es.hideout-lastation.com
es.hideout-lastation.com
Entregar imágenes de alta resolución en dispositivos móviles con RetinaJS
Las pantallas de alta resolución en dispositivos móviles son ahora una norma. Las imágenes les dan a los usuarios un aspecto más nítido y nítido, y una vez que se han acostumbrado a esta calidad de alto nivel, los desarrolladores web son presionados para producir imágenes de alta calidad para sus usuarios también. La mayoría de las imágenes que usamos hace una década definitivamente se volverán borrosas en una pantalla retina, por lo tanto, necesitamos una nueva forma de presentar gráficos en la Web.
Las formas en que podemos adoptar varían dependiendo del propósito de la imagen. Font Icon y SVG ahora son la mejor manera de servir iconos o logotipos, mientras que Media Queries es la manera de servir imágenes desde CSS.
Pero si quieres mostrar una imagen de alta resolución dentro del contenido del cuerpo, Retina.js es el camino a seguir. Retina.js, una biblioteca de JavaScript que hace que servir imágenes de alta resolución sea muy fácil. Ni siquiera tiene que modificar gran parte de su código. Vamos a ver.
Empezando
Retina.js no depende de ningún tipo de bibliotecas de terceros. Todo lo que necesita es descargar el archivo retina.js y vincularlo en su documento. Alternativamente, puede vincular el archivo desde CDNJS.com, como tal.
Retina.js ofrece dos métodos para servir imágenes de alta resolución.
Método 1
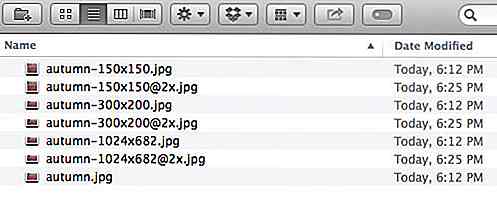
En su versión inicial, Retina.js adopta el mismo método que Apple en sus dispositivos, que une la imagen de alta resolución con el sufijo @ 2x. Entonces, si tiene una imagen llamada autumn.jpg, asigne un nombre a la versión de alta resolución como [email protected] . En la versión 1.3.0, Retina.js presenta un nuevo sufijo, _2x . Así que, aparte de @2x, puedes nombrar la imagen como autumn_2x.jpg .
Retina.js revisará su servidor en busca de imágenes con estos sufijos cuando su sitio web se vea en una pantalla de alta resolución y reemplazará la imagen normal con esta. Para garantizar que Retina.js recupere la imagen correctamente, debe guardar la imagen de alta resolución en el mismo directorio donde se guarda su versión normal.
Método 2
Otra forma es usar data-at2x dentro de la etiqueta img, como tal.
Al usar este atributo de data-, puede establecer el nombre de la carpeta o la imagen de manera diferente, y Retina.js no realizará una verificación del servidor; esto acelerará el proceso.
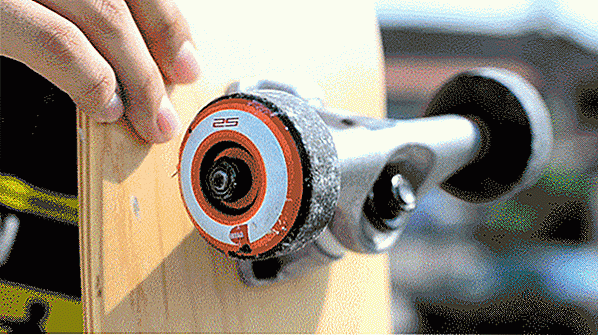
Abra su sitio web en una pantalla separada; uno en pantalla regular y otro en alta resolución. Compárelos, y debería ver la diferencia (como a continuación).

MENOS Mixins
Retina.js también proporciona un MENOS .at2x, .at2x, para servir imágenes a través de CSS. Este ejemplo:
.social-icons {.at2x ('image / icons.jpg'); } ... se convertirá en lo siguiente cuando se compile en CSS regular.
.social-icons {background-image: url ('image / icons.jpg'); } @media (-webkit-min-device-pixel-ratio: 1.5), (min - moz-device-pixel-ratio: 1.5), (-o-min-device-pixel-ratio: 3/2), (min-resolución: 1.5dppx) {.social-icons {background-image: url ("image/[email protected]"); background-size: auto auto; }} Muy útil, ¿verdad?
Usando Retina.js en WordPress
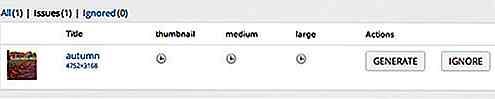
Los usuarios de WordPress pueden usar un complemento llamado WP Retina 2x para utilizar Retina.js en su sitio web. Suponiendo que ha instalado el complemento y también las imágenes cargadas, puede ir al menú Medios> WP Retina 2x . Debería ver la lista de imágenes que ha cargado, de la siguiente manera.

Haga clic en el botón Generar. Generará imágenes con el sufijo @2x para Miniatura, Mediano, Grande y los otros tamaños de imagen personalizados que haya especificado.

Pensamiento final
Al ver el creciente número de dispositivos con altas resoluciones, es solo cuestión de tiempo para que los desarrolladores web no puedan evitar apoyarlo. Retina.js es la biblioteca todo en uno para servir imágenes de alta resolución. Puedes usar imágenes con el atributo @2x o data-* dentro del contenido de tu cuerpo, usar .at2x para .at2x la imagen de tu sitio web a través de CSS, y hay un complemento disponible para WordPress.

20 fuentes ultra ligeras y elegantes para diseñadores web
Junto con las selecciones de color y diseño, elegir la fuente correcta es esencial para producir prácticamente cualquier buen trabajo de diseño. Sin embargo, buscar las fuentes adecuadas para usar en proyectos de diseño suele ser una tarea desafiante para muchos diseñadores.Anteriormente presentamos un escaparate de 100 frentes libres imprescindibles que puede obtener, pero si eso no es suficiente para usted, tenemos más selecciones para que pueda elegir en esta publicación, todo gratis, por supuesto. Por l

WWDC 2017: Esto es lo que Apple podría estar revelando en San José en junio
Apple ha estado muy entusiasmado con el evento Worldwide Developers Conference de este año, considerando el hecho de que la compañía ha revelado la ubicación del evento cuatro meses antes del comienzo del evento.Como de costumbre, muchos han comenzado a especular sobre lo que podría surgir, y algunos han llegado a analizar la imagen proporcionada en busca de pistas, lo cual es una decisión bastante sabia teniendo en cuenta que Apple tiene un historial de incrustación de nuevas características que se introducirán en el evento. Cualqui