es.hideout-lastation.com
es.hideout-lastation.com
Recursos frescos para desarrolladores web - Diciembre de 2017
"CMS sin cabeza" está ganando mucha atención en estos días. En pocas palabras, "CMS sin cabeza" no trata con el front-end; el CMS solo expone el contenido generalmente en forma de API RESTful, mientras que los desarrolladores pueden usar lo que prefieran para representar el contenido. Con la creciente popularidad de esta práctica, surgen nuevos marcos para configurarla y ejecutarla rápidamente .
Entonces, en esta ronda, he reunido algunos de estos marcos junto con algunas otras herramientas útiles que vale la pena consultar.
Headless WP Starter
Este es un tema de inicio de WordPress, pero a diferencia de los otros, este tema de inicio utiliza la WP-API para obtener el contenido y luego lo convierte en un HTML estático usando Node y React, haciendo que su sitio web "sin cabeza".
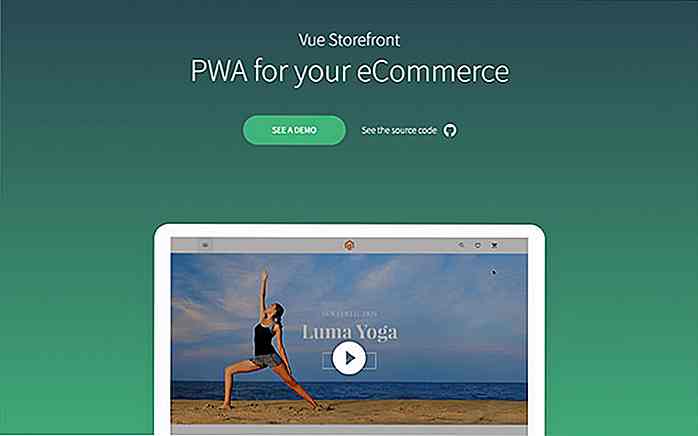
 VueStoreFront
VueStoreFront VueStoreFront es otro marco de "CMS sin cabeza". Construido sobre Vue.js y Node, VueStoreFront y está diseñado para plataformas de comercio electrónico como Magento, Prestashop y Shopware a través de las API. También incorpora el enfoque PWA que permite que el sitio se pueda usar fuera de línea .
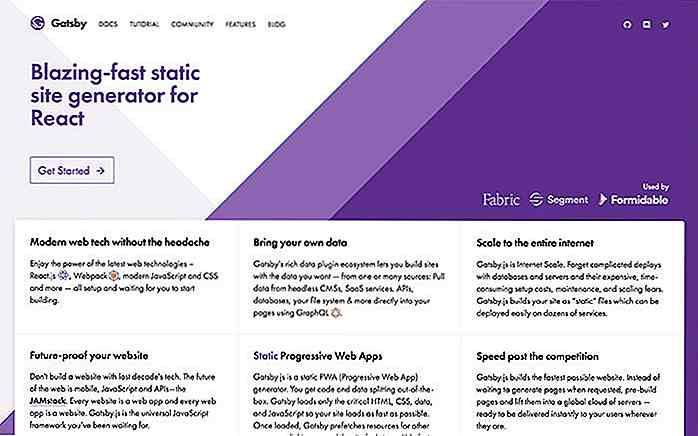
 GatsbyJS
GatsbyJS Gatsby es un generador estático del sitio construido con React.js. Puede usar CMS con API como WordPress, Markdown, JSON para alimentar el contenido. De manera similar, utiliza algunas tecnologías recientes como Node, PWA y React que le permiten cargar increíblemente rápido .
 DustPress
DustPress DustPress es un tema de inicio de WordPress con un enfoque de desarrollo moderno . Aprovechando el lenguaje de plantilla Dust.js, DustPress separa el diseño de la plantilla HTML de la lógica de PHP, lo que permite a los desarrolladores producir un código mucho más limpio. También hace que el desarrollo sea más rápido, más fácil de mantener y le da al tema una estructura organizada .
 Iconos de VSCode
Iconos de VSCode Visual Studio Code se ha convertido rápidamente en uno de los editores de código más populares. Es liviano, tiene muchos complementos y ahora tiene selecciones de iconos diferentes . Si cree que el icono predeterminado del Código de Visual Studio es aburrido, cambie a cualquiera de estos íconos.
