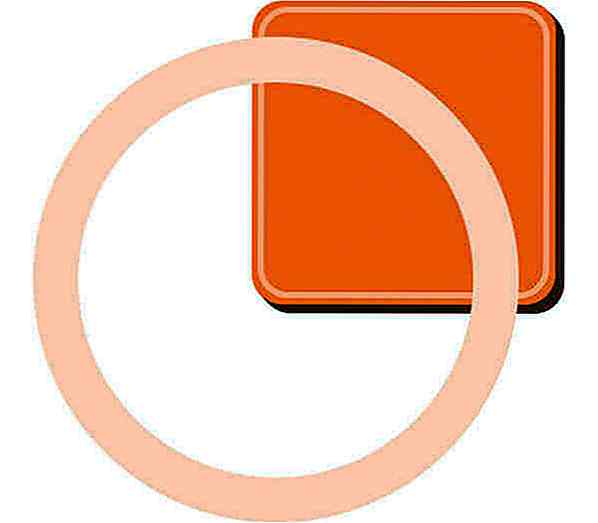
span.feed-box .feed-box-in .feed-quarter-circle-big {margen: 16px 16px 0 0; ancho: 260px; altura: 260px; borde: 30px sólido # FFDEA5; -moz-border-radius: 260px; -webkit-border-radius: 260px; radio del borde: 260px; } Este es el resultado que logrará:

Paso 5
Haremos el círculo pequeño de 1/4 ahora, colocamos el código HTML a continuación en el código HTML del círculo grande.
HTML para 1/4 Círculo pequeño
CSS para 1/4 Pequeño círculo
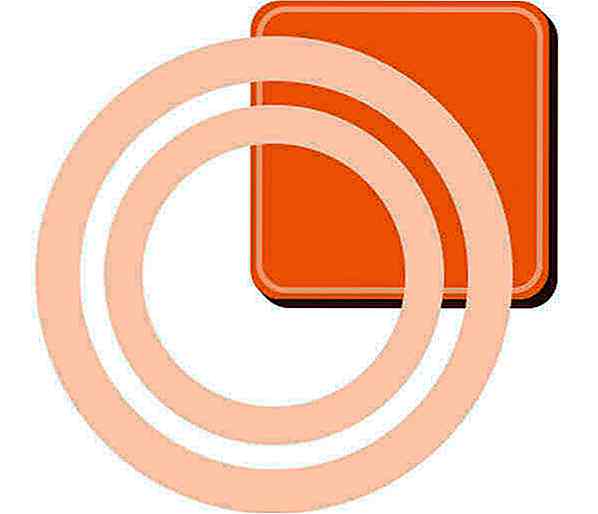
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small {margen: 16px 16px 0 0; ancho: 176px; altura: 176px; borde: 26px sólido # FFDEA5; -moz-border-radius: 176px; -webkit-border-radius: 176px; border-radius: 176px} Este es el resultado que logrará:

Paso 6
En el paso 6, se creará el círculo más pequeño dentro del círculo pequeño, así que coloque su código HTML en el código HTML del círculo pequeño.
HTML para el círculo más pequeño
CSS para el círculo más pequeño
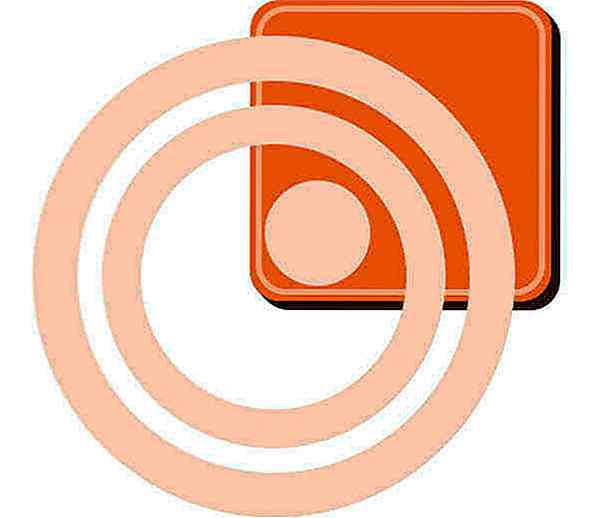
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {margen: 24px 24px 0 0; fondo: # FFDEA5; ancho: 70px; altura: 70px; -moz-border-radius: 70px; -webkit-border-radius: 70px; radio del borde: 70px} Este es el resultado que logrará:

Toque final
Busque el código, /* overflow: hidden; */ /* overflow: hidden; */ luego reemplazar con este código, overflow: hidden;, ¡entonces sí! ¡Acabas de obtener un logotipo de CSS3 RSS Feed!

Bonificación: Agregar efecto de desplazamiento
No querrás el logotipo de tu feed RSS sin un efecto mágico, ¿verdad? ¡Solo agrega el estilo CSS a continuación para lograrlo!
CSS para Efecto Hover
span.feed-box: hover {background: # 07C103; caja-sombra: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -webkit-box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: hover .feed-box-in {border-color: # 58FC55; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big, span.feed-box: hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle -pequeño {border-color: # B9FFB7; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {background: # B9FFB7; } Vistas previas y descargas
Aquí hay vistas previas del logotipo de alimentación CSS3 en diferentes tamaños y un estilo diferente. Si no puede lograr cierto paso, también puede descargar los archivos fuente.
- Vista previa del logotipo de CSS3 RSS (grande)
- Vista previa del logotipo de CSS3 RSS (medio)
- Vista previa del logotipo de CSS3 RSS (pequeño)
- Vista previa del logotipo de CSS3 RSS (medio, invertido)
- Descargue los archivos fuente de CSS3 RSS Logo (.zip)
Nota del editor: esta publicación fue escrita por Irham Kendeni para Hongkiat.com. Irham, también conocido como Indaam, es un diseñador y desarrollador web de Indonesia. También ama el desarrollo de temas de CSS y WordPress. Visite el sitio web de Indaam.

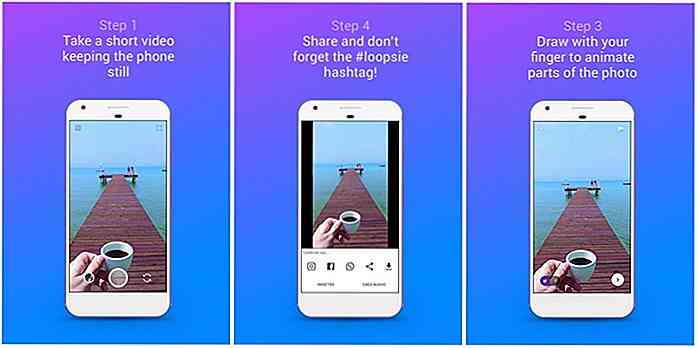
8 aplicaciones de iPhone y Android para crear Cinemagraph
Cinemagraphs crea animaciones GIF con pequeños elementos que se mueven mientras el resto de la imagen permanece estática. Al no ser ni una imagen estática ni un GIF animado adecuado, un cinemagraph hipnotiza a su espectador de maneras misteriosas.Aunque puede crear cinemaógrafos de forma manual, pero requeriría mucha práctica y experiencia si está usando un editor de fotos normal. Sin e

Campos de entrada de tiempo personalizado con jQuery Timedropper
Algunos formularios web requieren entradas basadas en fechas y los complementos de selector de fechas pueden ayudar con eso. Pero, ¿qué pasa con las entradas de tiempo ?Con el complemento gratuito jQuery Timedropper, puede agregar selectores de tiempo personalizados para programar citas, programar llamadas telefónicas o prácticamente cualquier cosa que necesite.Es