es.hideout-lastation.com
es.hideout-lastation.com
Generar documentación con archivos de marcación usando Docsify
Si está creando un plugin gratuito, un marco de trabajo o un script de código abierto , necesitará documentación . Es crucial documentar su trabajo, tanto por su cordura como para ayudar a otros que quieran aprender su increíble recurso.
Sin embargo, crear documentación en línea puede ser un verdadero dolor. Afortunadamente, Docsify lo hace más fácil al proporcionar un generador de documentación gratuito que se ejecuta en Markdown .
Este no es un generador de sitios estáticos típico y no requiere páginas HTML / CSS estáticas . En su lugar, carga los archivos Markdown dinámicamente y los muestra como páginas web. ¡Con buena pinta!
 Consulte la página de inicio de Docsify para obtener una vista previa del diseño, junto con más detalles sobre la configuración .
Consulte la página de inicio de Docsify para obtener una vista previa del diseño, junto con más detalles sobre la configuración .Requiere que usted mismo cree el archivo index.html, que luego puede cargarse en GitHub Pages o alojarse en su propio servidor. A partir de ahí, solo debe escribir los archivos de marcación para cada página y usarlos como sus documentos principales.
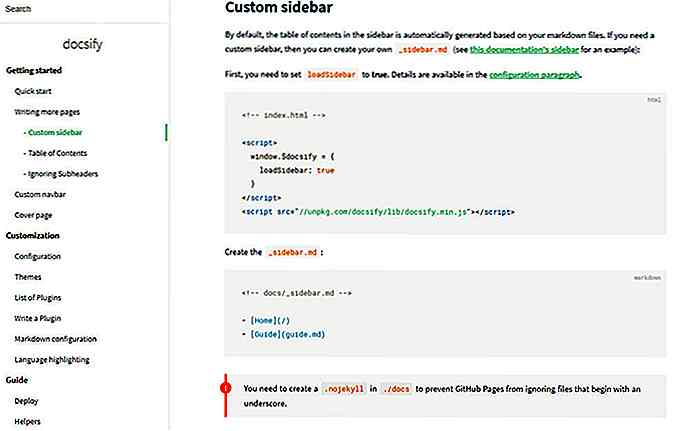
Todo el proceso se describe en detalle en la guía de inicio rápido, por lo que es probablemente el mejor lugar para comenzar. Todo esto puede ejecutarse a través de npm, por lo que realmente ayuda saber su símbolo del sistema o al menos estar dispuesto a aprender.
Es posible crear un archivo HTML sin procesar y copiar / pegar la plantilla de la guía de configuración de Docsify. Pero, recomiendo hacerlo de forma dinámica, ya que ahorra una tonelada de tiempo, ¿no es ese el verdadero problema?
A medida que aprende el sistema Docsify, puede agregar funciones usando Markdown o HTML sin formato . Estas características incluyen una barra de navegación personalizada e incluso su propia página de portada con el logotipo de su proyecto.
Docsify incluso viene empaquetado con un montón de temas gratuitos si desea diseños prediseñados para trabajar. O bien, puede navegar a través de su galería de escaparate para ver qué proyectos usan Docsify para su documentación.
 Toda la información básica de configuración y descargas de archivos se pueden encontrar en GitHub, así que diríjase allí si quiere darle una oportunidad.
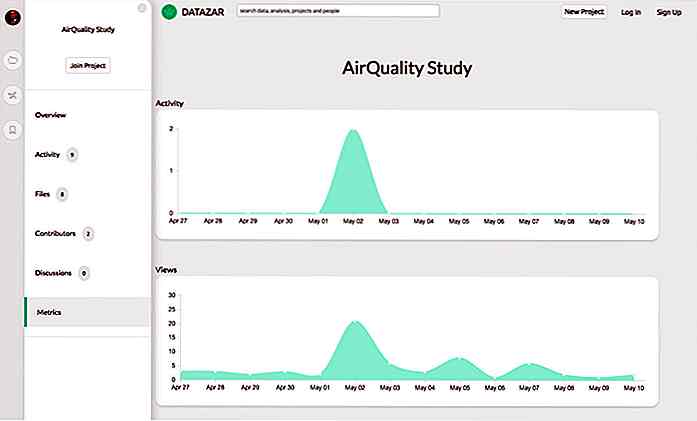
Toda la información básica de configuración y descargas de archivos se pueden encontrar en GitHub, así que diríjase allí si quiere darle una oportunidad.También puede ver una demostración en vivo en la página de documentación principal de Docsify que, por supuesto, se ejecuta en Docsify. Entonces, si le gusta el diseño de la página web, puede usar esa misma plantilla y ejecutarla a través de Docsify, 100% gratuito y de código abierto.

Compare la velocidad de carga de sitios web (Side-by-Side) con esta herramienta
No es secreto que el tiempo de carga de un sitio web es un factor importante en la usabilidad. Esto también afecta el ranking de Google de su sitio, por lo que definitivamente vale la pena optimizar la velocidad de su página.Si hay un competidor que está tratando de superar un indicador, puede analizar la velocidad de la página . Y,

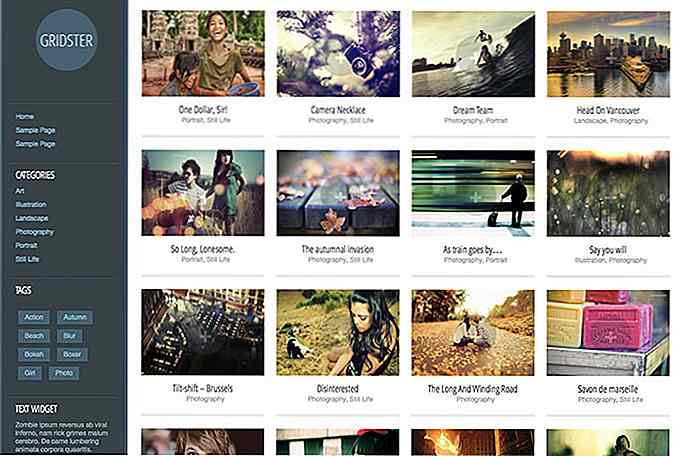
Muestra de hermosos temas de WordPress con barras laterales izquierdas
La barra lateral es un área adicional en el sitio, donde puede colocar información para sus visitantes. Puede utilizar la barra lateral para navegar por un sitio, anunciar algo, como una forma de obtener nuevos suscriptores y seguidores, mostrar o resaltar contenido específico. Como muestra la práctica, las barras laterales de la izquierda ganan más atención : miramos a través de la página y leemos de izquierda a derecha, de modo que todo lo que está a la izquierda cae primero a nuestros ojos.Si está

![45 hermosos lugares abandonados [fotos]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)