es.hideout-lastation.com
es.hideout-lastation.com
Fundación 6 - 10 nuevas características increíbles
Los desarrolladores del framework front-end de Foundation no solo se han sentado en sus laureles mientras el equipo de Bootstrap ha estado trabajando en su nuevo e impresionante lanzamiento. El año pasado hicieron un maravilloso World Tour para compartir sus conocimientos con sus usuarios y preguntarles cómo estaban usando Foundation en su trabajo de la vida real.
Después de regresar a sus escritorios, agregaron las necesidades y los deseos de sus usuarios, y se embarcaron en la planificación de la nueva versión principal del marco: Fundación 6.
Todavía está en desarrollo, pero los planes son muy prometedores. Las próximas funciones se centran en 3 áreas principales: rendimiento, personalización y accesibilidad . Echemos un vistazo a 10 de estas características ahora.
1. Flujo de trabajo optimizado
Basándose en las experiencias de sus usuarios, el equipo de la Fundación desarrolló un nuevo lema, "Prototipo de producción", para Foundation 6. Esto significa un nuevo flujo de trabajo optimizado que permitirá a los diseñadores y desarrolladores pasar directamente del prototipo a la producción .
 El objetivo de la nueva Fundación 6 es proporcionar un marco flexible y fácilmente personalizable que permita escribir código limpio y semántico desde el principio . La versión actual, Foundation 5 también permite el prototipado rápido, pero podemos esperar una mayor optimización del flujo de trabajo en la próxima versión.
El objetivo de la nueva Fundación 6 es proporcionar un marco flexible y fácilmente personalizable que permita escribir código limpio y semántico desde el principio . La versión actual, Foundation 5 también permite el prototipado rápido, pero podemos esperar una mayor optimización del flujo de trabajo en la próxima versión.2. Proceso simplificado de instalación para la versión Sass
Una de las cosas más asombrosas sobre el framework de Foundation es que está construido con el lenguaje de hojas de estilo Sass, por lo que es posible personalizar rápidamente las reglas de estilo predeterminadas para nuestras necesidades reales .
 Sin embargo, el proceso de instalación de Sass ha sido un poco intimidante para muchos usuarios, por lo que la nueva versión principal obtendrá un proceso de configuración simplificado para la versión de Sass . Esto significa que la configuración de Sass requerirá muchas menos dependencias que antes. Por supuesto, si prefiere la versión CSS de vanilla, aún puede optar por eso.
Sin embargo, el proceso de instalación de Sass ha sido un poco intimidante para muchos usuarios, por lo que la nueva versión principal obtendrá un proceso de configuración simplificado para la versión de Sass . Esto significa que la configuración de Sass requerirá muchas menos dependencias que antes. Por supuesto, si prefiere la versión CSS de vanilla, aún puede optar por eso.3. Una nueva pila de configuración inventada para maximalistas
Además de la versión regular de Sass, Foundation 6 vendrá con una versión mejorada de Sass que proporcionará a los desarrolladores poderosas opciones de personalización .
ZURB, el creador de Foundation abrirá su propia plataforma de desarrollo para el público, incluyendo su propio generador de sitios estáticos, servidor de carga en vivo y un montón de técnicas de optimización interna que incluyen la integración de UnCSS para eliminar estilos no utilizados y la compresión UglifyJS para JavaScript.
 Entonces, básicamente, seremos capaces de trabajar en el mismo entorno de desarrollo que ZURB usa internamente.
Entonces, básicamente, seremos capaces de trabajar en el mismo entorno de desarrollo que ZURB usa internamente.4. Disminución del tiempo de carga de la página
El equipo de la Fundación tuvo que enfrentar algunas críticas constructivas que afirmaban que en la mayoría de los proyectos de la Fundación, aproximadamente el 90% del código CSS no se usa. Esto no solo fue cierto para Foundation, sino también para otros importantes marcos de CSS como Bootstrap y TopCoat. Como parte de su respuesta, Zurb decidió reducir significativamente el tamaño del archivo del CSS entregado implementando una reducción de código de aproximadamente 40-50%.
