es.hideout-lastation.com
es.hideout-lastation.com
Incrustar GIF animados como Facebook con jqGifPreview
Twitter y Facebook tienen mucha gente que comparte GIF animados diariamente. Si todo esto se reproduce automáticamente, podría ser espantoso en un feed.
Ambas redes solucionan esto con una función de hacer clic para previsualizar todos los archivos GIF. Esto le permite al usuario elegir qué animaciones quieren ver eligiendo cuándo iniciar / detener la animación.
Con el complemento jqGifPreview, puede llevar esta misma funcionalidad a su sitio web.
Este plugin jQuery gratuito funciona en todos los GIF de la página, o puede dirigirse específicamente a cualquier que desee. Es un recurso fantástico, pero toma un poco de tiempo configurarlo.
Un GIF en pausa es realmente solo un cuadro de la animación, que se muestra en la página.
Lamentablemente, este complemento no extrae automáticamente una imagen estática del GIF . Pero puede lograr esto usando PHP o cualquier otro lenguaje de servidor, de modo que con un poco de código, esto puede ser automatizado.
Este complemento utiliza un atributo data- * para almacenar la ubicación de la imagen GIF . Una vez que el usuario hace clic en la imagen, se cargará automáticamente en el atributo src de la imagen y se mostrará en la pantalla.
¡Simple, efectivo, y definitivamente un efecto limpio! Todo lo que necesita son los archivos CSS / JS para este complemento que puede extraer directamente de GitHub . Y, por supuesto, también necesitará una copia de jQuery .
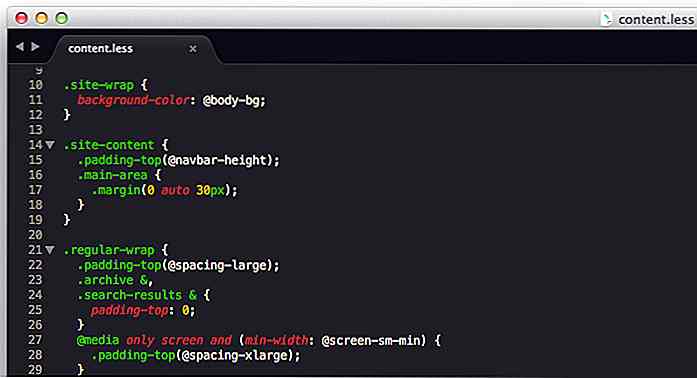
A partir de ahí, configura su imagen de esta manera:
El atributo src principal debe contener la imagen estática . Puede crear un script para generarlo, o puede editar y cargar manualmente un disparo estático para cada GIF.
El atributo data-gif contiene el GIF animado real y cambiarán al hacer clic si se dirige a la clase de imagen principal (en este caso, es .myImg ). Ahora, todo lo que necesita es una línea de jQuery para que todo funcione:
$ (".myImg"). jqGifPreview (); Definitivamente, uno de los mejores plugins de jQuery que he visto este mes y es bastante fácil de configurar.
Puede obtener más información visitando la página de GitHub y también hay una vista previa de demostración en vivo alojada en el sitio web del desarrollador.

20 sitios web para vender y publicar tus libros electrónicos
"Si eres bueno en algo, nunca lo hagas gratis" es el diálogo más famoso de la película The Dark Knight, y es algo en lo que creo completamente. Si eres un experto en un área determinada, no hay nada malo en compartir tu conocimiento para ganar dinero. Y en el mundo actual propenso a Internet, una buena forma de hacerlo es escribir y vender un libro electrónico.Todo

Code Typing Animaciones de texto con jQuery TypeIt
El combo de jQuery y texto no tiene límites en la web. Puede construir casi cualquier cosa con un poco de creatividad y las bibliotecas de JavaScript correctas.Una de esas bibliotecas es TypeIt, construida como un plugin jQuery gratuito. Te permite crear animaciones de tipeo dinámicas que se ven increíblemente realistas. I


![10 marcos de tema de WordPress de gran alcance [revisado]](http://hideout-lastation.com/img/tech-design-tips/458/10-powerful-wordpress-frameworks.jpg)