es.hideout-lastation.com
es.hideout-lastation.com
Encuentre fácilmente código HEX para tonos de color con 0to255
Como ya sabrá, hay tres cosas básicas que hacen que un sitio web sea "excelente": tipografía, diseño y color. Hablamos sobre la importancia del color para el diseño de un sitio web y cubrimos algunas herramientas de color que pueden ayudar a los diseñadores a elegir las combinaciones de colores correctas que necesitan . Incluso puede elegir colores dentro de Sublime Text o generar esquemas de color con Adobe Kuler para iOS.
En esta publicación, le presentaré 0to255, una herramienta sencilla que le ayuda a encontrar el código HEX correcto para los tonos de color que quiera usar. Es muy útil cuando necesita trabajar con desplazamiento, bordes o degradado de color.
Shaun Chapman desarrolló esta herramienta implementando el modelo HSL (matiz, saturación y luminosidad) para dividir el parámetro de luminosidad (entre 0 y 100%) en 31 partes. Con la herramienta, puede pasar el cursor sobre un color y ver el porcentaje de luminosidad que aparece a su derecha y el código HEX de ese color.
Escogiendo un matiz de color con 0To255
Esta herramienta web es muy simple y fácil de usar y también es gratuita. Puedes usarlo sin registrarte primero. 0to255 le ofrece varias formas de comparar combinaciones de colores.
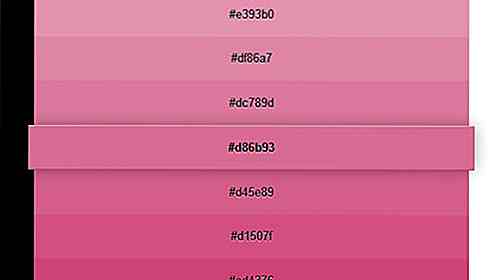
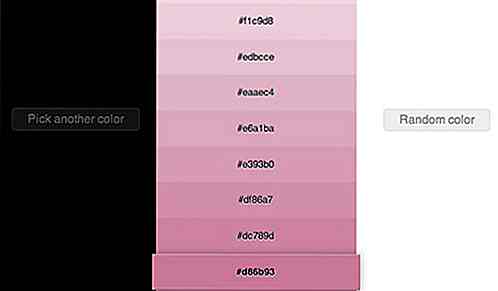
Primero, puede insertar su color deseado en el selector de color predeterminado . Visite el sitio 0to255, haga clic en el botón "PICK A COLOR" y aparecerá un campo. Escriba / pegue el código HEX allí sin el signo de libra. Por ejemplo, al elegir el color HEX #d86b93, simplemente escriba d86b93, luego haga clic en el botón "Seleccionar color".

La herramienta le dará una lista de otros tonos que puede elegir. El color elegido aparece como el cuadro predeterminado.

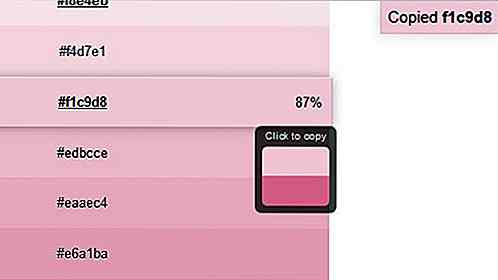
Se le proporcionarán otros 30 colores diferentes (31 con el color elegido) del más claro al más oscuro. Si ha elegido qué otro tono de color desea usar, simplemente haga clic en él y el código HEX se copiará automáticamente en su portapapeles.

De forma alternativa, puede pegar el código de color en su URL de la siguiente manera: 0to255.com/d86b93. Esto lo llevará directamente a la página de comparación de colores para # d86b93.

Escogiendo otros colores
A la izquierda de la página, puede elegir otro color recto usando otro código HEX (a la izquierda), o puede elegir un color aleatorio (a la derecha).

O puede elegir su otro color de la lista de colores aleatorios proporcionada por 0to255 en su página de inicio.

Pensamiento final
0to255 es un gran ahorro de tiempo para los diseñadores que solo quieren obtener el código correcto para el color correcto que se utilizará para su diseño. En lugar de adivinar o luchar para encontrar los códigos HEX correctos en línea, 0to255 lo hace tan simple como un clic. Pruébalo y cuéntanos si te ayudó con tu trabajo de selección de color.
Feather Icons - A Beautiful, Minimalist and Free Icons Set
Si busca en la web encontrará toneladas de conjuntos de iconos gratuitos hechos a medida para la web. Estos son increíblemente útiles para todo tipo de sitios web porque los gráficos siempre arreglan un diseño.Es realmente difícil encontrar conjuntos de iconos gratuitos que coincidan con su diseño. Por l

¿Deberían los diseñadores comenzar desde la escuela de diseño?
El diseño gráfico y el diseño web se han convertido en una carrera popular en la última década. Como tal, no importa que un aspirante a diseñador decida asistir a una escuela tradicional de ladrillo y mortero o una escuela en línea, siempre hay una plétora de clases profesionales, títulos y certificaciones para ayudarlos a comenzar en este campo competitivo.Sin emba