es.hideout-lastation.com
es.hideout-lastation.com
Kit de inicio de CSS para desarrolladores - Shoelace.css
Los desarrolladores frontend necesitan todos los mejores recursos que puedan obtener. Por lo general, esto significa trabajar en la parte superior de un framework como Bootstrap porque viene empaquetado básicamente con todo.
Sin embargo, hay muchas alternativas y Shoelace.css es uno de esos ejemplos con los que debe estar familiarizado.
Este kit de CSS gratuito no es realmente un marco completo. En cambio, es más como un kit de inicio para los desarrolladores que no quieren construir docenas de estilos CSS personalizados desde cero.
Siempre puede usar un restablecimiento de CSS, pero eso solo formatea cada navegador por igual. Un reinicio no es una tapadera para el manejo de tareas más complejas, y ese es exactamente el punto de Shoelace.
 Se presenta como un paquete con una CLI ejecutándose en Node que puede instalar con cualquier proyecto. Aunque, también tiene una versión CDN si no desea usar npm.
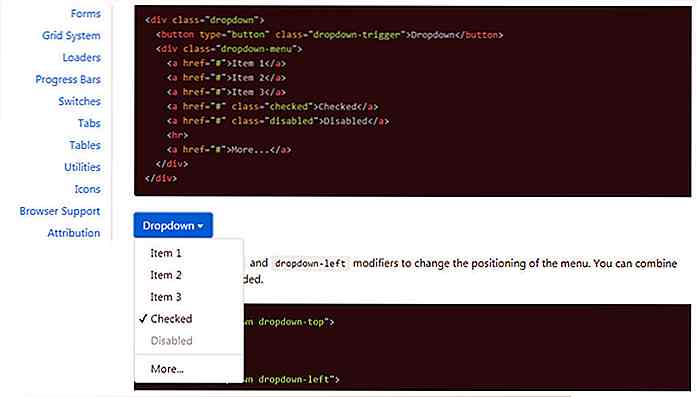
Se presenta como un paquete con una CLI ejecutándose en Node que puede instalar con cualquier proyecto. Aunque, también tiene una versión CDN si no desea usar npm.Para configurar todo esto, consulte la guía de instalación en la documentación oficial. A pesar de que está etiquetado como una biblioteca CSS, también viene con componentes de JavaScript . Aunque la mayoría de ellos se ejecuta en jQuery, tendrá que incluir eso como una dependencia.
Si profundiza en los documentos, encontrará la página de personalización que le muestra cómo editar variables en CSS . Estos le permiten construir componentes personalizados y alterar los estilos predeterminados de Shoelace con facilidad.
 Cada componente tiene una sensación de Bootstrap-y para el diseño, por lo que Shoelace funcionará para casi cualquier diseño.
Cada componente tiene una sensación de Bootstrap-y para el diseño, por lo que Shoelace funcionará para casi cualquier diseño.Sin embargo, también tiene una curva de aprendizaje más pronunciada que Bootstrap, ya que no es tan popular ni tiene tanto soporte. Al escribir estas líneas, Shoelace todavía está en versión beta 1.0, por lo que tiene mucho tiempo para ponerse al día con los marcos frontend más grandes.
Una mirada rápida a los documentos debería probar que está listo para un sitio de producción . Depende de ti si vale la pena aprender e implementar Shoelace.
Echa un vistazo al repositorio de GitHub para obtener una copia y los documentos en línea para obtener más información de configuración . Si tiene alguna pregunta o sugerencia para Shoelace, también puede pasarle una línea al creador en Twitter @claviska.

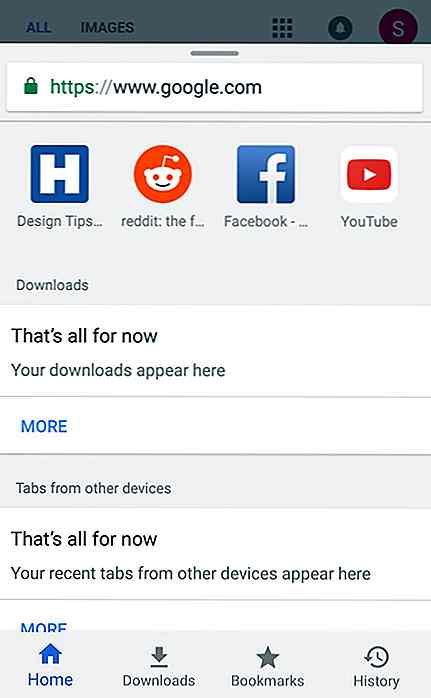
Chrome Home mueve las pestañas y accesos directos a la parte inferior de la pantalla
Chrome Home, una función de Chrome Canary que mueve la barra de direcciones a la parte inferior de la pantalla, ha recibido algunos cambios enormes recientemente. A juzgar por los cambios realizados en la función, parece que Google apunta a facilitar la navegación con los nuevos cambios .¿ Qué hay de nuevo con Chrome Home? Bue

Compras en línea: 6 consejos inteligentes para obtener más por menos
Llegan las fiestas y las billeteras de todos se reducen día a día. Es difícil no ser generoso durante la temporada de regalos. Mientras más amados tengas, es más probable que gastes generosamente en ellos para mostrar tu agradecimiento por un año de apoyo incondicional. Bueno, estamos aquí para ayudarlo a obtener más por menos.Para em