es.hideout-lastation.com
es.hideout-lastation.com
Guía del diseñador para trabajar con guías de estilo y mosaicos de estilo
Crear una identidad de marca no es una tarea fácil. Requiere un gran esfuerzo pero también es una de las tareas creativas más gratificantes. Los proyectos web a menudo mezclan la marca con el diseño de la interfaz . Esto puede ser confuso porque hay mucho que hacer en ambas áreas. Las guías de estilo y los mosaicos de estilo son excelentes recursos para los diseñadores web, y si bien suenan de manera similar, logran dos tareas diferentes .
En esta publicación, me gustaría profundizar en ambos y tratar los beneficios que puede obtener de estos activos creativos. No todos necesitarán (o les agradarán) crear guías de estilo o fichas de estilo. Pero cada diseñador debería al menos entender qué son y cómo funcionan.
Guías de estilo para la web
He leído diferentes opiniones sobre guías de estilo. Algunos dicen que se trata de maquetas digitales, mientras que otros dicen que las guías de estilo basadas en el código son las más útiles.
De cualquier manera, el objetivo de una guía de estilo es el mismo para la web que cualquier otro proyecto. Define patrones consistentes, módulos de UI y preferencias de creatividad utilizadas en el proceso de diseño. Puede obtener medidas muy específicas y estipular píxeles perfectos para ciertos elementos, o puede mantenerse relajado y ofrecer pautas con ejemplos visuales.
No hay una sola forma correcta de hacer una guía de estilo. La única manera incorrecta es crear un recurso que simplemente no pueda ser entendido por otros .
El objetivo es crear un activo que resista la prueba del tiempo . Debe estar abierto para ediciones si se crean nuevos recursos. También debe ser accesible para cualquier persona que se una al equipo para sumergirse directamente en la guía con facilidad.
Una guía de estilo debe ser tan detallada como sea necesario para el proyecto . Por lo general, incluye activos reutilizables, como tipografía, botones, muestras de color, texturas y elementos de página comunes.
Recientemente, cubrimos herramientas de guía de estilo de vida que pueden ayudarlo a crear guías de estilo de vida desde cero. Estas guías de vida son más para desarrolladores frontend, pero pueden ser tan útiles para los diseñadores. Puedes leer más sobre este tema en esta publicación de Smashing Magazine.
Mi recurso favorito absoluto es StyleGuides.io. Cubre los principios básicos de las guías de estilo para la web, incluidos ejemplos en vivo y estudios de casos .
 La biblioteca de patrones de MailChimp es uno de los mejores ejemplos que puedes encontrar en StyleGuides.io. Es una guía de estilo en vivo en línea que define la cuadrícula, la tipografía y los elementos de página de MailChimp .
La biblioteca de patrones de MailChimp es uno de los mejores ejemplos que puedes encontrar en StyleGuides.io. Es una guía de estilo en vivo en línea que define la cuadrícula, la tipografía y los elementos de página de MailChimp . Cuando diseña una guía de estilo para una empresa web, es común poner todo en línea, pero también puede crear guías internas y mantenerlas en una intranet local o alojarlas de forma privada detrás de una página de inicio de sesión de usuario. La forma de acceder a una guía de estilo realmente no importa. Todos tienen el mismo objetivo de transmitir colores, patrones y elementos visuales específicos que coinciden con el tema de un proyecto web .
Cuando diseña una guía de estilo para una empresa web, es común poner todo en línea, pero también puede crear guías internas y mantenerlas en una intranet local o alojarlas de forma privada detrás de una página de inicio de sesión de usuario. La forma de acceder a una guía de estilo realmente no importa. Todos tienen el mismo objetivo de transmitir colores, patrones y elementos visuales específicos que coinciden con el tema de un proyecto web .Para obtener más información sobre el tema, consulte estas otras publicaciones sobre guías de estilo:
- Guías de estilo de front-end (24ways.org)
- Crea una guía de estilo de sitio web (creativebloq.com)
- Cómo hacer la guía de estilo de diseño web perfecta (dtelepathy.com)
Ramificación en azulejos de estilo
Las fichas de estilo son una bestia diferente por completo. Estas teselas son elementos creativos utilizados en la fase de diseño inicial cuando se trata de identificar una estética específica.
