 es.hideout-lastation.com
es.hideout-lastation.com
GraphicsJS le permite crear cualquier gráfico web que pueda imaginar
Las API de JavaScript personalizadas son el futuro de la web. El movimiento de fuente abierta junto con los gráficos SVG han abierto las posibilidades para los desarrolladores web.
GraphicsJS es una biblioteca de código abierto y una API JS para crear gráficos personalizados en navegadores web. Se puede usar como una herramienta de visualización para graficar datos, o se puede usar para hacer cosas geniales solo para presumir .
 En la página de inicio, encontrará una gran sección de demostraciones creadas con GraphicsJS. Y estos ejemplos solo arañan la superficie de lo que es posible.
En la página de inicio, encontrará una gran sección de demostraciones creadas con GraphicsJS. Y estos ejemplos solo arañan la superficie de lo que es posible.La biblioteca usa su propio DOM virtual que es una abstracción del DOM del navegador. Esto es algo similar al DOM virtual de React y se usa de manera similar.
Como esta biblioteca usa un clon del DOM, también necesita elementos HTML reales para trabajar. Es por eso que usa SVG / VML en lugar de objetos incrustados en el lienzo de HTML5.
Este motor de gráficos se creó originalmente en la biblioteca AnyChart . A partir de ahí, fue modificado y de código abierto como su propia API JS .
 GraphicsJS es compatible con todos los principales navegadores, incluso se remonta a IE6 y Chrome 1.0.
GraphicsJS es compatible con todos los principales navegadores, incluso se remonta a IE6 y Chrome 1.0.Todo el código fuente está disponible en el repositorio de GitHub, donde puede descargar una copia y hurgar si tiene tiempo. Pero creo que la mejor forma de aprender es sumergirse de cabeza.
Podrías navegar a través de los documentos de la API, pero generalmente encuentro estos documentos superfluos. Los documentos se usan mejor cuando necesitas encontrar un método específico o una llamada a la API para hacer referencia.
Si recién está empezando, puede visitar el patio de recreo alojado en el sitio web de AnyChart. Este es un buen lugar para encontrar ejemplos de código de trabajo para desglosar la sintaxis.
O bien, si realmente desea comenzar con el cuadrado uno, la guía de inicio GraphicsJS puede ayudar. Esto se parece más a la documentación "oficial", por lo que te ayudará a tener una curva de aprendizaje más suave en comparación con los documentos API.
De cualquier manera, me encanta que GraphicsJS fue de fuente abierta y lanzado a la comunidad de desarrolladores. Está lejos de ser una biblioteca perfecta, pero es una de las mejores que tenemos para crear gráficos SVG personalizados desde cero .
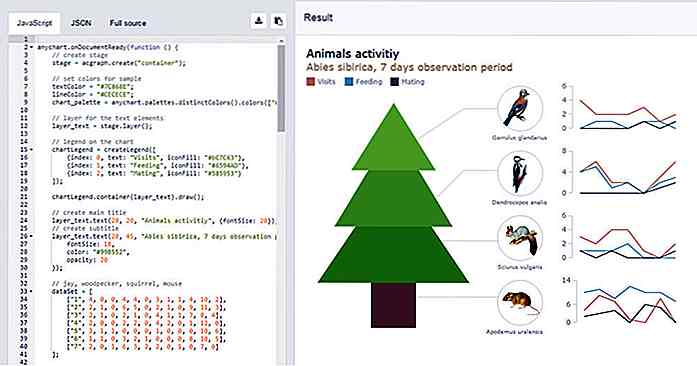
Y para que sus engranajes giren, a continuación puede ver una muestra de lo que puede construir con Graphics.js.
![Aplicaciones esenciales para los amantes del café [Infografía]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
Aplicaciones esenciales para los amantes del café [Infografía]
Todos tenemos algo que nos ayuda a pasar el día. Para muchos de nosotros, es el café el que nos da el espíritu y la energía para superar la adversidad de los plazos y proyectos que se avecinan . Después de todo, ¿qué puede calmar nuestras almas más que el olor reconfortante y el sabor de una buena taza de té?Hay una

Liberación de Freebie: Conjunto de plantillas de PSD de "ThinkJuice" Product Site
Este regalo de promoción exclusivo es un paquete de plantillas de sitios web de productos de 6 páginas en formato Photoshop. El diseño utiliza un aspecto limpio, pulido y profesional en todas las plantillas, por lo que está especialmente diseñado para sitios web que venden productos / servicios. El


![Cómo crear la campaña de boletín electrónico perfecto [Infografía]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)