es.hideout-lastation.com
es.hideout-lastation.com
Detectando bloqueador de anuncios con jQuery
Para muchos sitios web que publican contenido de forma gratuita, los anuncios (o anuncios) son una de sus fuentes principales para obtener ingresos.
Los ingresos de los anuncios se gastarán para pagar los gastos de funcionamiento del sitio web, como el servidor web, la Red de distribución de contenido (CDN), la conexión a Internet y, lo que es más importante, los escritores que producen el contenido.
Sin embargo, los anuncios pueden ser realmente irritantes para los lectores. Los anuncios aparecen y aparecen en cada esquina, lo que lleva a que muchos usuarios de Internet instalen extensiones de bloqueador de anuncios en su navegador para que los anuncios no aparezcan.
Para el editor, esta es una noticia muy triste. No se muestran anuncios, lo que significa menos visitas a la página, lo que generará menos ingresos.
Creo que tiene que haber una relación mutua entre el editor, los lectores y los anunciantes. Los editores deben publicar contenido útil que los lectores disfruten, mientras que los anunciantes apoyarán al editor financieramente para publicar contenido más útil a cambio de clientes relevantes y potenciales.
Muchos sitios web muestran un mensaje o una forma alternativa de solicitar amablemente su apoyo cuando el usuario está utilizando un software ad blocker. En esta publicación, le mostraremos cómo aplicarlo en su sitio web. Vamos a ver.
Empezando
Primero veamos cómo funciona uno de los programas de bloqueo de anuncios para eliminar los anuncios. Como ejemplo aquí, hemos agregado algunas imágenes de anuncios envueltas dentro de un div con class="ads" ; esta clase se usa para diseñar y definir el área como un anuncio.
Técnicamente, la imagen debería aparecer en el navegador, pero no, como se puede ver a continuación. El software Blocker de anuncios bloqueó la imagen. Para verificarlo, puede ver el registro de errores dentro de la Consola del navegador.
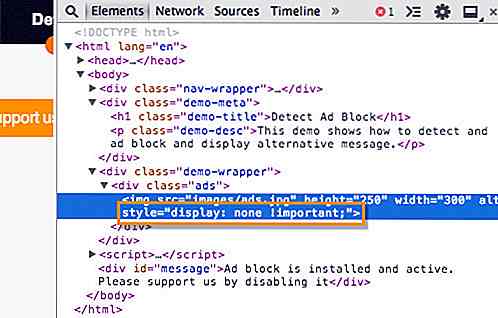
 Además, el bloqueador de anuncios también oculta la imagen del anuncio añadiendo
Además, el bloqueador de anuncios también oculta la imagen del anuncio añadiendo display:none, de la siguiente manera. Una vez que sabemos cómo presentamos los anuncios en el sitio web y cómo el bloqueador de anuncios bloquea los anuncios, ahora podemos determinar cómo debemos escribir el script para mostrar el mensaje alternativo que se mostrará cuando el bloqueador de anuncios esté activo.
Una vez que sabemos cómo presentamos los anuncios en el sitio web y cómo el bloqueador de anuncios bloquea los anuncios, ahora podemos determinar cómo debemos escribir el script para mostrar el mensaje alternativo que se mostrará cuando el bloqueador de anuncios esté activo.Escribir la secuencia de comandos
Hay varias maneras en que podemos hacer esto, una de las cuales es verificar si el img todavía contiene la display:none . De lo contrario, mostraremos el mensaje alternativo. Y, con jQuery, es muy fácil hacerlo. Primero, creemos una nueva función de JavaScript.
function appendMessage () {var div = $ (' ') .attr (' id ', ' mensaje '). texto (' Bloque de anuncio está activo '); var add = $ ('body'). append (div); } La función anterior creará un elemento div con el contenido de "Bloque de anuncios está activo" y lo agregará al body documento.
Luego, crearemos una declaración condicional de JavaScript que dice: si la imagen está configurada con pantalla: ninguna de las que ejecutaremos la función appendMessage() .
setTimeout (function () {if ($ ('img'). css ('display') == "none") {appendMessage ();}}, 500); La adición de setTimeout es el marco de tiempo que configuramos para permitir que las extensiones del bloque de anuncios ejecuten su función (ocultar los anuncios) antes de ejecutar la nuestra.
Esto nos permitirá verificar con precisión si la display:none se ha agregado (o existe) en la imagen.
A continuación está el código completo:
$ (document) .ready (function () {function appendMessage (argument) {var div = $ (' ') .attr (' id ', ' message '). text (' El bloque de anuncios está instalado y activo. Por favor, apóyanos deshabilitándolo '); var add = $ ('body'). append (div); } setTimeout (function () {if ($ ("img"). css ('display') == "none") {appendMessage ();}}, 500); }); Siga estos enlaces a continuación para ver cómo funciona esta función.
- Ver demostración
- Descargar Fuente
Si tiene Ad Block, debería ver el siguiente mensaje (de lo contrario, lo que debería ver es la imagen de anuncios).
 Notas importantes
Notas importantes Este código supone que el anuncio es una imagen. Vale la pena señalar que cada anuncio es único. Vea cómo se muestran los anuncios en su anuncio y descubra qué elemento está oculto.

Pruebe la facilidad de uso móvil de su sitio web con esta herramienta de Google
El año 2016 hizo historia cuando el uso de Internet móvil superó al escritorio por primera vez. Debería estar muy claro que el diseño web receptivo no puede ser ignorado .Pero solo porque crees un diseño receptivo no significa que la experiencia del usuario será excelente. Siempre debe considerar la usabilidad en diferentes dispositivos y el tiempo total de carga de la página .Google

10 usos creativos e innovadores de Microsoft Kinect
El Kinect fue lanzado en 2010 como un periférico para la Xbox 360 y se comercializó como una forma de agregar controles de movimiento a los juegos. Microsoft incluso lo agregó como un periférico al comercializar Xbox One, aumentando las funciones, como el control por voz para la consola. Mientras que algunos ven que no es más que un complemento de videojuegos, Microsoft Kinect utiliza tecnologías que amplían el uso práctico más allá del mundo de los videojuegos .Después d
 Notas importantes
Notas importantes