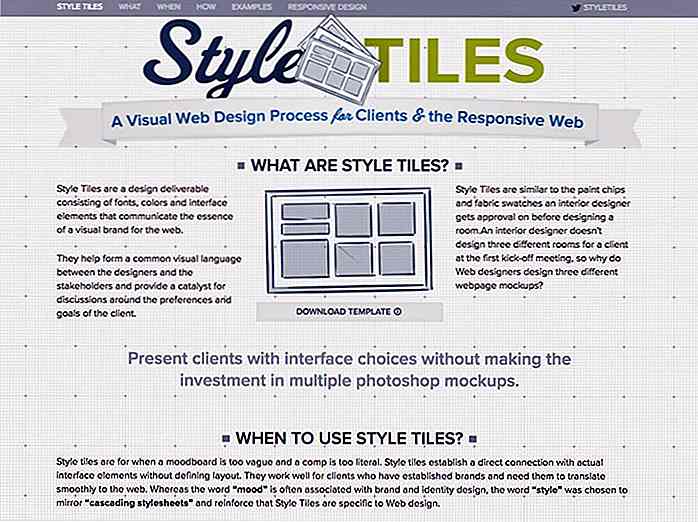
El sitio web de Style Tiles fue creado por Samantha Warren, y tiene todo lo que posiblemente necesite saber. No hay una plantilla específica para diseñar un mosaico de estilo. Pero los ejemplos de Samantha usan encabezados y tipos de párrafos, enlaces, patrones y posibles elecciones de colores junto con un logotipo de marca .
 Cuando se trabaja con mosaicos de estilos, su objetivo es presentar 2-3 fichas de estilo diferentes para el cliente o el director creativo. Estas fichas son más detalladas que una tabla de estado de ánimo, pero mucho menos detalladas que una maqueta completa .
Cuando se trabaja con mosaicos de estilos, su objetivo es presentar 2-3 fichas de estilo diferentes para el cliente o el director creativo. Estas fichas son más detalladas que una tabla de estado de ánimo, pero mucho menos detalladas que una maqueta completa .Los mosaicos deben ser lo suficientemente detallados como para dar una idea de la identidad y el estado de ánimo del sitio web . Samantha anima a usar adjetivos para describir cada azulejo en detalle.
Los clientes pueden mirar a través de las diferentes fichas y seleccionar sus piezas favoritas . Esto le ahorra tiempo al diseñar porque el cliente ya ha visto los activos que le gustan, por lo que hay menos posibilidades de realizar revisiones importantes.
Aquí hay una gran cita del sitio web de Style Tiles:
Comparar las fichas de estilo con el juego de herramientas de un diseñador de interiores es una buena analogía. No desea invertir esfuerzos en una maqueta de píxeles perfectos solo para que el cliente se dé cuenta de que odia la mayoría de los colores y las fuentes.
En su lugar, utilice mosaicos de estilo para encontrar un tema común o un lenguaje visual para usar en todo el sitio. Esto puede incluir marcas / identidad pero también puede incluir funciones de interfaz de usuario, como menús desplegables o botones de CTA.
Debe utilizar estos como activos entregables al principio del proceso. Una vez que completa una maqueta completa, ya no es necesario hacer referencia a la baldosa de estilo. Sin embargo, al principio, las fichas de estilo pueden ser cruciales para el proceso creativo al ahorrar tiempo al diseñador y al cliente muchas opciones para elegir .
Si quieres profundizar en las fichas de estilo, echa un vistazo a estas publicaciones relacionadas.
- Azulejos de estilo y cómo funcionan
- Style Tiles: una alternativa al diseño completo Comps
- Crear mosaicos de estilos: un enfoque fácil para una dirección de diseño
Guías de estilo vs. Azulejos de estilo
La diferencia entre las guías de estilo y las fichas de estilo es vaga pero es definitiva. Una guía de estilo es mucho más detallada y debe usarse como una guía de referencia continua para el equipo creativo. Un mosaico de estilo se puede usar como un moodboard para trazar ideas visualmente para usted o para el cliente. A menudo se usan para explorar ideas, y una vez que el proyecto finaliza, no sirven para nada.
Las baldosas de estilo a menudo son mucho más ásperas en los bordes, y se utilizan únicamente en el proceso creativo inicial . Una guía de estilo debe usarse durante todo el proceso de diseño e incluso después para futuras referencias de otros diseñadores que puedan trabajar en el sitio.