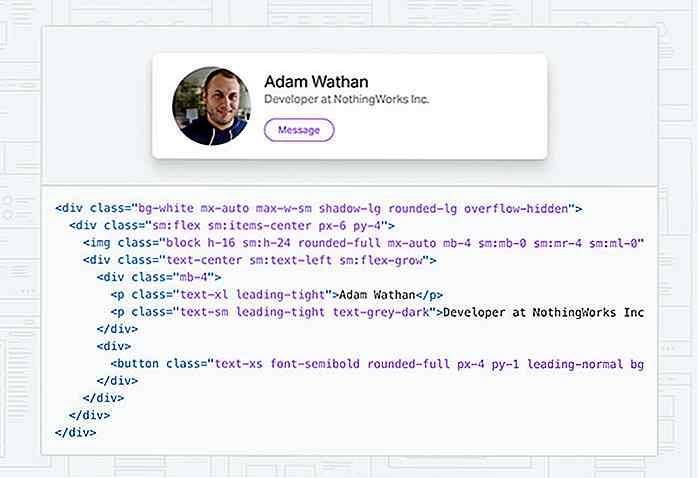
 TailWindCSS
TailWindCSS TailWindCSS es otro framework CSS. Pero difiere del marco CSS popular como Bootstrap y Foundation de una manera que no proporciona componentes UI. En cambio, TailWindCSS viene con pequeñas piezas de clases CSS que le permiten componer su propia IU .
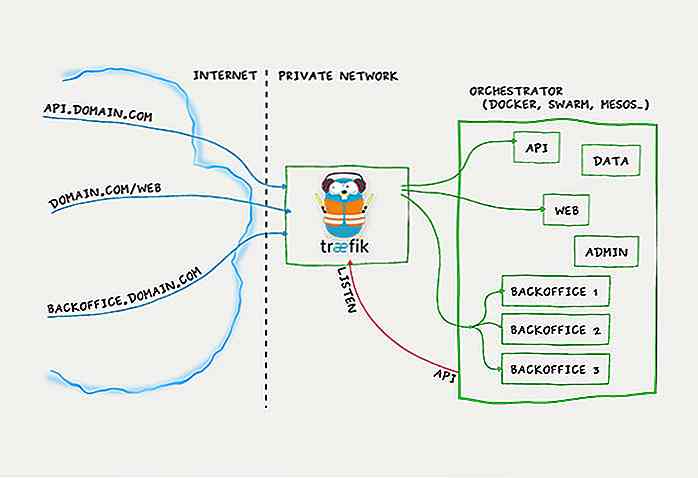
 Traefik
Traefik Estaba experimentando con Docker y me preguntaba cómo enrutar el nombre de dominio a varios contenedores diferentes en una sola máquina. Luego encontré Traefik, un proxy inverso HTTP moderno y balanceadores de carga . Además de Docker, también es compatible con otros servicios como Kubernetes, Rancher y Amazon Elastic Container.
 CubeUI
CubeUI Construido sobre Vue.js, CubeUI es un fantástico componente UI para construir aplicaciones móviles . Consiste en una gran cantidad de componentes como Button, Popup, TimePicker, Slide y Checkbox. Cada componente está biselado con una TestUnit que garantiza una integración continua y también minimiza el error en cada componente .
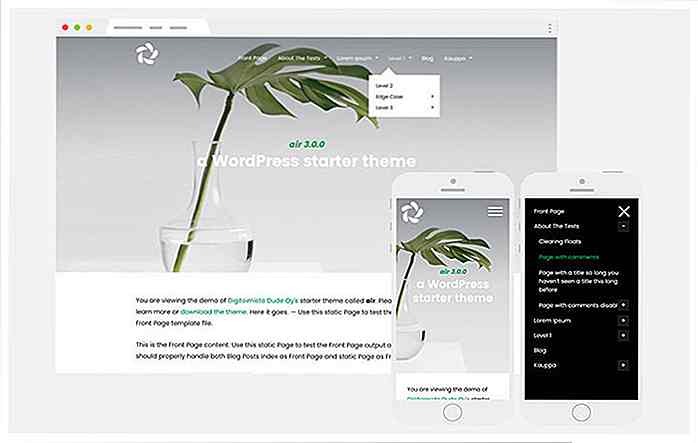
 Aire
Aire Air es el tema de inicio mínimo de WordPress. Extendiendo el _s, Air agrega algunos componentes adicionales como Slides, Sticky Navigation Bar y listo para WooCommerce .
