es.hideout-lastation.com
es.hideout-lastation.com
Geomicons: un único Iconset SVG codificado a mano
Los conjuntos de iconos web se están convirtiendo rápidamente en la norma para el diseño web moderno. Son recursos masivos para los diseñadores web, ya que estos iconos se pueden personalizar a través de CSS y redimensionarse sin pérdida de calidad.
Pero algunos paquetes de iconos pueden sentirse hinchados y demasiado grandes para sitios más pequeños. Ahí es donde Geomicons realmente brilla.
Se trata de un paquete de iconos personalizado codificado a mano que se ejecuta en SVG . Puede insertar los iconos a través de scripts JS o como archivos SVG directos en su página. De cualquier forma, son vectores hermosos y súper fáciles de redimensionar.
Pero su información de configuración sin duda falta en la página de demostración. Si quieres saber cómo configurar esto, deberás visitar el repositorio de GitHub para obtener instrucciones.
De forma predeterminada, esta biblioteca asume que está trabajando con CSS / JS para tener estos iconos incrustados directamente en los elementos de la página. Sin embargo, cuando descargas los iconos de GitHub, obtienes todos los archivos SVG sin formato que puedes agregar directamente en HTML.
El único problema es que los archivos SVG sin procesar requieren más edición para cambiar los colores, mientras que la ruta JS / CSS le permite controlar los colores a través del código.
Simplemente agregue el script geomicons.min.js en su encabezado y pase el atributo de icono de datos a elementos HTML. Estos iconos se insertarán automáticamente y luego podrá manipularlos utilizando clases CSS.
Otra cosa que realmente me gusta de Geomicons es el soporte para Node. Aquí hay un fragmento de muestra del repositorio de GitHub:
var geomicons = require ('geomicons-open'); var pathData = geomicons.paths.heart; // Devuelve el valor del atributo d de la ruta var svgString = geomicons.toString ('heart'); // Devuelve una cadena SVG Si no estás familiarizado con Node, probablemente nunca necesites utilizar ninguno de los fragmentos de Node. Lo mismo ocurre con la versión React.js de estos iconos.
Aún tener soporte para grandes frameworks es un gran negocio. Es una prueba más de que los Geomicons están destinados a admitir cualquier tipo de sitio web al centrarse primero en el rendimiento.
También hay un conjunto de iconos llamado Geomicons Wired que también querrás probar.
De cualquier manera, este es un conjunto de iconos brillante para diseñadores web minimalistas . Una elección perfecta para optimizar su sitio con bellos íconos mientras disminuye el tiempo total de carga de la página.

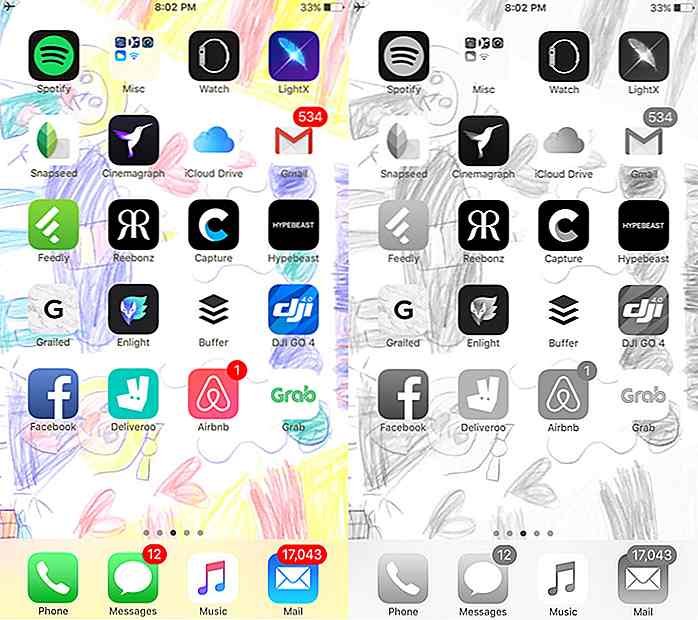
La adicción al teléfono de combate al girar la pantalla del teléfono inteligente gris
La adicción a la tecnología es un problema común en estos días, y entre todos los dispositivos, el uso de teléfonos inteligentes supera a todo lo demás. Encontrarás personas que están tan absortas en su teléfono inteligente que ignoran todo lo que lo rodea.Sin embargo, puede haber una manera simple de resolver este problema: convertir la pantalla de su teléfono inteligente en monocromo .De acuerd

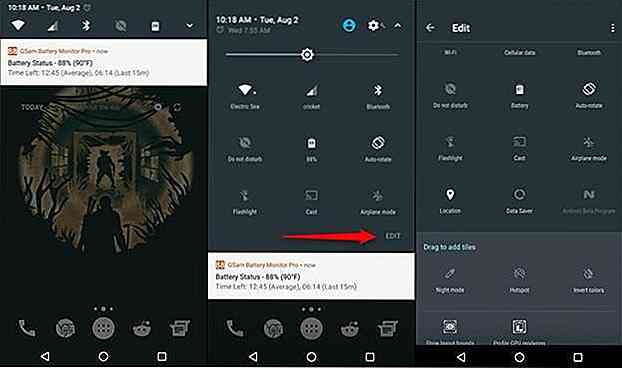
15 consejos y trucos para sacar el máximo provecho de Android 7 Nougat
Android 7.0 (nombre de bacalao Nougat), lanzado oficialmente el 22 de agosto de 2016 para dispositivos Nexus y Pixel, se está desplegando lentamente para dispositivos móviles en todo el mundo.Mientras espera con impaciencia probar el último Android en su teléfono o tableta, le traemos una lista de consejos y trucos útiles para aprovechar al máximo las nuevas funciones y mejoras en Android Nougat.Despl