Ambos tienen sus ventajas y desventajas. Las baldosas de estilo son rápidas y divertidas, pero de naturaleza efímera . Las guías de estilo son minuciosas y se comportan como documentación visual, pero también requieren mucho trabajo .
Entonces, ¿cuál debería usar? En última instancia, depende del proyecto .
Los proyectos más pequeños, como los sitios web de pequeñas empresas, funcionan mejor con mosaicos de estilos. Crear una guía de estilo completa para un sitio de una pequeña empresa requeriría demasiado trabajo y horas facturables. Esto probablemente no vale la pena el costo para la mayoría de los clientes.
Sin embargo, un proyecto grande como el rediseño del NY Times se beneficiaría tanto de las baldosas de estilo como de las guías de estilo.
Encontrar un lenguaje y un estado de ánimo para un nuevo proyecto siempre es un proceso valioso. Esto es lo que hace que los mosaicos de estilo sean perfectos para casi cualquier escenario .
También puede salir adelante sin crear ninguno de estos activos . Algunos diseñadores van directamente desde wireframes hasta maquetas detalladas . Y algunos clientes ni siquiera quieren una guía de estilo porque no se usará.
Trabaja por proyecto y decide qué es lo mejor para cada uno.
Ejemplos en vivo
Concluyamos cubriendo ejemplos de guías de estilo y mosaicos de estilo. Encontré estos diseños mientras navego en Dribbble y creo que ejemplifican la calidad que deseas en tus propias guías de estilo o mosaicos de estilo.
Guías de estilo
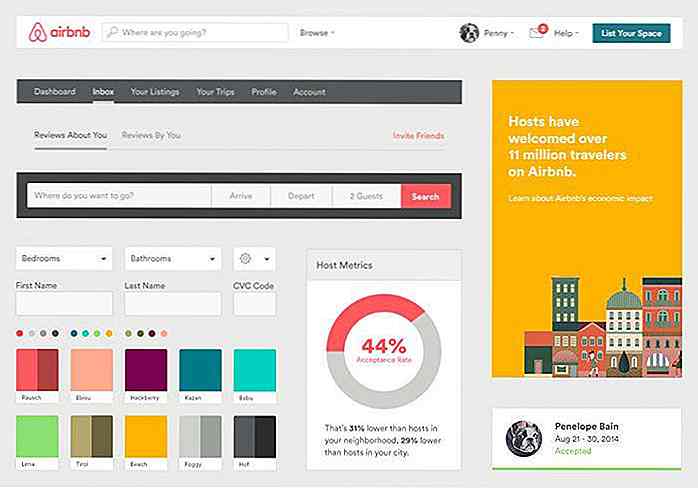
Esta increíble guía de estilo de Airbnb fue creada por Derek Bradley. Es muy simple pero ilustra claramente los principales patrones, colores y elementos de página que se encuentran en el diseño.
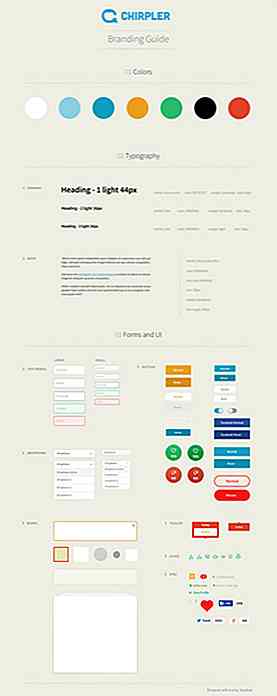
 Aquí hay una guía de estilo digital mucho más grande creada por el diseñador Naoshad Alam. Este ejemplo está mucho más organizado con secciones de colores, tipografía, formularios, elementos de interfaz y otras características de la interfaz de usuario .
Aquí hay una guía de estilo digital mucho más grande creada por el diseñador Naoshad Alam. Este ejemplo está mucho más organizado con secciones de colores, tipografía, formularios, elementos de interfaz y otras características de la interfaz de usuario .Guías de estilo más detalladas pondrían todos estos elementos de diseño en la web e incluirán fragmentos de código para cada uno.