 Es interesante observar que intentan distinguirse de Bootstrap al afirmar que " Foundation no es un framework que tendrá margen de estilo estilístico y relleno o redondeo y radio ". (Para referencia, consulte las nuevas clases de utilidad de Bootstrap 4 en nuestra publicación anterior).
Es interesante observar que intentan distinguirse de Bootstrap al afirmar que " Foundation no es un framework que tendrá margen de estilo estilístico y relleno o redondeo y radio ". (Para referencia, consulte las nuevas clases de utilidad de Bootstrap 4 en nuestra publicación anterior).5. Estilos base que actúan como wireframes
La otra parte del esfuerzo de mejora del rendimiento es crear un estilo base que actúe como una estructura alámbrica en lugar de un diseño final . Esto conduce principalmente a un tema más ligero, pero también tiene otra gran ventaja. A medida que más reglas de estilo se trasladen a componentes individuales, los desarrolladores tendrán la oportunidad de diseñar con más facilidad su diseño .
 Es de esperar que esto signifique que los sitios basados en Foundation tendrán un aspecto menos similar y estandarizado, y los diseñadores tendrán más espacio para experimentar con soluciones hermosas y únicas que refuten las recientes preocupaciones sobre una web aburrida.
Es de esperar que esto signifique que los sitios basados en Foundation tendrán un aspecto menos similar y estandarizado, y los diseñadores tendrán más espacio para experimentar con soluciones hermosas y únicas que refuten las recientes preocupaciones sobre una web aburrida.6. Importación Selectiva Facilitada
Foundation 5 permite a los desarrolladores elegir solo los componentes que desean usar. Foundation 6 llevará este esfuerzo al siguiente nivel moviendo la característica de importación selectiva al archivo _settings.scss Sass.
 De esta forma, _settings.scss será un archivo de configuración verdaderamente universal, ya que no solo podremos personalizar funciones como el ancho de fila o las fuentes predeterminadas con su ayuda, sino que también podremos optar por los componentes que no necesitamos . Si lo hacemos, podemos lograr una mayor mejora del rendimiento.
De esta forma, _settings.scss será un archivo de configuración verdaderamente universal, ya que no solo podremos personalizar funciones como el ancho de fila o las fuentes predeterminadas con su ayuda, sino que también podremos optar por los componentes que no necesitamos . Si lo hacemos, podemos lograr una mayor mejora del rendimiento.7. Más ligero y más limpio Sass
En el proceso de rediseño, el equipo de la Fundación repensó todos los aspectos del marco, por lo que también cambiaron la forma en que utilizaron el lenguaje de hojas de estilo Sass . Descubrieron que, en algunos casos, han abusado de Sass que conduce a una complicación innecesaria de la salida de CSS . Con el objetivo de tener una base de código más clara y limpia en su mente, también han racionalizado su estructura Sass.
 En Foundation 6 podemos esperar una disminución de la anidación y la especificidad, consultas de medios simplificadas (fusionaron el código repetitivo) y una escala reducida de componentes mixins . Esto último significa que habrá menos mixins componentes, y los restantes tendrán menos parámetros, lo que conducirá a un código más simple y más lógico
En Foundation 6 podemos esperar una disminución de la anidación y la especificidad, consultas de medios simplificadas (fusionaron el código repetitivo) y una escala reducida de componentes mixins . Esto último significa que habrá menos mixins componentes, y los restantes tendrán menos parámetros, lo que conducirá a un código más simple y más lógicoSi te gustan los mixins, no te preocupes, todos los componentes seguirán teniendo ellos, es solo que serán rediseñados para ser más eficientes y útiles de lo que son actualmente.
