es.hideout-lastation.com
es.hideout-lastation.com
Detecta Font Face fácilmente con Fontface Ninja
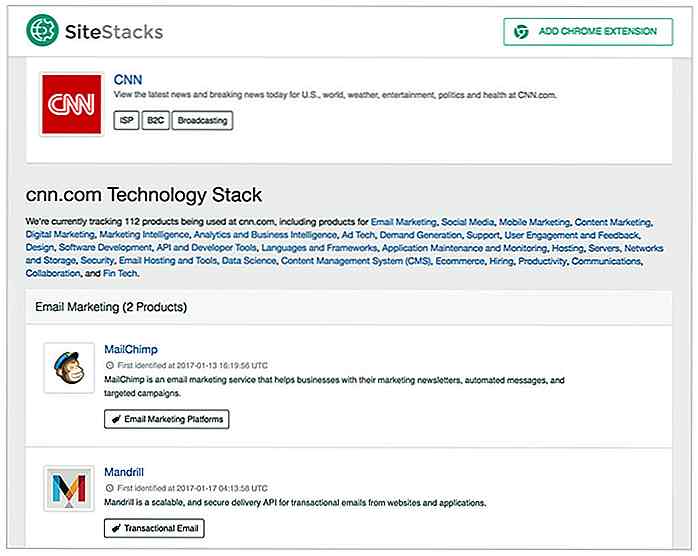
Si tropieza con una fuente que desea adoptar para su propio uso, la forma más común de encontrar información sobre esa fuente es usar la opción Inspeccionar elemento que se encuentra en el navegador Chrome.
Básicamente, mientras estamos en Chrome, resaltamos el texto y hacemos clic con el botón derecho para seleccionar Inspeccionar elemento . Entonces podemos ver todo el código CSS relacionado con el texto resaltado.

Sin embargo hay un problema. Como puede ver en la segunda imagen, el texto resaltado tiene un estilo con muchos selectores. Para verlos todos uno por uno, va a tomar algo de tiempo.
Usando Fontface Ninja para detectar fuentes
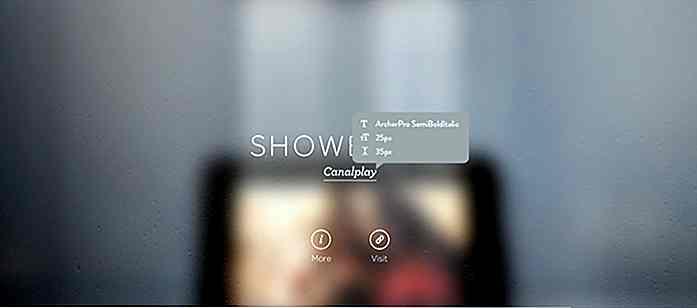
Aquí es donde aparece Fontface Ninja . Es una extensión de navegador que le ayuda a identificar una fuente por su nombre. Y todo lo que tiene que hacer es pasar el cursor sobre la fuente en la que está interesado. Además del nombre de la fuente, Fontface Ninja también le proporciona el tamaño y el espacio entre líneas .
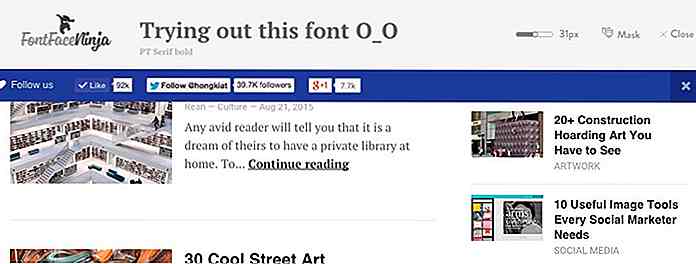
 Otra característica de Fontface Ninja que puede ser útil es la capacidad de ocultar imágenes y anuncios para que pueda centrarse en las fuentes sin interrupciones. El complemento también le permite probar una fuente, y si le gusta comprar o descargar la fuente.
Otra característica de Fontface Ninja que puede ser útil es la capacidad de ocultar imágenes y anuncios para que pueda centrarse en las fuentes sin interrupciones. El complemento también le permite probar una fuente, y si le gusta comprar o descargar la fuente.Instalación de Fontface Ninja
Puede descargar Fontface Ninja para usar en el navegador de su elección.
- Cromo
- Safari
Usando Fontface Ninja
Una vez instalado, se mostrará un icono de la aplicación de un ninja saltando cerca de la barra de direcciones del navegador. Haga clic en él para activarlo. Ahora, puede colocar el cursor sobre cualquier texto en una página web para obtener una información sobre herramientas que muestra información sobre la fuente.
Para probar la fuente, haga clic en ella, y el logotipo de FontFace Ninja se desplazará hacia la izquierda, dándole espacio para escribir y probar la fuente que eligió. También puede ajustar el tamaño de la fuente.
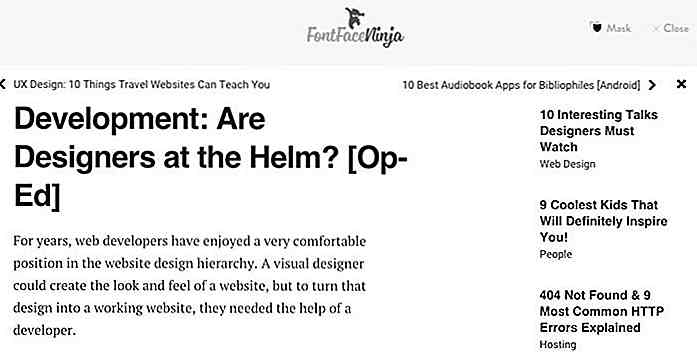
 Para ocultar todas las imágenes para que pueda centrarse solo en la tipografía, haga clic en la opción Máscara, que está al lado de Cerrar . Todos detect-font-fontface-ninja / estarán ocultos a la vista.
Para ocultar todas las imágenes para que pueda centrarse solo en la tipografía, haga clic en la opción Máscara, que está al lado de Cerrar . Todos detect-font-fontface-ninja / estarán ocultos a la vista. Relacionados: fuentes de prueba en vivo en su navegador
Relacionados: fuentes de prueba en vivo en su navegador Si te gusta Fontface Ninja, probablemente te encante Font Dragr . Anteriormente escribimos sobre cómo es una herramienta útil para ayudar a los desarrolladores como probar fuentes en vivo en un navegador simplemente arrastrando la fuente a la página web.
Consulte más información sobre cómo puede vivir las fuentes de prueba con Font Dragr.

15 hermosos efectos de texto creados con CSS
Hermoso texto o tipografía hará que su diseño se vea atractivo. En el diseño web, CSS ayuda a dar estilo al diseño, incluidos varios efectos en texto o tipografía. Con CSS, puede usar recorte y agregar animación al texto para darle un poco más de sabor a las cosas.Y para ilustrar esto, hemos recopilado 15 impresionantes y divertidos efectos de texto que son posibles con CSS (algunos con un poco de ayuda de los códigos Javascript).Para más

Impresionantes dibujos que se hacen realidad ante tus ojos
El buen arte puede evocar una amplia gama de emociones, pero el gran arte hace algo más. Ramon Bruin, oriundo de los Países Bajos, es un artista notablemente talentoso que crea ilusiones ópticas en papel . Incluso tiene un nombre para ello, 'ilusionismo óptico'. Es una combinación de dibujo, fotografía y el ángulo correcto de la cámara que logra darle el efecto que desea.Sus obr