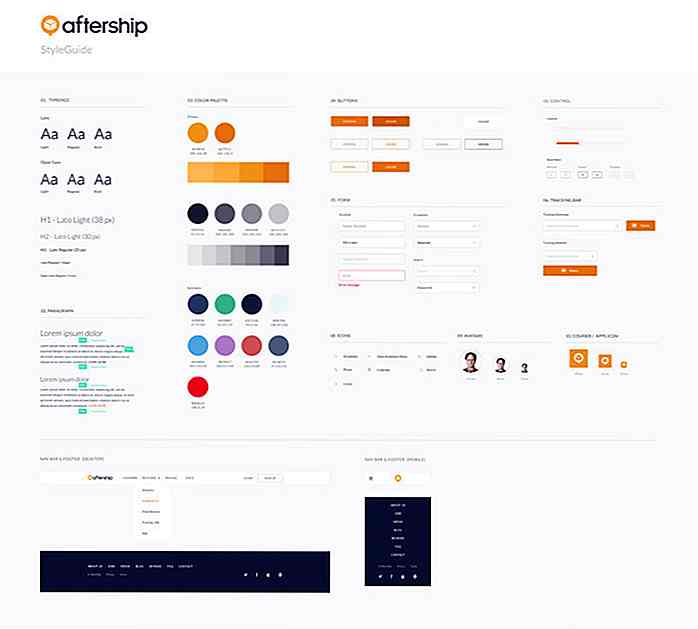
 El diseñador Cupi Wong hizo esta guía para AfterShip. La tipografía, los botones, las opciones de color y los elementos de página comunes están cuidadosamente diseñados y organizados en secciones .
El diseñador Cupi Wong hizo esta guía para AfterShip. La tipografía, los botones, las opciones de color y los elementos de página comunes están cuidadosamente diseñados y organizados en secciones .Esto también podría ser portado a la web, y construido mucho más grande como documentación de referencia en línea.
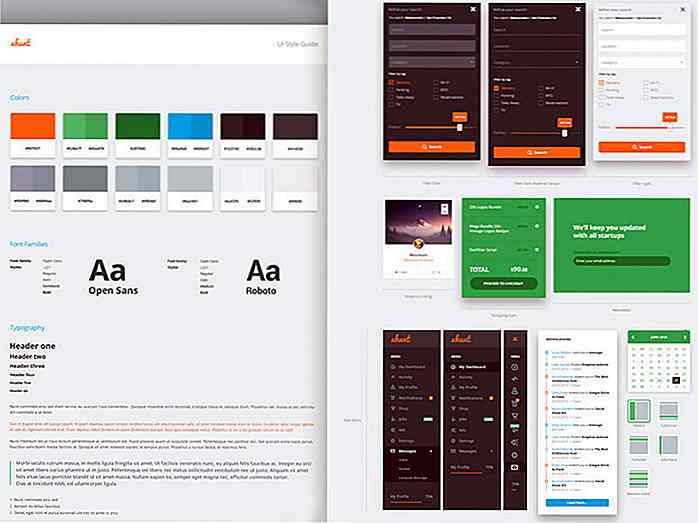
 El diseñador de UI Greg Dlubacz compartió su propia guía de estilo de UI para un proyecto web. Esto es realmente enorme. ¡La vista previa de pantalla completa abarca 21, 000 píxeles de alto!
El diseñador de UI Greg Dlubacz compartió su propia guía de estilo de UI para un proyecto web. Esto es realmente enorme. ¡La vista previa de pantalla completa abarca 21, 000 píxeles de alto!Absolutamente una de las mejores guías de estilo digital que he visto en mi vida. Esto también podría trasladarse a una página de documentación en línea para que los miembros del equipo hagan referencia.
 Azulejos de estilo
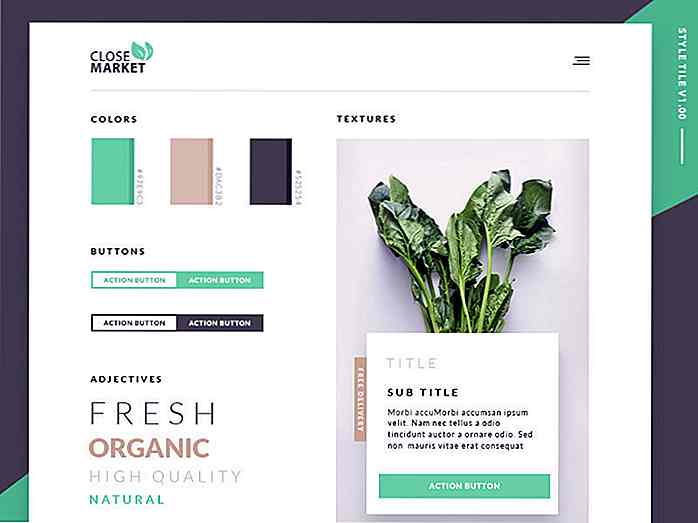
Azulejos de estilo El diseñador de UI / UX Abdus Salam creó este azulejo de estilo para un sitio web de tienda de alimentos orgánicos. Es muy básico con elementos de diseño planos, algunas características menores de interfaz de usuario y una paleta de colores .
