es.hideout-lastation.com
es.hideout-lastation.com
Inspector de CSS detallado en cada sitio con CSSPeeper para Chrome
El panel habitual de Chrome DevTools es increíblemente potente. Permite a cualquier persona profundizar en cualquier página para estudiar el diseño de un sitio, CSS, e incluso encabezados HTTP si es necesario.
Puede hacer mucho con el inspector DevTools CSS. Pero no tiene un panel de GUI claro y eso es algo que a todos los desarrolladores les encantaría.
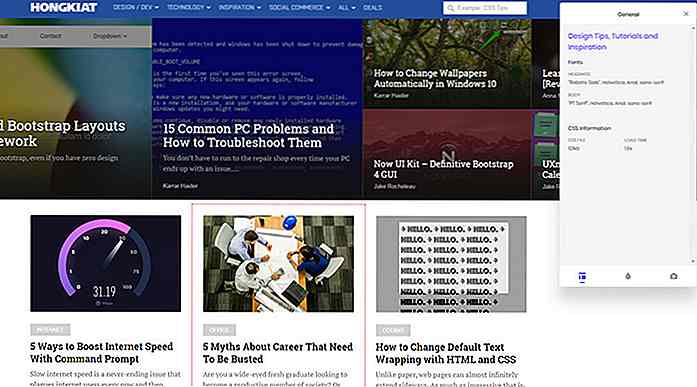
Eche un vistazo a CSSPeeper, una extensión gratuita de Chrome que agrega este inspector GUI a su navegador. Te permite estudiar las propiedades de CSS de cualquier elemento en cualquier página, aunque solo está diseñado para Chrome en este momento.
Una vez instalado, simplemente visite una página web y haga clic en el botón principal de la extensión en la barra de complementos de Chrome. Aparece una nueva ventana de inspector en la parte superior de la página web con detalles sobre cada elemento principal.
Mientras navega por el sitio, puede hacer clic en cualquier elemento que vea con un contorno punteado. Esto puede incluir botones, secciones de página, encabezados, elementos de navegación, lo que sea.
 Desde allí obtendrá un inspector completo con detalles sobre la tipografía, las opciones de color y los estilos de fuente. Es una forma excelente de extraer estilos directamente de una página web sin necesidad de indagar en el código CSS.
Desde allí obtendrá un inspector completo con detalles sobre la tipografía, las opciones de color y los estilos de fuente. Es una forma excelente de extraer estilos directamente de una página web sin necesidad de indagar en el código CSS.CSSPeeper incluso le permite elegir colores relacionados con un selector de color incorporado y un generador de esquema de color. Puede exportar imágenes desde páginas, crear sus propias combinaciones de colores y aplicarlas en sus propias maquetas con Photoshop o Sketch.
 Principalmente, recomiendo esta extensión para diseñadores en lugar de para desarrolladores, ya que es un complemento mucho más amigable con los diseñadores que extrae CSS sin formato y transforma el código en fragmentos de datos fáciles de leer.
Principalmente, recomiendo esta extensión para diseñadores en lugar de para desarrolladores, ya que es un complemento mucho más amigable con los diseñadores que extrae CSS sin formato y transforma el código en fragmentos de datos fáciles de leer.¡Pero este complemento también puede ayudar a los desarrolladores también! Es realmente una poderosa herramienta de inspección de sitios para todo tipo de CSS .
Eche un vistazo a la página de inicio de CSSPeeper para obtener más información sobre lo que puede hacer. La página principal también incluye un enlace a la tienda de Chrome para que pueda instalar la extensión sin cargo y sacarla para una ejecución de prueba.

Calcule los ROI de la campaña de correo electrónico con esta herramienta gratuita
Durante años, el correo electrónico ha sido la mejor manera de aumentar el retorno de la inversión y conectarse directamente con sus usuarios (o clientes). Se necesita tiempo y esfuerzo para aprender marketing por correo electrónico, pero los beneficios son enormes.Campaign Monitor estima que las campañas de correo electrónico promedio devuelven la friolera de $ 38 por cada $ 1 gastado en marketing. Esta
![Cómo el mundo digital alimenta la economía física [infografía]](http://hideout-lastation.com/img/tech-design-tips/730/how-digital-world-fuels-physical-economy.jpg)
Cómo el mundo digital alimenta la economía física [infografía]
Probablemente sepa que es importante para una empresa tener algún tipo de presencia en la Web, ya sea una página de contacto, una página de aterrizaje para un producto, una página de comercio electrónico para recibir pedidos o una página de redes sociales para interactuar con los clientes.Lo que quizás no sepa es que las transacciones en el mundo digital representan más que las contribuciones totales del PIB de Canadá y España . ¡Y los n