8. Grid Mixins mejorado
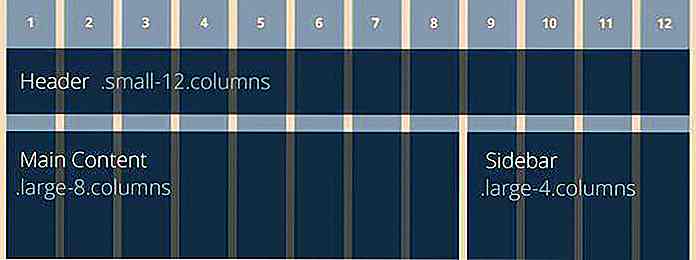
Al reducir las mezclas de componentes, Foundation 6 vendrá con mixins grid mejorados que nos permitirán crear una grilla más personalizada .
 Zurb promete que podremos construir fácilmente el complicado sistema de grillas que queramos, incluyendo filas personalizadas más sofisticadas y grillas anidadas, y la capacidad de convertir las clases predeterminadas a marcas semánticas. Las mixins de grilla mejoradas harán que la creación actual de la grilla sea aún más intuitiva, flexible y más rápida .
Zurb promete que podremos construir fácilmente el complicado sistema de grillas que queramos, incluyendo filas personalizadas más sofisticadas y grillas anidadas, y la capacidad de convertir las clases predeterminadas a marcas semánticas. Las mixins de grilla mejoradas harán que la creación actual de la grilla sea aún más intuitiva, flexible y más rápida .9. Integración sin problemas de complementos de JavaScript personalizados
Actualmente, Foundation 5 tiene muchos componentes de JavaScript, como diálogos modales frescos, información sobre herramientas, barra de navegación adhesiva, lightboxes y muchos otros que necesita un sitio web moderno, pero la próxima versión principal nos permitirá escribir nuestros plugins JavaScript personalizados aprovechando el núcleo de Foundation. . Es un gran paso adelante tanto en facilidad de uso como en rendimiento .
 En el futuro, podremos acceder a los métodos de inicialización incorporados, alternar activadores y puntos de interrupción, y hacer uso de todas las demás características del JavaScript global de Foundation.
En el futuro, podremos acceder a los métodos de inicialización incorporados, alternar activadores y puntos de interrupción, y hacer uso de todas las demás características del JavaScript global de Foundation.10. Accesibilidad completa
Probablemente la característica más sorprendente de la nueva Fundación 6 es que será totalmente accesible. Cada componente y fragmento de código vendrá con los atributos WAI-ARIA apropiados y los roles de referencia. Además, los desarrolladores recibirán una guía del usuario sobre cómo usar los estándares web .
 Entonces, si queremos brindarle a nuestro cliente un sitio web completamente accesible, no necesitamos hacer nada más que construir nuestro diseño con Foundation 6. Tenga en cuenta que aún necesitaremos agregar las reglas ARIA apropiadas a nuestras páginas HTML en nuestra página web. propia, aunque la guía del usuario de Zurb seguramente facilitará el proceso de aprendizaje.
Entonces, si queremos brindarle a nuestro cliente un sitio web completamente accesible, no necesitamos hacer nada más que construir nuestro diseño con Foundation 6. Tenga en cuenta que aún necesitaremos agregar las reglas ARIA apropiadas a nuestras páginas HTML en nuestra página web. propia, aunque la guía del usuario de Zurb seguramente facilitará el proceso de aprendizaje.

10 Mejor analizador de espacio en disco para Windows 10
Con la mejora en la calidad de los archivos multimedia, juegos y software, nuestros sistemas informáticos están cada vez más hambrientos de más espacio de almacenamiento cada día que pasa. No importa qué tan grande sea el disco duro de su sistema, eventualmente, verá el bajo error de almacenamiento .Cuando

Heartbleed: ¿Qué es y qué debe hacer al respecto?
Si ve un símbolo de corazón rojo, hueco y goteante en su alimentación de noticias, entonces sí, probablemente haya oído hablar de la última violación de seguridad en Internet: Heartbleed . El error de seguridad que ha comprometido la seguridad de las cuentas en sitios como Yahoo, Facebook e incluso la agencia de ingresos canadienses tiene todo el Internet en pie de guerra. Proba