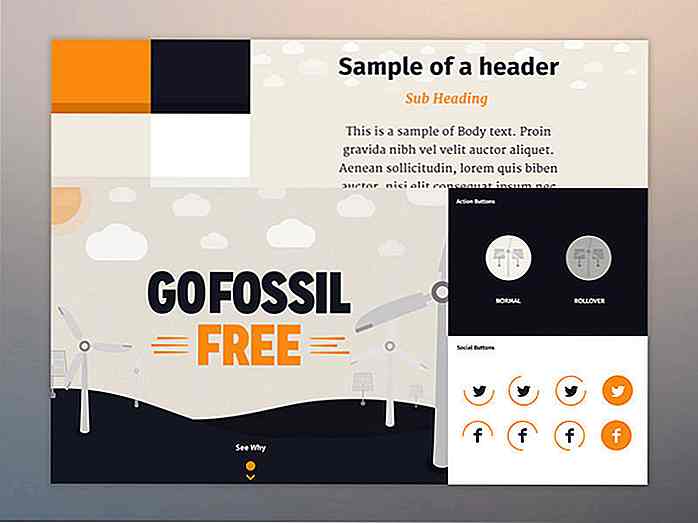
 El diseñador Adrian Cantelmi fue realmente detallista con su mosaico de desinversión. Tiene colores y tipografía, pero también incluye ilustraciones vectoriales .
El diseñador Adrian Cantelmi fue realmente detallista con su mosaico de desinversión. Tiene colores y tipografía, pero también incluye ilustraciones vectoriales .Estos vectores ayudan a definir la marca, el estado de ánimo y el esquema de color general del sitio web.
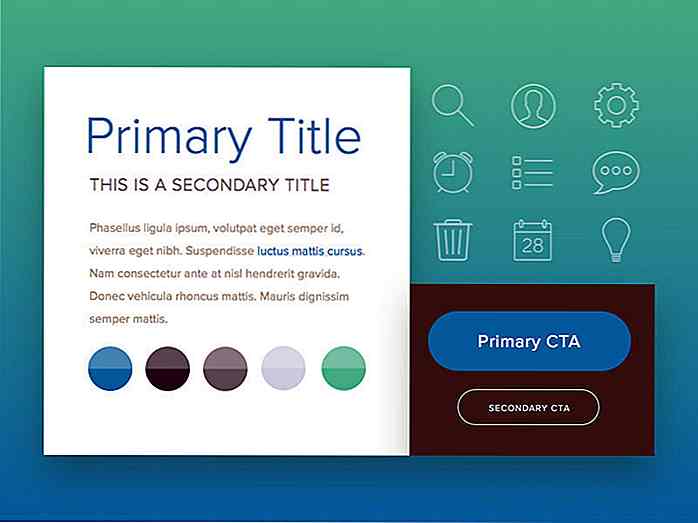
 El rediseño de World Cup Advisors tiene su propia ficha de estilo con características muy básicas. Algunos iconos, algunas opciones de color, junto con un par de diseños de botones. Simplicity es el nombre del juego.
El rediseño de World Cup Advisors tiene su propia ficha de estilo con características muy básicas. Algunos iconos, algunas opciones de color, junto con un par de diseños de botones. Simplicity es el nombre del juego.Si puede obtener una idea de cómo se verá el sitio de un vistazo, entonces lo está haciendo bien.