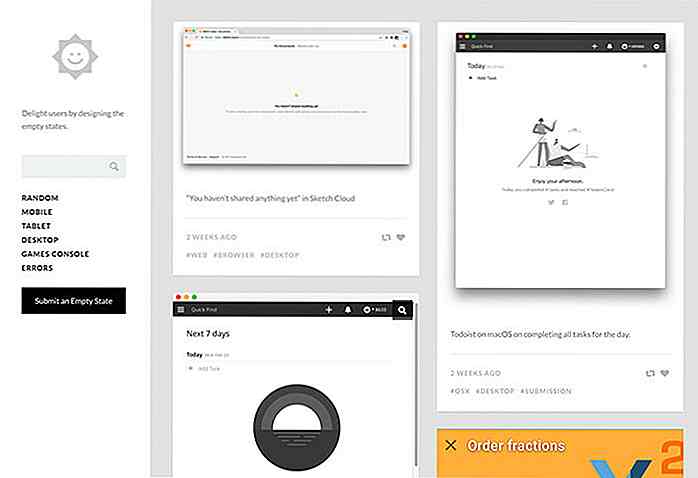
 EmptyStates
EmptyStates EmptyStates es una colección de páginas de estado vacías en la web y aplicaciones móviles para inspirarse. La página de estado vacío es el tipo de página que a menudo se pasa por alto.
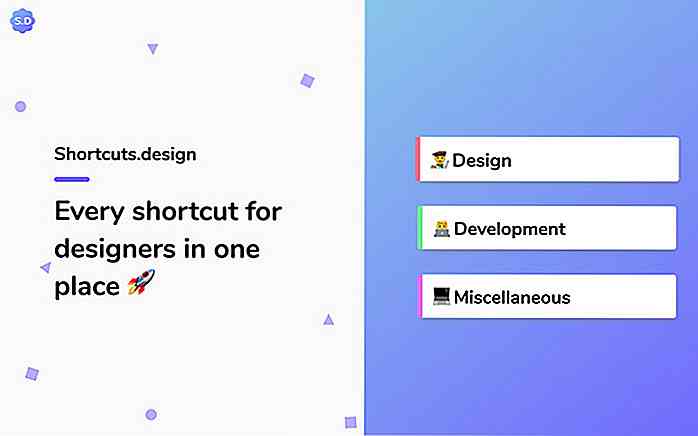
 Diseño de acceso directo
Diseño de acceso directo Este sitio web ofrece una colección de accesos directos de aplicaciones populares y herramientas utilizadas por desarrolladores y diseñadores. Aquí encontrarás accesos directos para Sketch, Photoshop, InDesign, Sublime Text, WordPress y muchos más por venir. La lista actualmente solo contiene accesos directos para macOS, pero sería genial ver que también se agreguen los accesos directos de Windows.
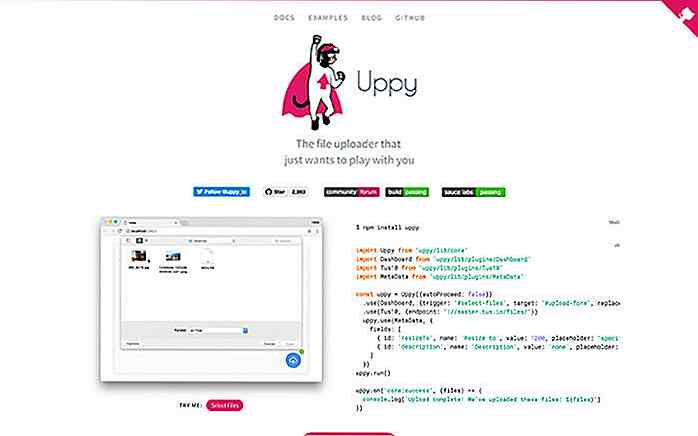
 Uppy
Uppy Uppy es un framework de JavaScript para construir una interfaz de carga de archivos . Con Uppy, puede recuperar archivos, no solo desde la unidad local, sino también desde un servicio de almacenamiento externo como Google Drive, Dropbox, Instagram y otros servicios. Es liviano, modular y ampliable con complementos personalizados .
