 es.hideout-lastation.com
es.hideout-lastation.com
Feather Icons - A Beautiful, Minimalist and Free Icons Set
Si busca en la web encontrará toneladas de conjuntos de iconos gratuitos hechos a medida para la web. Estos son increíblemente útiles para todo tipo de sitios web porque los gráficos siempre arreglan un diseño.
Es realmente difícil encontrar conjuntos de iconos gratuitos que coincidan con su diseño. Por lo general, la mejor opción es un ícono minimalista configurado como Feather.
Este nuevo conjunto está lleno de iconos de líneas con un diseño limpio . Los íconos se parecen más a los íconos de la interfaz, pero también pueden funcionar como íconos de características en su página de inicio.
De cualquier forma, todos son de código abierto y totalmente gratuitos para usar en cualquier sitio web .
No necesita mucho conocimiento de la codificación frontend para que funcionen. Sí , necesitarás pasar un tiempo en el código, pero no deberías esforzarte para que esto funcione.
Si no ha utilizado las fuentes de iconos en la web, Feather es un excelente lugar para comenzar.
Consulte la guía de novatos si no está seguro de qué hacer. Lo guiará a través de todo para que su sitio funcione y funcione con estos íconos.
Debe llamar a un archivo JS externo, algo no muy común entre otros conjuntos de iconos. Pero si no quieres usar los webfonts, simplemente descarga los vectores SVG e incrusta esos .
De hecho, el equipo incluso creó una pequeña plantilla CodePen que puedes copiar / pegar en tu código. Esto es perfecto para aprender los códigos básicos y rediseñar su sitio sin comenzar desde cero .
Pero si le interesa la codificación, consulte la pequeña referencia de la API en su página de GitHub. Esto le permite controlar estilos de iconos y cambiar formatos vectoriales con unas pocas líneas de JavaScript.
Echa un vistazo a su página de inicio para echar un vistazo a su colección completa. Encontrará un enlace a la documentación principal en GitHub con todos los pasos necesarios para ejecutarlo.
Y si tiene alguna pregunta o sugerencia para el autor, puede dispararle un tweet @colebemis.

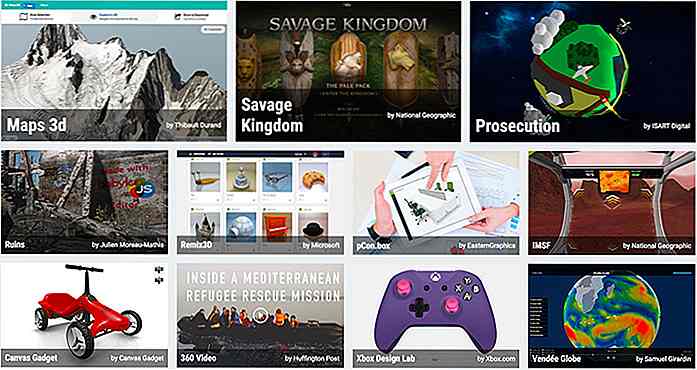
Construye potentes juegos de navegador en 3D con BabylonJS
El crecimiento explosivo de WebGL demuestra la popularidad de los juegos en la web. Hay muchas cosas interesantes que puedes construir en WebGL, pero la mayoría de los desarrolladores quieren profundizar en los juegos de navegador .WebGL es un marco poderoso, pero no es todo lo que necesitas para un juego en la web.

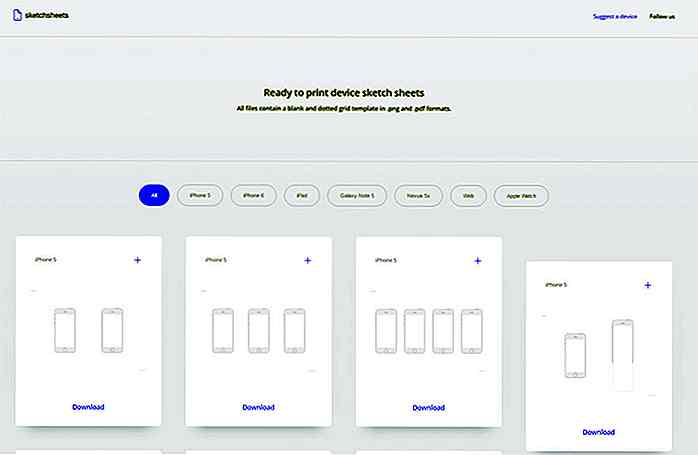
Imprimir plantillas de interfaz de usuario web y móvil con Sketchsheets
La mejor forma de planear una nueva interfaz de usuario móvil es con el boceto de estructura alámbrica. Puede dejar rápidamente las ideas en papel y comparar ideas diferentes, una al lado de la otra, sin estar limitado por el mouse y el teclado.El problema es que puede ser costoso comprar bocetos o plantillas de las compañías de impresión. En s

![Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)