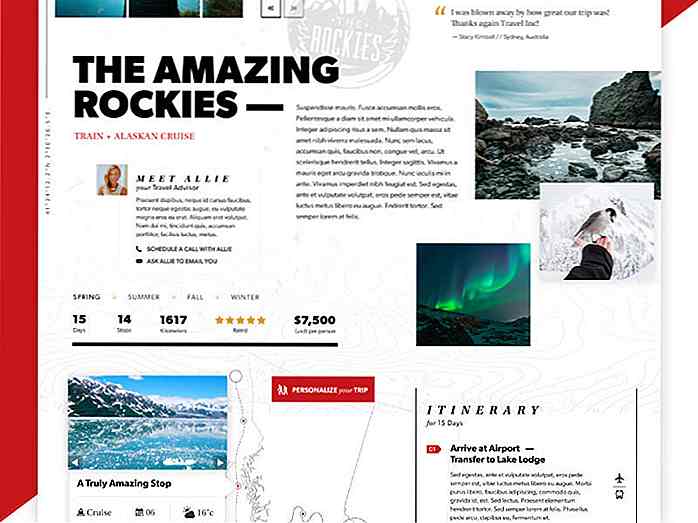
 Aquí hay un ejemplo divertido de un mosaico de estilo rechazado utilizado para un proyecto de viaje. El diseñador Brennan Gleason solo proporciona una pequeña muestra del mosaico, pero aún puede hacerse una idea del ambiente del sitio web .
Aquí hay un ejemplo divertido de un mosaico de estilo rechazado utilizado para un proyecto de viaje. El diseñador Brennan Gleason solo proporciona una pequeña muestra del mosaico, pero aún puede hacerse una idea del ambiente del sitio web . Ultimas palabras
Ultimas palabras Si busca en la web, encontrará muchos más ejemplos, sugerencias y recursos para compilar guías de estilo y mosaicos de estilos . Pero espero que este artículo pueda ser una introducción a ambos y le ayude a entender y crear estos activos de diseño.

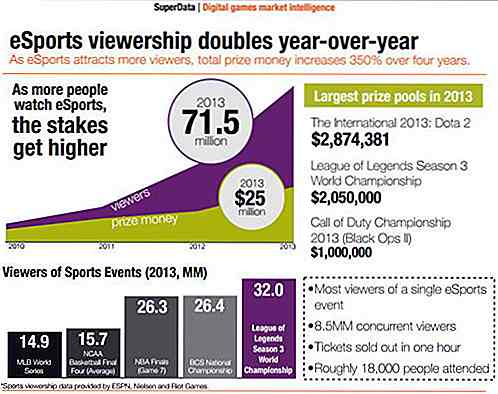
Una mirada a: la floreciente industria de los deportes electrónicos
La industria de los videojuegos ha estado recientemente en boga, con competiciones y torneos celebrados en todo el mundo. Deportes electrónicos, o e-sports es un término que hace referencia a competiciones organizadas en las que jugadores o jugadores profesionales competirán entre sí en juegos electrónicos para un pozo de premios.Los

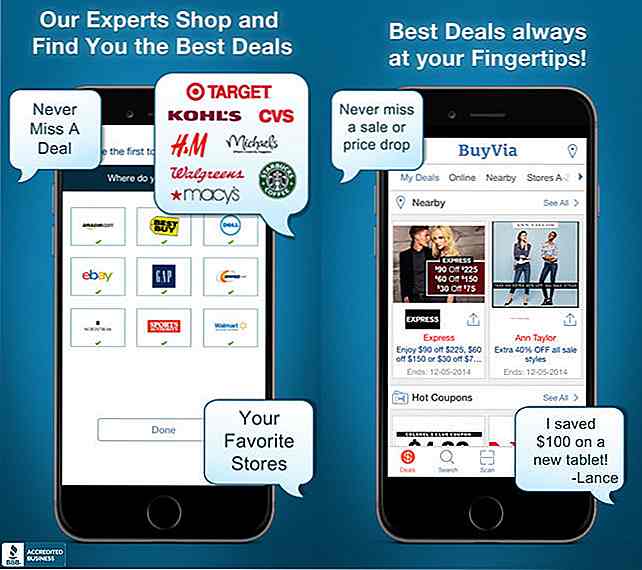
14 aplicaciones móviles para rastrear y comparar precios para compradores
En el mundo de las compras en línea, los precios de seguimiento manual, las ofertas y los descuentos son una rutina diaria para los compradores incondicionales. La buena noticia es que la tecnología para ayudar a automatizar este proceso ya está aquí. Existen muchas aplicaciones de comparación de precios y seguimiento de precios que pueden ayudarlo a encontrar los mejores precios para sus artículos favoritos.Estas