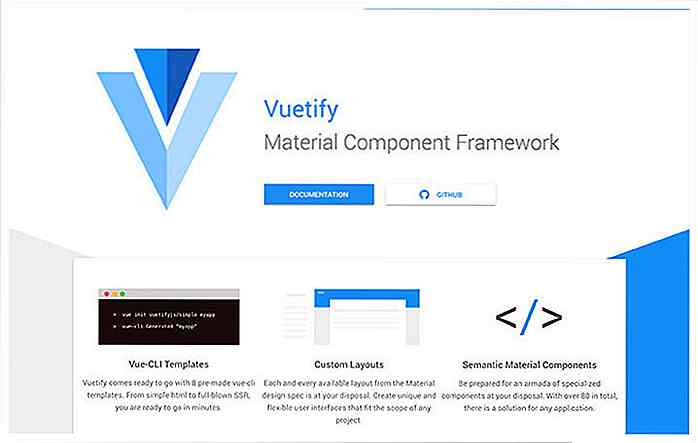
 VuetifyJS
VuetifyJS VuetifyJS es una iniciativa de John Leider para construir Material Design en torno a Vue.js. Google tiene una iniciativa similar con MDL o Material Design Lite, pero parece que no tiene suficiente tracción en la comunidad y el desarrollo parece avanzar realmente lento en los últimos meses . Entonces, si estás buscando una alternativa, VuetifyJS podría ser la opción correcta.
 WP ULike
WP ULike WP Ulike es un complemento de WordPress para agregar "Me gusta" a tu contenido, ya sea en el tipo de publicación de WordPress incorporado, tipos de publicaciones personalizadas, y bbPress, así como en BuddyPress. También viene con algunas características geniales como Sistema de notificación, Análisis y Widgets que lo convierten en uno de los sistemas "Me gusta" más atractivos para su sitio de WordPress.
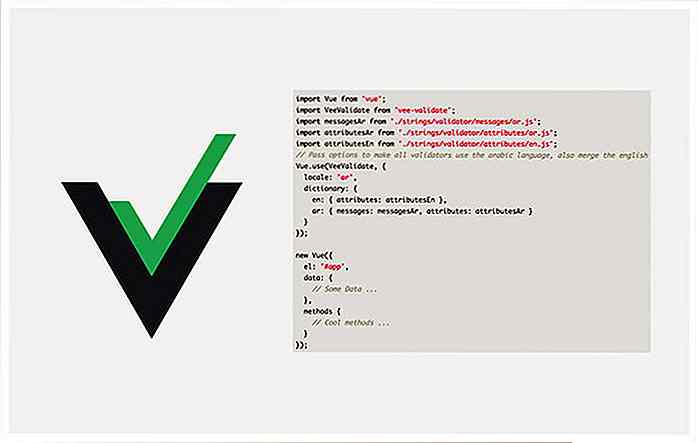
 Vee validar
Vee validar Vee Validate es una biblioteca de JavaScript para agregar campo de entrada con la validación incorporada . Es compatible con muchos tipos de entradas, tales como correo electrónico, número, fechas, URL, dirección IP, etc.
 Tablas de datos Vue
Tablas de datos Vue Otro práctico complemento Vue.js. VueDataTables es un plugin simple para construir una tabla personalizable y paginable con Vue.js. El complemento se crea teniendo en cuenta la escala, ya que puede generar datos masivos en la tabla sin problemas. También se envía con algunos componentes adicionales para encender su mesa como Pagination, Searchbox y Filter .
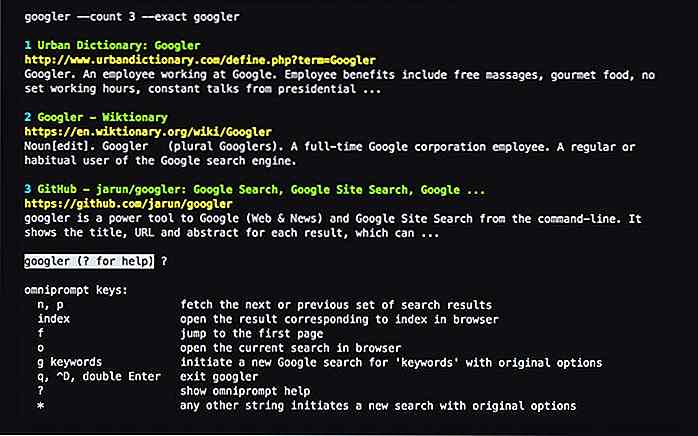
 Googler
Googler Googler es una CLI que le permite realizar búsquedas en Google a través de las líneas de comando . Similar a la interfaz, también recuperará el título, la descripción, la URL y la paginación. Es una herramienta útil para los usuarios avanzados de macOS y Linux.
