 es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar la pantalla de bienvenida en la aplicación de iOS
La pantalla de bienvenida es lo que verá durante unos segundos cuando abra una aplicación móvil. La pantalla de bienvenida es útil de muchas maneras que podrían mejorar la experiencia del usuario y fortalecer la marca de la aplicación móvil. Muestra a los usuarios que abrieron la aplicación correcta y es una buena excusa para mostrar el logotipo de la aplicación.
Según Apple, una pantalla de bienvenida también podría dar una impresión a los usuarios de que la aplicación es rápida y receptiva . Entonces, si tiene una aplicación de iOS, también puede considerar agregar una pantalla de bienvenida.
En este tutorial de nuestra serie de Cordova, vamos a mostrar cómo crear una pantalla de bienvenida. Asegúrate de haber seguido nuestras publicaciones anteriores sobre este tema donde:
- Establezca un proyecto para desarrollo móvil con Cordova,
- Desarrolló una interfaz de usuario básica con jQuery Mobile, y
- Agregar el ícono de la aplicación.
Empezando
Primero, veremos los tamaños necesarios para crear la pantalla de presentación. De manera similar al agregar el icono de la aplicación, los tamaños de imagen de la pantalla de bienvenida variarán de acuerdo con la versión de iOS compatible con la aplicación. Como ejemplo en este documento, necesitaremos tres tamaños de imagen; vea esta tabla a continuación para los detalles.
| Tamaño / Plataformas | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 × 480 | ✔ | |
| 640 × 960 | ✔ | ✔ |
| 640 × 1136 | ✔ | ✔ |
Esta tabla se simplifica al calibrar el tamaño de la imagen dentro de la versión de iOS admitida. Dado que, en esta tabla, asumimos que iOS 7 solo está instalado en el iPhone con pantalla Retina. Entonces, podemos ver que iOS 7 solo requiere el tamaño de imagen más alto: 640 × 960 y 640 × 1136, que se usará en iPhone 5 y 5c que tengan un tamaño de pantalla de 4 pulgadas.
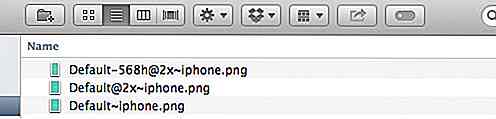
Una vez que hemos descubierto los tamaños, podemos comenzar a crear las imágenes de la pantalla de Spalsh. Puede usar libremente cualquier aplicación con la que esté familiarizado para crear las imágenes. Guarde las imágenes como PNG y nómbrelas en la siguiente convención.
Estos son los nombres de archivo estándar que Cordova y Xcode usan para captar la imagen de la pantalla de bienvenida. Seguir esta convención nos evitará configuraciones extrañas en Xcode, para que pueda encontrar los nombres de archivo personalizados.

Aquí está mi Imagen de Splash que he creado con Photoshop.

Agregar la pantalla de bienvenida
Ahora es el momento de agregar la imagen de la pantalla de bienvenida a nuestra aplicación. Para hacerlo, mueva sus imágenes a esta carpeta: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . En Xcode, compila la aplicación haciendo clic en el botón Reproducir; la aplicación se lanzará en iPhone Simulator y debería ver que la pantalla de inicio se muestra durante unos segundos antes de ingresar a la aplicación.

Pensamiento final
Para resumir, ahora tenemos el contenido de la aplicación (aunque es un contenido ficticio), dos menús de navegación a la derecha con un panel deslizante como Facebook, también hemos agregado un ícono y, por último, acabamos de agregar la Pantalla de bienvenida. Nuestra aplicación está casi completa y ahora estamos a punto de finalizar y lanzar nuestra aplicación.
Por lo tanto, en nuestra próxima publicación, veremos cómo compilar nuestra aplicación en una aplicación distribuible con Phonegap. Manténganse al tanto.

Recursos frescos para desarrolladores web - Julio de 2017
El tiempo vuela y ahora estamos a mediados de 2017. En la entrega de este mes, tenemos una gran variedad de geniales bibliotecas JavaScript y algunas otras como un complemento para habilitar GraphQL en WordPress, una aplicación de escritorio para renderizar datos CSV y algunos sitios web marcos. Vamos a verlos.
![Realista de Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Realista de Origami Artwork In The Wild [PICS]
Anteriormente, presentamos una colección de espléndidas obras de arte de Won Park, un brillante artista de origami que se especializa en convertir billetes de dólares en creaciones realistas. Esta vez, hemos encontrado un artista de origami que usa el nombre de usuario de FoldedWilderness, a quien le gusta crear animales de origami realistas y fotografiarlos en su entorno natural .En



