es.hideout-lastation.com
es.hideout-lastation.com
Recortar y cambiar el tamaño de las imágenes con este simple complemento jQuery
El recorte dinámico de imágenes es más fácil que nunca gracias a bibliotecas como jQuery. La base de código es fácil de usar y la comunidad tiene miles de complementos para manejar imágenes .
Uno de estos complementos es Cropper, una solución gratuita de recorte de imágenes de código abierto que maneja el zoom, recortar e incluso guardar imágenes .
Este proyecto está disponible en GitHub con una documentación muy extensa con docenas de características personalizadas.
 Cropper le brinda a usted (el desarrollador) control total sobre cada aspecto de la interfaz. Puede trabajar con más de 30 opciones diferentes y más de 20 métodos personalizados integrados en el complemento Cropper.
Cropper le brinda a usted (el desarrollador) control total sobre cada aspecto de la interfaz. Puede trabajar con más de 30 opciones diferentes y más de 20 métodos personalizados integrados en el complemento Cropper.Es totalmente táctil, por lo que funciona en todos los dispositivos móviles y es compatible con la rueda de desplazamiento / panel táctil para acercar y alejar las fotos. Los usuarios pueden voltear, rotar, escalar y reposicionar fotos en cualquier lugar del lienzo antes de recortar.
El complemento Cropper requiere una copia de jQuery y viene con dos archivos : una hoja de estilos CSS y la biblioteca de complementos de JavaScript. Simplemente agregue estos archivos a su página y ¡debería estar listo!
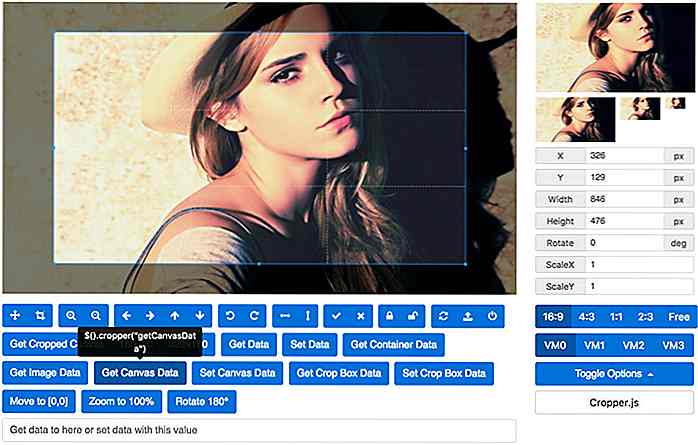
Recuerde, esta herramienta viene con muchas características. La documentación en línea puede ayudar, pero tendrá que ensuciarse las manos configurando un campo de carga de imágenes para aprenderlo todo. Su código de muestra solo muestra todo en la consola y se ve así:
$ ('# image'). cropper ({aspectRatio: 16/9, crop: function (e) {// Muestra los datos de resultado para recortar la imagen. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Pero, realmente debería echar un vistazo a la demostración en vivo para ver cómo funciona todo esto.
Puede encontrar datos de salida en vivo de las coordenadas X / Y, junto con las dimensiones de la imagen cerca de la parte superior. Cropper también incluye una función de carga en la que el usuario puede seleccionar una imagen de su computadora y comenzar a recortar directamente en el navegador.
Actualizaciones en vivo en miniatura en la esquina, para que pueda ver cómo se ve el resultado final antes de guardar. Modifique la relación de aspecto, la calidad de salida, la posición de recorte predeterminada y mucho más.


Los mejores recursos para dibujar wireframes basados en grid
El proceso de diseño de una interfaz siempre comienza con la generación de ideas . Esto incluye la visualización, la investigación de otros sitios y la creación rápida de prototipos. Esta fase de idea temprana es crucial para comprender el diseño y la experiencia del usuario que desea construir. Enton

Archivos PDF: 10 consejos más buscados
La mayoría de nosotros somos usuarios frecuentes de PDF . Ya sea que lo usemos por trabajo o por asuntos personales, es un formato que se usa ampliamente, ya que es confiable, confiable, accesible y también se adopta a nivel mundial, lo que hace que sea más conveniente para las personas compartir documentos. T