 es.hideout-lastation.com
es.hideout-lastation.com
Desarrollador: Depurar elementos DOM en su página con una línea de código
¿Cuántas veces has tenido problemas para encontrar un problema específico que estropee tu diseño de CSS? Desde las etiquetas de cierre faltantes hasta los hermanos anidados incorrectamente, los problemas de CSS son una moneda de diez centavos. Y con este depurador de diseño CSS, el proceso se hizo mucho más fácil .
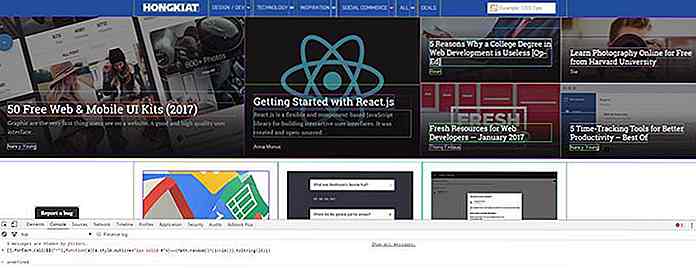
Esta línea de código atravesará el DOM y perfilará cada elemento con un color diferente. De esta forma, puede visualizar mejor cómo funciona su CSS (o no funciona) y detectar rápidamente las áreas problemáticas .
 GitHub permite a los desarrolladores guardar pequeños trozos de código llamados Gists. Todos son de código abierto y pueden guardarse para su propio uso . Es por eso que este depurador CSS es muy útil. Combina la destreza moderna de Chrome DevTools con la simplicidad de bookmarklets del navegador .
GitHub permite a los desarrolladores guardar pequeños trozos de código llamados Gists. Todos son de código abierto y pueden guardarse para su propio uso . Es por eso que este depurador CSS es muy útil. Combina la destreza moderna de Chrome DevTools con la simplicidad de bookmarklets del navegador .Para usar este código, primero debe copiar la versión que más le guste de la página Gist. Luego, pegue ese código en su ventana de Terminal y ejecútelo . Deberías terminar con un resultado como este :
 Ahora, es posible guardar este código como un marcador en la barra de herramientas de su navegador. Pero si eres un usuario de Chrome, puedes guardar este código JS como un fragmento de código que es mucho más fácil de ejecutar.
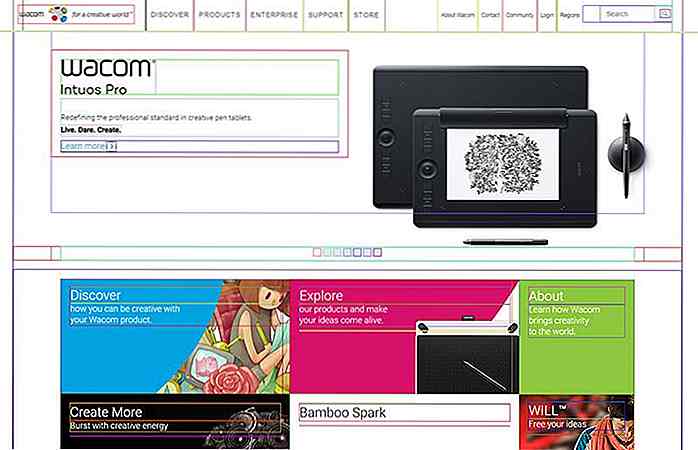
Ahora, es posible guardar este código como un marcador en la barra de herramientas de su navegador. Pero si eres un usuario de Chrome, puedes guardar este código JS como un fragmento de código que es mucho más fácil de ejecutar.Este fragmento de código se puede recuperar una y otra vez con un clic de un botón. Puede analizar todas las páginas, llenas de estos coloridos contornos CSS, para los elementos DOM de padres e hijos por igual.
Sin embargo, no debes sentirte limitado solo a Chrome. Este fragmento funciona para todos los principales navegadores, incluidos Firefox, Safari, Opera e Internet Explorer.
Y para cualquiera que tenga curiosidad por saber cómo funciona esto, puede consultar la versión anotada con comentarios para cada línea de código.
Este Gist está lleno de comentarios de usuarios relacionados y actualizaciones de otros desarrolladores que ayudan a hacerlo más pequeño y más eficiente. Pero en su estado actual, esta es una de las formas más simples de depurar cualquier DOM con una sola línea de código .


¿Desea probar macOS Touch Bar desde un iPad? Así es cómo.
¿Desea probar Touch Bar sin tener que elegir una nueva MacBook Pro? Estás de suerte. Hay un hack de iPad que te permite probar el Touch Bar.Necesitarás 2 cosas:iPad con Xcode instalado, yMac actualizado para ejecutar macOS Sierra versión de compilación 10.12.1.16B2657Una vez que tenga ambos dispositivos listos, diríjase a la página Github de la aplicación de demostración Touch Bar y descargue la aplicación a su Mac. Cuando s

El navegador Chrome obtiene un impulso de velocidad con la Optimización guiada por perfil
La próxima versión de Chrome, Chrome 55, vendrá con algunas mejoras para que el navegador de Google sea menos un cerdo de recursos. Mientras tanto, la empresa ha implementado algo más para acelerar Chrome: optimización guiada de perfiles .Originalmente una característica que se encuentra en las herramientas de desarrollo de Visual Studio de Microsoft, la Optimización Dirigida por Perfil (PGO) es una tecnología que rastrea la interacción del usuario con una aplicación.Algunas f
![10 formas de aumentar su confianza [infografía]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)


