es.hideout-lastation.com
es.hideout-lastation.com
Genere códigos incrustados receptivos fácilmente con esta aplicación gratuita
Cada diseñador web sabe cómo incrustar videos . Incrustar es la forma más fácil de compartir contenido y mejorar sus artículos con los medios relevantes.
Sin embargo, existe un problema con iframes y otras incrustaciones de video similares: la falta de soluciones receptivas . Todos los sitios modernos responden completamente y un video fijo realmente puede romper ese flujo en los dispositivos móviles.
Para contrarrestar este problema, pruebe Embedresponsively.com . Esta aplicación web gratuita genera automáticamente códigos incrustados para una amplia gama de sitios multimedia e incluso admite elementos iframe predeterminados .
 De forma predeterminada, puede elegir entre un puñado de sitios multimedia compatibles con las incorporaciones nativas:
De forma predeterminada, puede elegir entre un puñado de sitios multimedia compatibles con las incorporaciones nativas:- Youtube
- Vimeo
- DailyMotion
- Gorjeo
- mapas de Google
- Soundcloud
- Scribd
No necesita memorizar todos estos códigos incrustados o desordenarlos con sus widgets de inserción. Simplemente copie la URL de cualquier elemento que desee incrustar y péguela en la aplicación web.
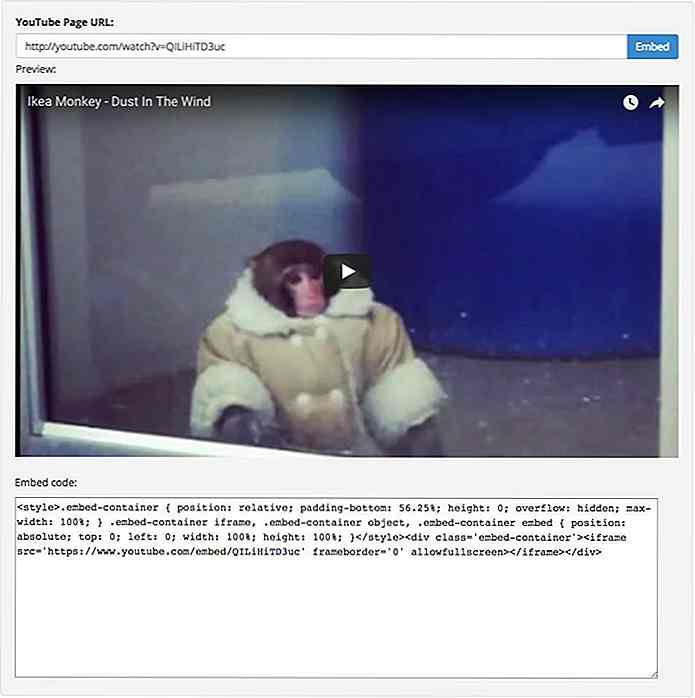
Una vez que haga clic en el botón "Insertar", obtendrá una vista previa que puede probar en su navegador mediante el cambio de tamaño, para ver cómo se adapta el video. Debajo del panel de vista previa, encontrará un bloque de código que puede copiar / pegar y usar para incrustar en su sitio .
Esta es una de las soluciones más simples para el problema de integración receptiva. El objetivo es mantener el video flexible manteniendo la relación de aspecto, no es una tarea fácil.
Hay una gran pieza en CSS-Tricks con otra solución que se basa más en las clases y un elemento contenedor. Pero, si no quiere recordar siempre agregar ese contenedor, puede preferir Embedresponsly.com.
Echa un vistazo al sitio y pruébalo. Si no te importa trabajar con fragmentos de código más largos, esta es una gran solución para cualquier diseño receptivo.
Y, puede encontrar el código fuente completo gratis en GitHub si desea agregar soporte para medios más incrustables .

Diseño de prototipos: 5 aplicaciones que lo hacen mejor que Photoshop
Photoshop es una herramienta popular entre los diseñadores y sus extensiones como CSS3P y FontAwesomePS lo convierten en una buena herramienta para crear prototipos de diseño web. Sin embargo, en realidad no fue creado para este propósito y a medida que las tendencias actuales avanzan con un diseño receptivo, preprocesadores CSS, marcos CSS y gráficos independientes de resolución (SVG), Photoshop se está volviendo menos relevante para el diseño web.No se p

15 términos tecnológicos Probablemente te estás equivocando
¿Usted pronuncia Huawei como hua-way o hua-wei en lugar de wah-way, entonces usted es uno de los que en realidad están pronunciando incorrectamente esta palabra tecnológica? En esta publicación, hemos compilado una lista de 15 palabras técnicas con su pronunciación real ; para que pueda hablar estas palabras con confianza con la pronunciación correcta en el futuro.Mencio


![6 organizaciones que secretamente ejecutan Internet [Infografía]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)