es.hideout-lastation.com
es.hideout-lastation.com
Fullscreen Lightbox Slideshows con Lightgallery.js
Cualquier gran sitio web de blog o cartera puede beneficiarse de una presentación de diapositivas de lightbox modal . Esto puede ser útil para exhibir fotos relacionadas o permitir que los visitantes naveguen por un portafolio de trabajo (diseño, arte, fotografía).
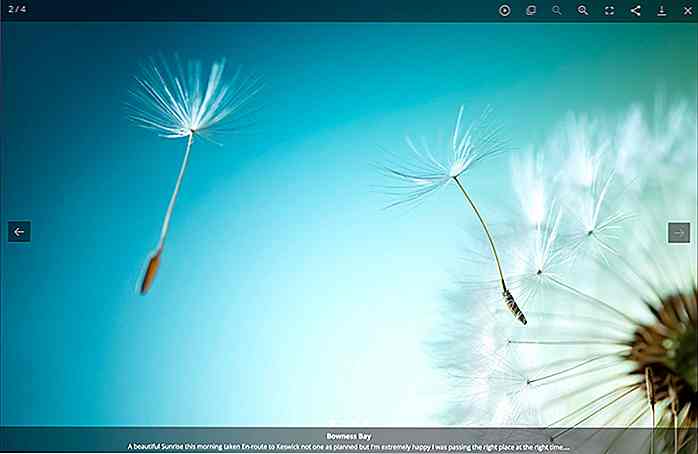
Con lightgallery.js, simplemente instala la biblioteca y deja que se ejecute . Puede configurarlo con cualquier número de fotos y cada diapositiva ocupa toda la pantalla .
 Yo prefiero este complemento a otras presentaciones de diapositivas que solo ocupan una parte de la pantalla. Con lightgallery.js, todo el foco va a la presentación de diapositivas y a la primera imagen visible.
Yo prefiero este complemento a otras presentaciones de diapositivas que solo ocupan una parte de la pantalla. Con lightgallery.js, todo el foco va a la presentación de diapositivas y a la primera imagen visible.En la parte inferior de cada diapositiva, puede encontrar una pequeña descripción con enlaces o el texto que desee.
En la esquina superior derecha, verás una serie de botones para funciones extendidas . En orden, van así:
- Juego de diapositivas
- Acercar / alejar
- Navegador de pantalla completa
- Compartiendo socialmente
- Descarga de imagen
- Cerrar diapositivas
Puede seleccionar y elegir cuál de estos botones desea mostrar editando las opciones cuando llama al complemento.
De hecho, estoy impresionado por la cantidad de detalles que entró en la documentación. Tiene detalles para las opciones y los métodos de devolución de llamada . Pero también encontrarás información para atributos de datos personalizados, variables de Sass e incluso una API de complemento para compilar módulos en lightgallery.
Ah, ¿y mencioné que es completamente compatible con dispositivos móviles ? Puede deslizar fotos a través de la galería con su dedo o incluso con un mouse.
Es la elección perfecta para un diseñador o fotógrafo que quiere un método brillante para mostrar su cartera en su sitio.
Incluso puede incrustar iframes o videos de sitios como YouTube o Vimeo. Este es verdaderamente el mejor plugin de galería de luz que ofrece la mejor experiencia de usuario posible.
Esta biblioteca está libre de todas las dependencias y se ejecuta en JavaScript puro . Pero también funciona bien con grandes bibliotecas como jQuery o Bootstrap.
Si prefieres esto como un plugin jQuery, hay un plugin lightgallery.js portado para usuarios de jQuery. Puedes ver una demostración completa en la página de demostraciones o ver el siguiente bolígrafo . Y si necesita el código fuente diríjase al repositorio de GitHub y tome una copia para usted.

NOPE - Extensión de Chrome para evitar conversaciones molestas
Arrastrarse en una conversación mientras trabajas puede ser particularmente molesto . Esto empeora cuando las personas que están teniendo la conversación no son capaces de darse cuenta de que estás ocupado en este momento. Si le dice explícitamente a los demás que está ocupado no le sienta bien, hay una extensión de Chrome llamada NOPE que puede ayudarlo con eso.Descubi

5 maneras en que el servicio al cliente puede ofrecer mejores resultados de búsqueda
Hoy en día, la optimización de motores de búsqueda está más enfocada hacia la optimización de la experiencia de búsqueda, también conocida como "la otra SEO", y el servicio al cliente es una parte integral de la misma.El excelente servicio al cliente depende de su capacidad para identificar las necesidades de los clientes mediante el análisis de la información que pueden buscar, cómo pueden contactarlo y qué problemas pueden tener. Dar las re