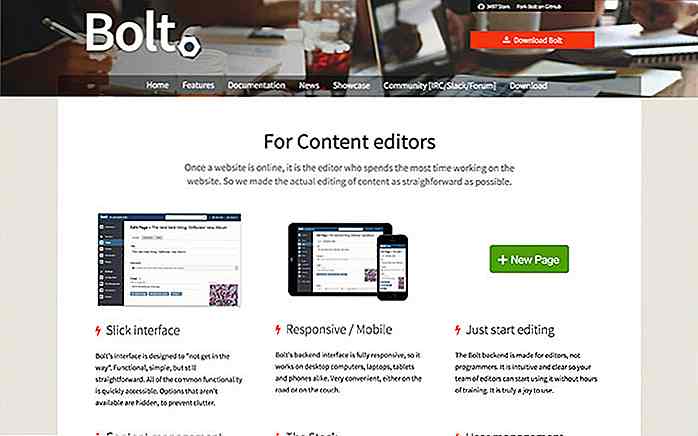
 Bolt CMS
Bolt CMS Bolt es CMS construido con PHP. Es rápido de configurar, utiliza Twig como motor de plantillas, es totalmente compatible con PHP7, es fácil de personalizar a través de un simple archivo YAML. En general, me parece interesante; Definitivamente pasaré algún tiempo para explorarlo aún más cuando tenga oportunidad.
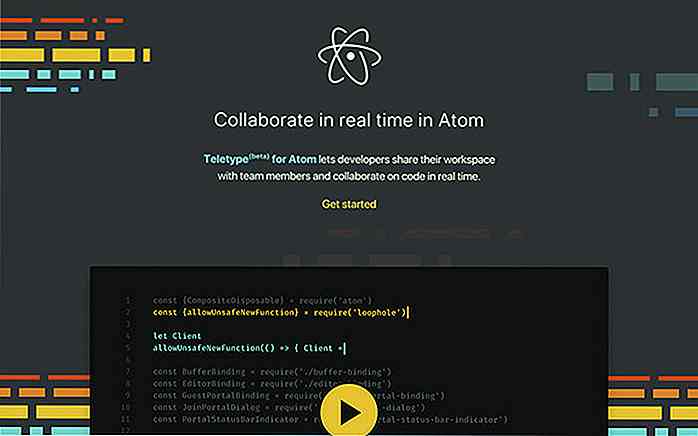
 Teletipo
Teletipo Teletipo es una nueva iniciativa nueva del Editor Atom. Esta nueva característica le permite colaborar con sus compañeros al escribir código . Para usarlo, necesitarás instalar el plugin oficial de Teletype.
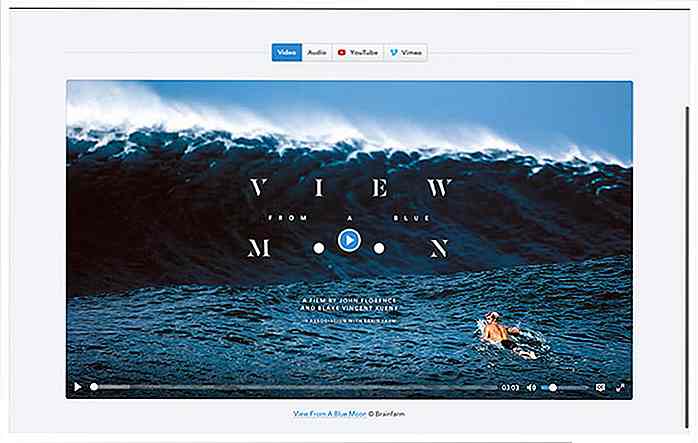
 Plyr
Plyr Plyr (pronunciado como Player) es una biblioteca de reproductor multimedia moderna con solo 10kb de tamaño . Con esto podrás personalizar el reproductor de video y audio HTML, Youtube y Vimeo, y un medio de transmisión en vivo. Está en desarrollo activo con más funciones planificadas que se agregarán, incluida la compatibilidad con Wistia y el video insertado de Facebook .


Las historias verdaderas detrás de 10 memes populares
Un amigo que conozco adora convertir las fotos de sus amigos en memes. Examinará los álbumes de fotos de Facebook de sus amigos y seleccionará caras de derp sinceras y desafortunadas, agregará texto y lo desatará sobre sus amigos desprevenidos. Así es como nacen los memes.Pero a decir verdad, no todos los memes se vuelven virales o se vuelven grandes. Aunq

Personalización de los diseños de Bootstrap: tendencias, herramientas y marcos
Bootstrap es actualmente el marco de front-end número uno y la forma más rápida de crear diseños . Ha existido durante años y los desarrolladores de terceros incluso han publicado sus propios recursos en línea. Estos recursos van desde temas gratuitos hasta complementos y marcos detallados .En este artículo, me gustaría compartir algunos de estos recursos y mejores prácticas para desarrolladores que quieran ir más allá con Bootstrap.Todos los